
WordPressをローカル環境で構築する最も簡単な方法
本記事にはプロモーションが含まれています

自分のパソコン内にWordPress環境を構築する方法があるのをご存知でしょうか?
今は無料ブログサービスを利用しているけどWordPressに挑戦してみたいと考えている方、まずはレンタルサーバーを借りる前にローカル環境で試してみるのはいかがでしょうか。
CSSやJavascript、またはPHPファイルをいじってみたい!プラグインを導入したいけど不具合がでないか怖い!という方もローカル環境であれば問題が発生しても読者に影響が出ることはありません。
今回はそんな願いを叶えてくれるツールをご紹介します。
 まさぱぱ
まさぱぱ『ローカル環境』というのはサーバーではなく自身のパソコンの中に開発環境を構築することを言います
目次
WordPressを動かすために必要な環境
WordPressを動かすには、最低限としてWEBサーバー、ドメイン、データベース、PHP動作環境が必要になります。
WordPress対応のレンタルサーバーを借りると一気にクリアされるので特に気にする必要はありませんが、費用が発生してしまいます。お金をかけずにまずはWordPress環境を試してみたいという方は簡単に環境を構築できるフリーソフトをおすすめします。
少し前までは、XAMPP・MAMP・LAMPというソフトを使うことが多かったのですが、今回は『Local』をご紹介します。私が使った中でもっとも簡単にローカル環境を構築できたソフトです。
『Local』をおすすめする理由
- 簡単にローカル環境を構築できる
- Windows、Macどちらでも使用できる
- WEBサーバー、データベース、PHPのバージョンを選択できる
- ローカル環境なのでファイルのFTP転送がいらない
- 外部公開が可能



こんなに早くできるの!?と、驚くと思います!
Localのインストール手順
ソフトウェアのダウンロード
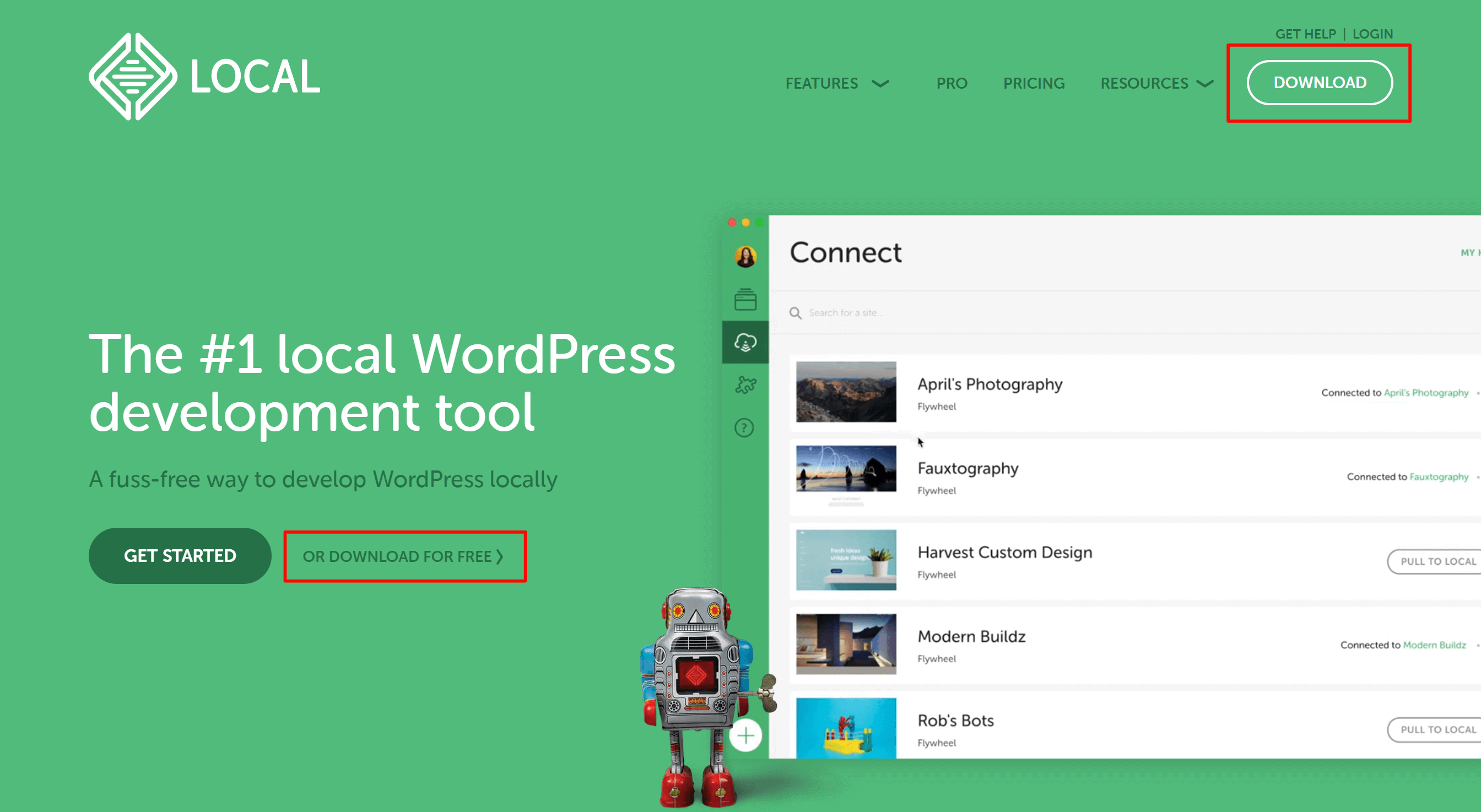
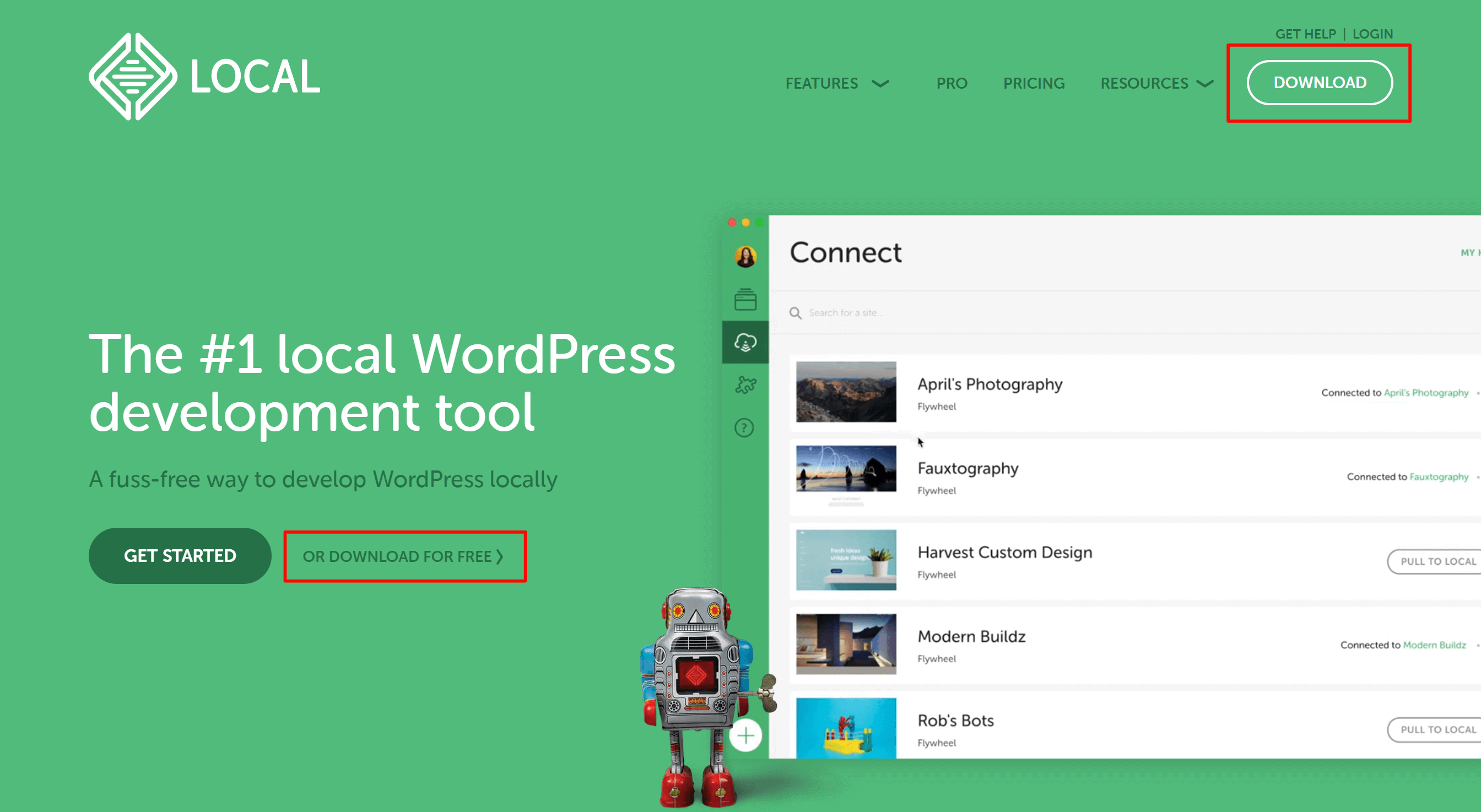
まずは Local公式ホームページ からお使いのOSに合わせた『Local』をダウンロードします。
STEP
ホームページを開き『DOWNLOAD』もしくは『OR DOWNLOAD FOR FREE』をクリック


※『GET STARTED』ボタンはPro版(有償)のダウンロードページに遷移します
STEP
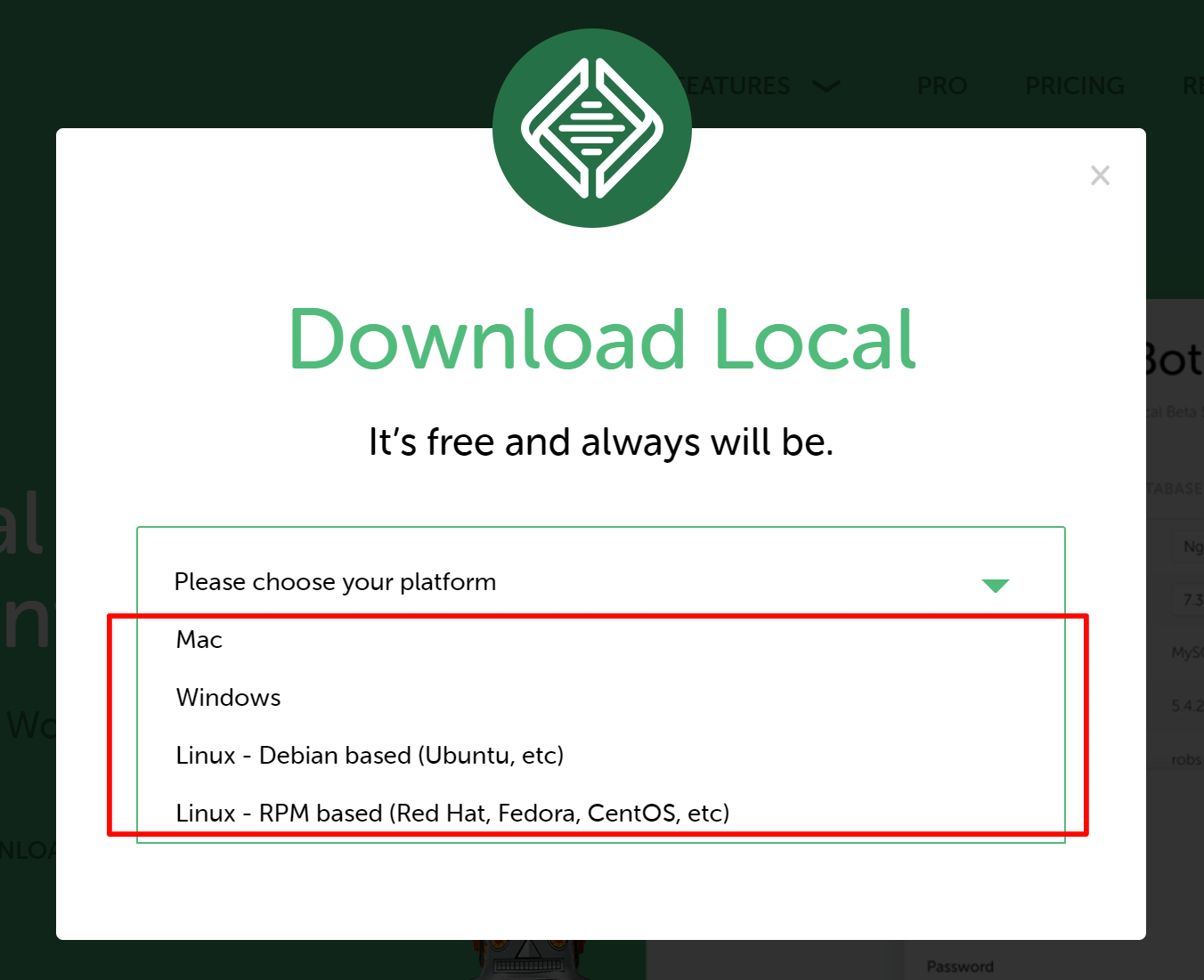
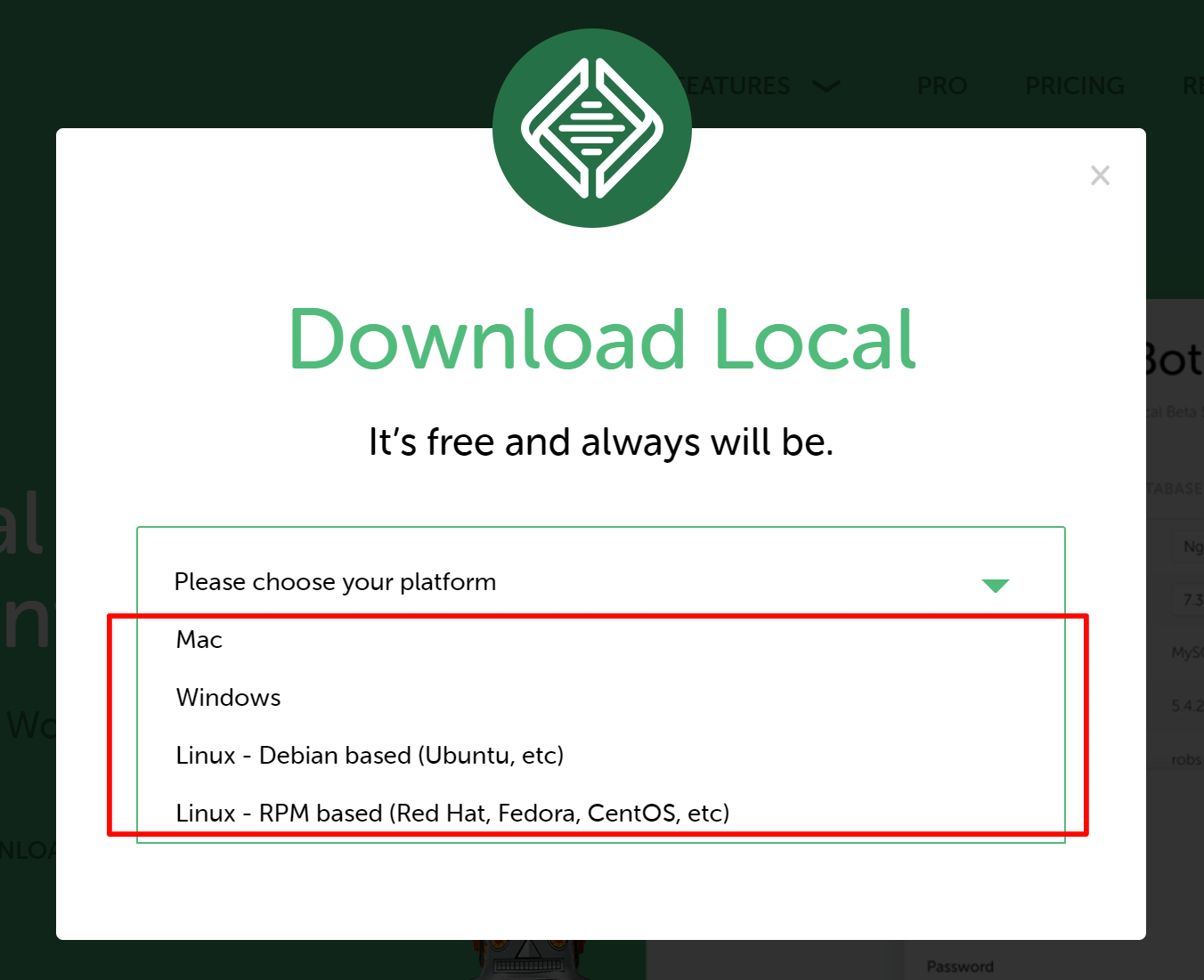
プラットフォーム選択ウインドウが表示されるので、パソコンのOSを選択します


今回はWindows版をダウンロードしてご説明しますが、操作感はほとんど同じです。
STEP
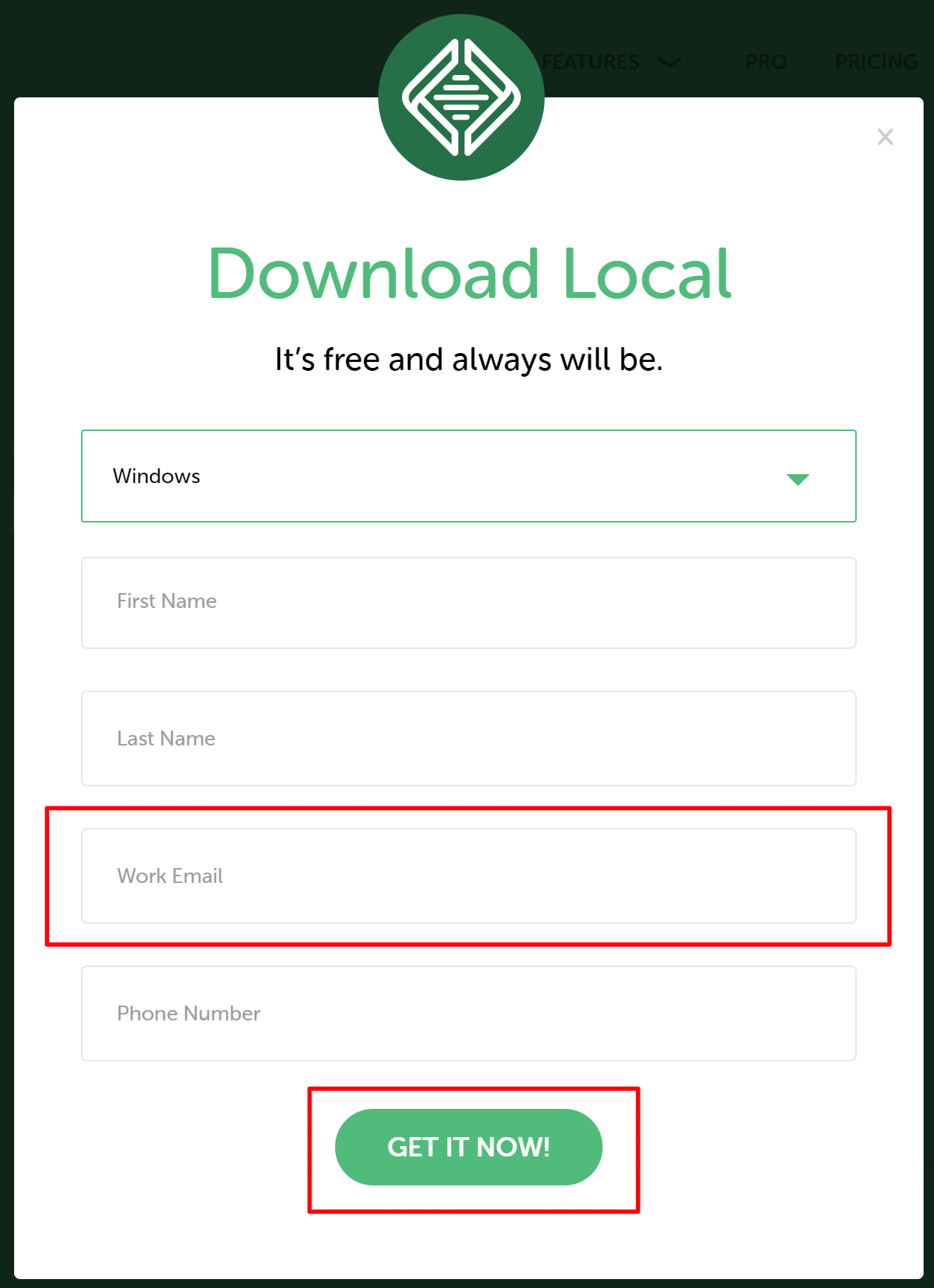
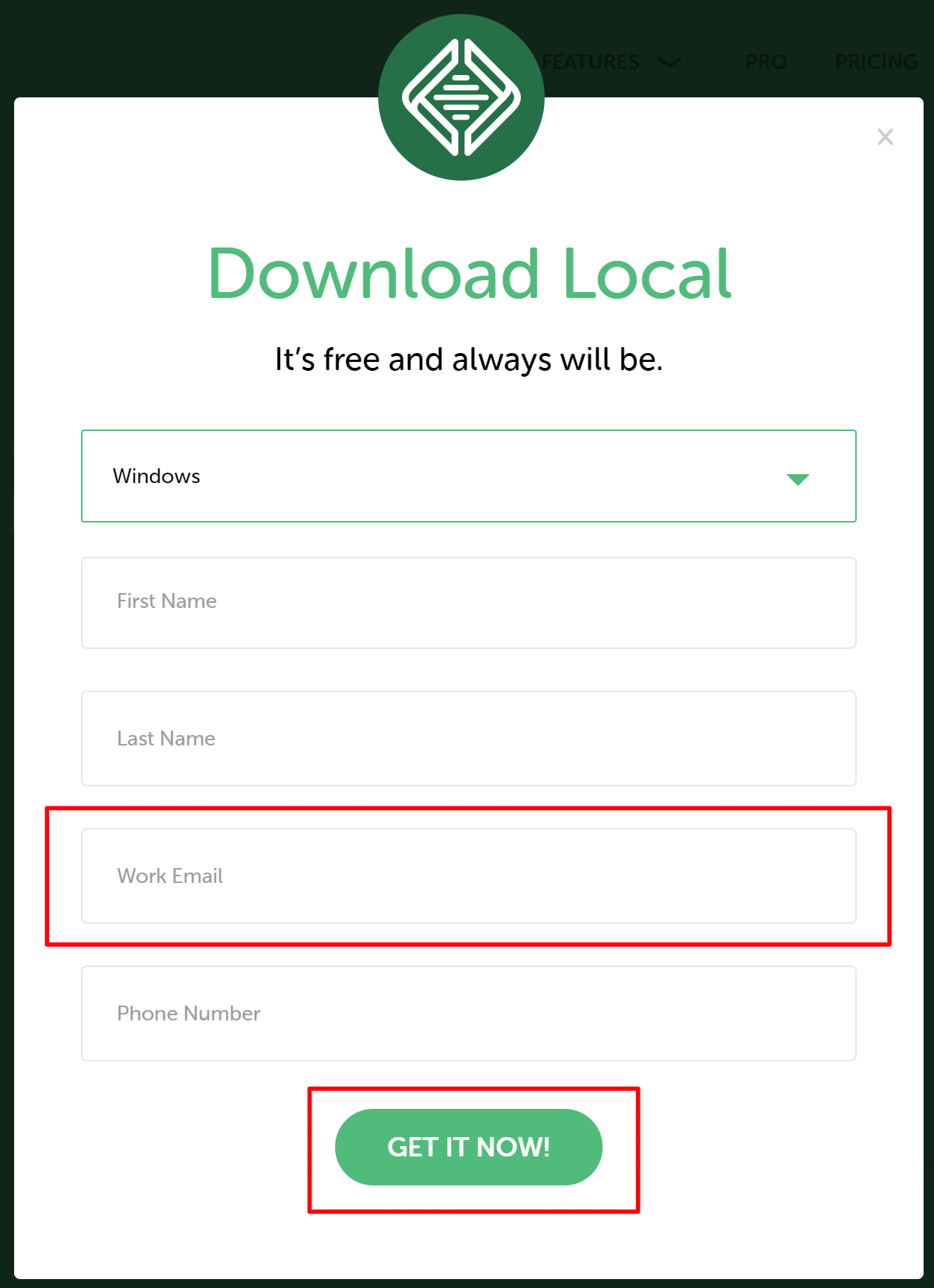
必須項目であるメールアドレスのみ入力して、『GET IT NOW!』をクリック


STEP
ダウンロードのお知らせウインドウが表示されたら、完了まで待ちます





メールアドレスを登録するとお知らせや案内メールが届くようになるのでサブで使用しているメールアドレスの登録をおすすめします。
ソフトウェアのインストール
ダウンロ―ドが完了したら、早速インストールを行います。
STEP
ダウンロードしたexeファイルをダブルクリック


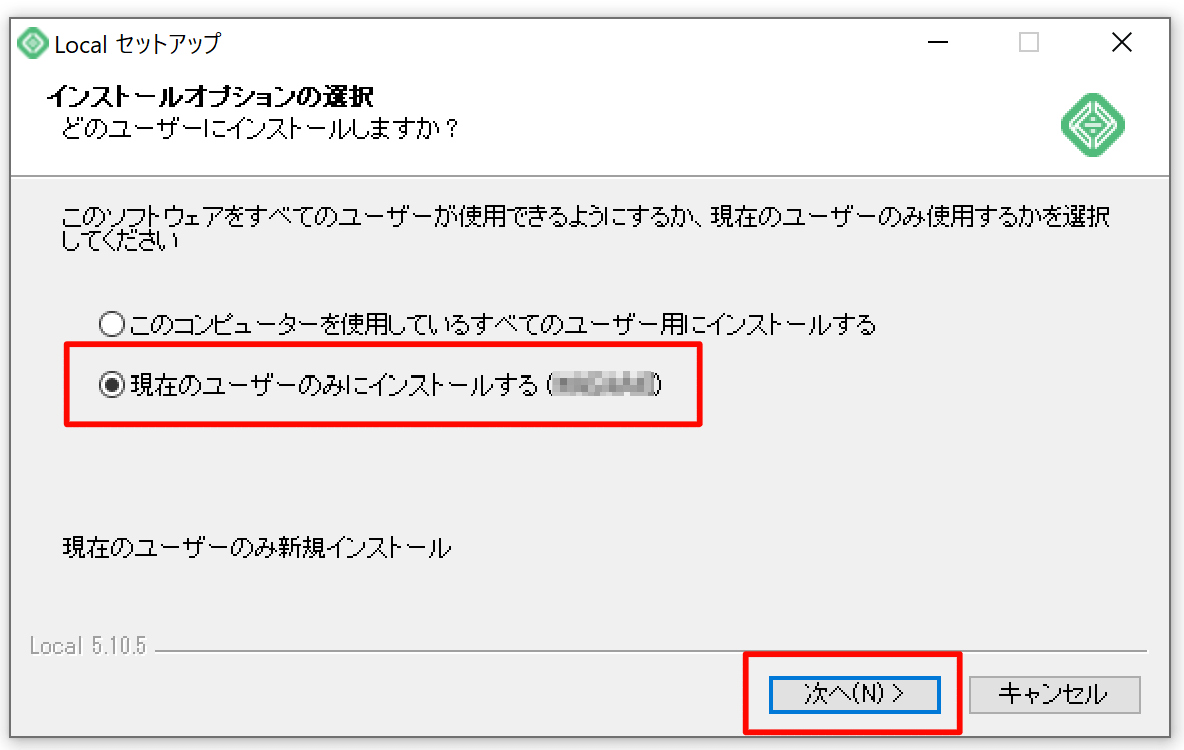
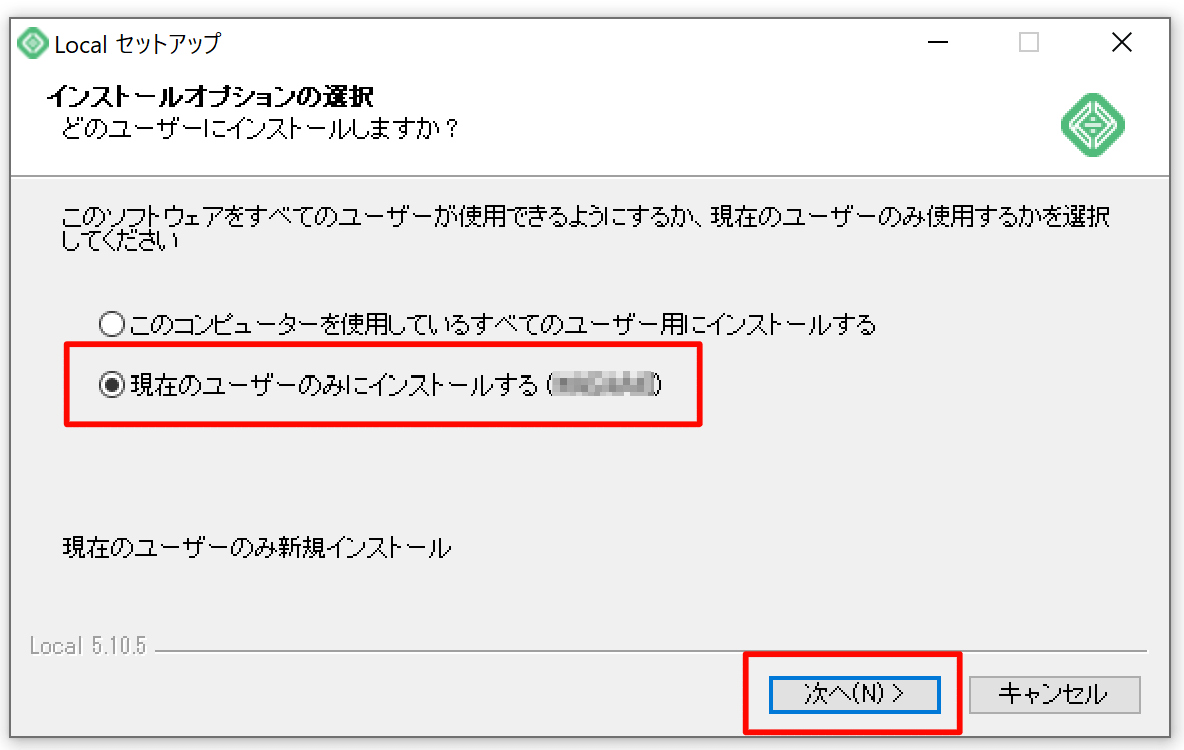
STEP
Localを使用可能にするPCユーザーを選択します(任意)


STEP
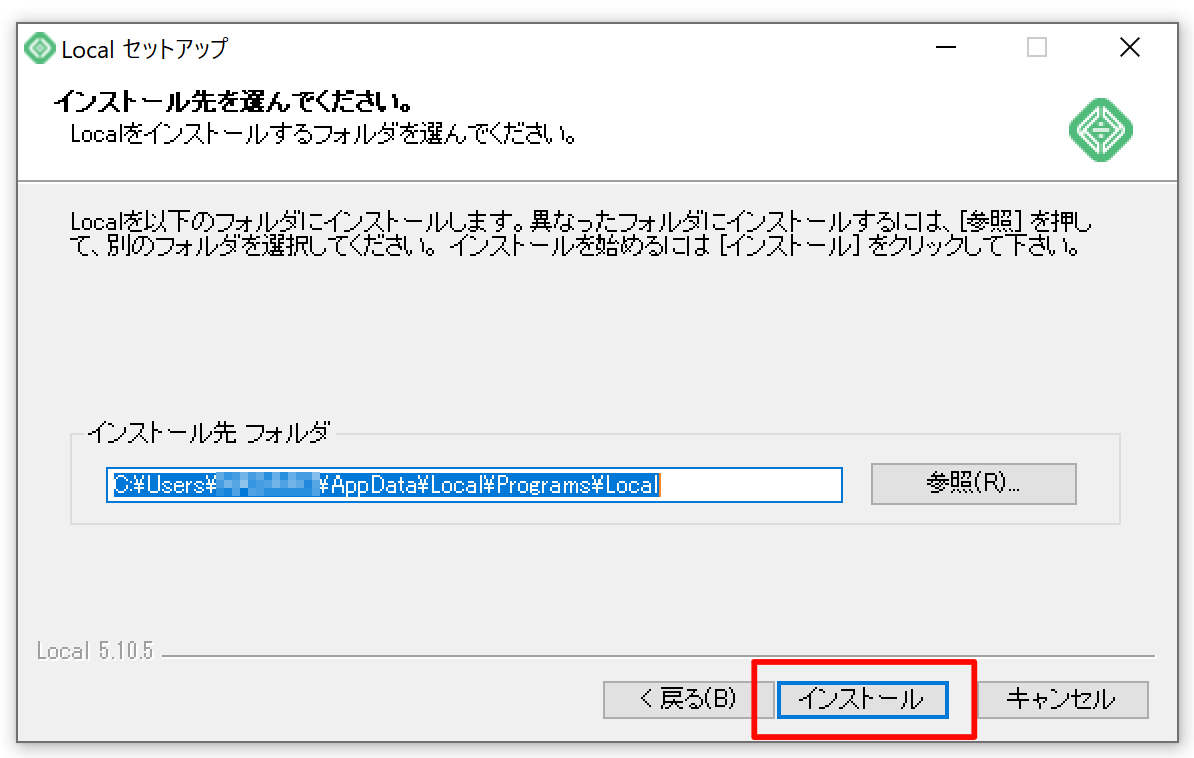
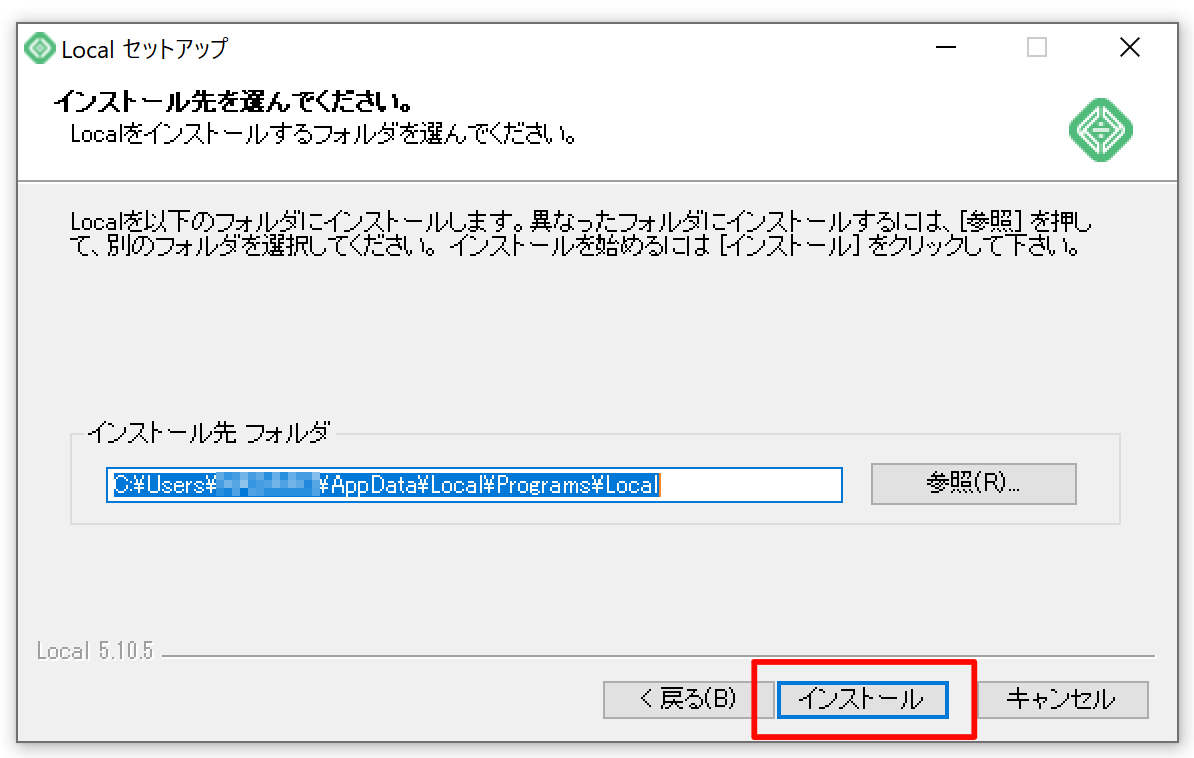
インストール先フォルダを選択します(特に指定がなければデフォルトの保存先を推奨)


STEP
インストールが開始されます


STEP
インストール完了後、『Localを実行』にチェックが入った状態で『完了』をクリック


STEP
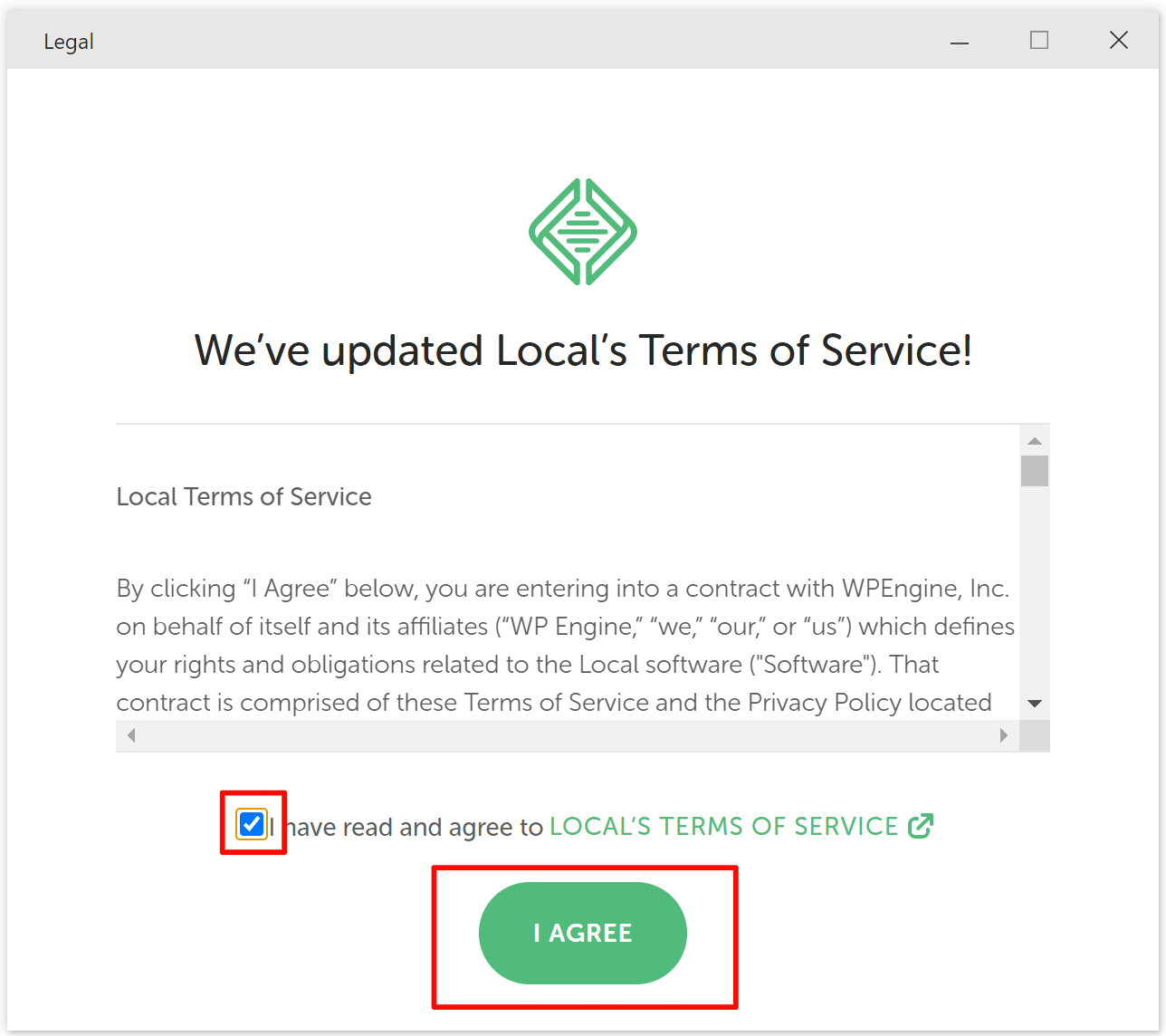
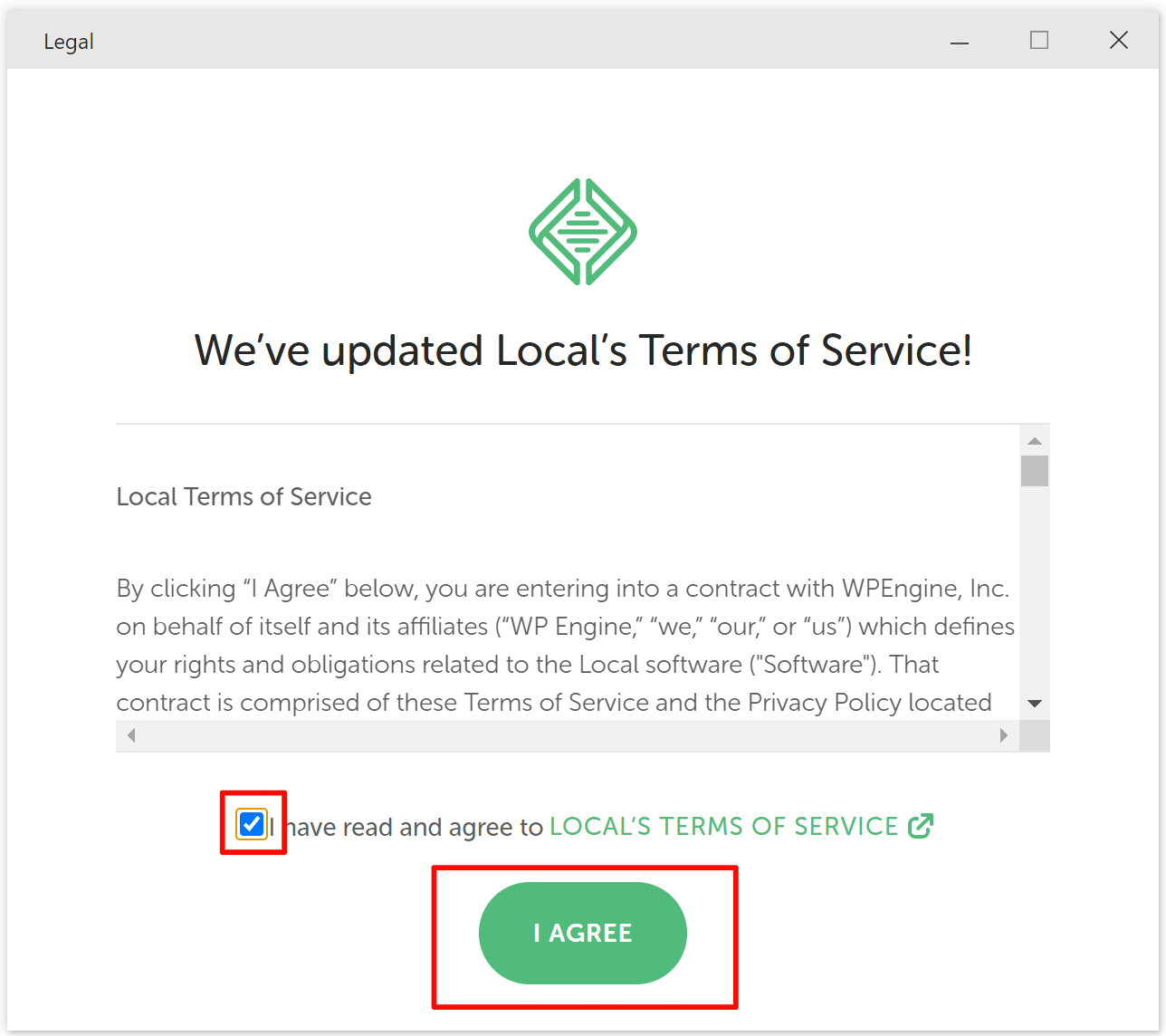
Localが起動すると利用規約が表示されるのでチェックを入れて『I AGREE』をクリック


※初回起動時のみ表示されます
STEP
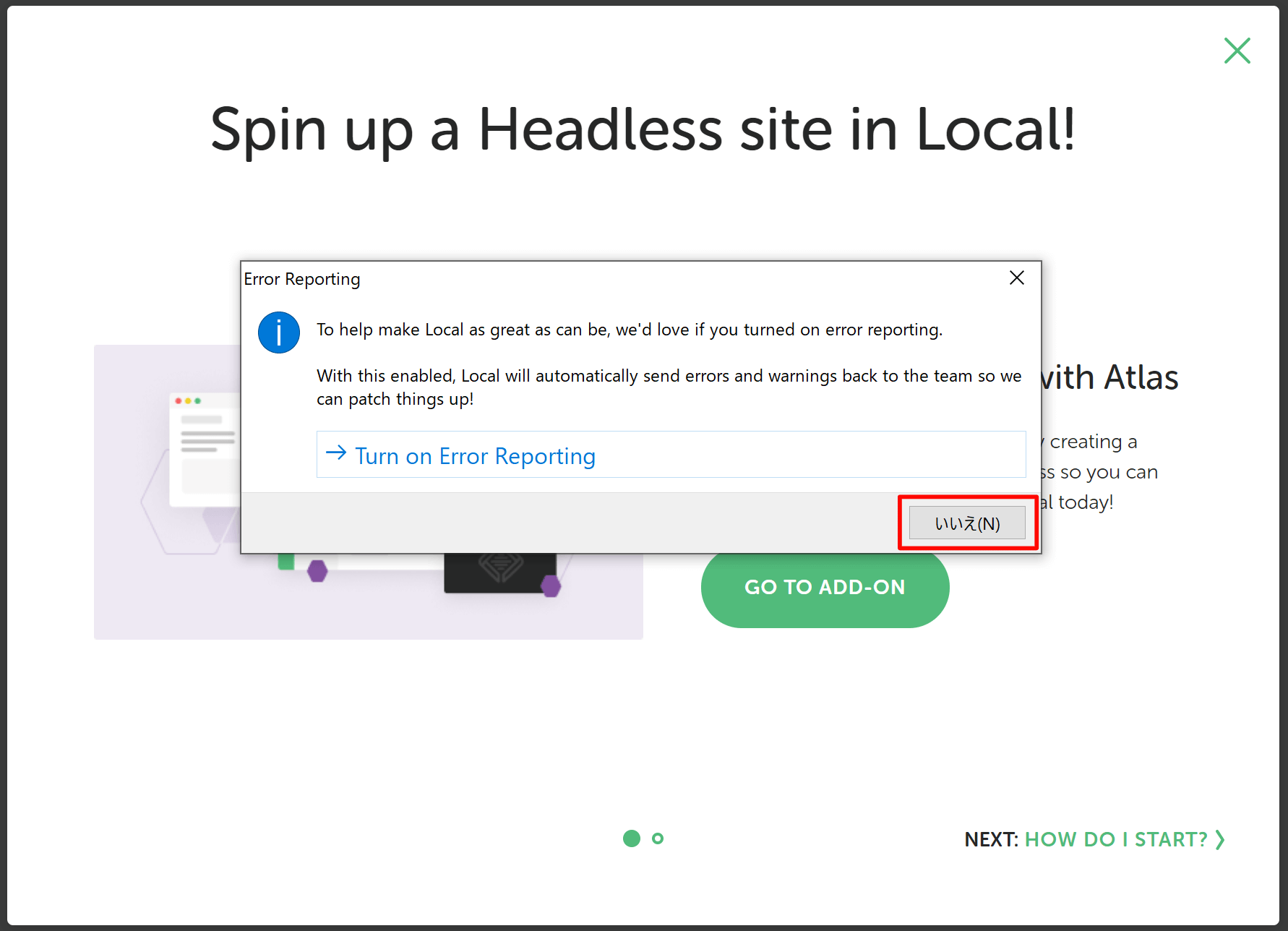
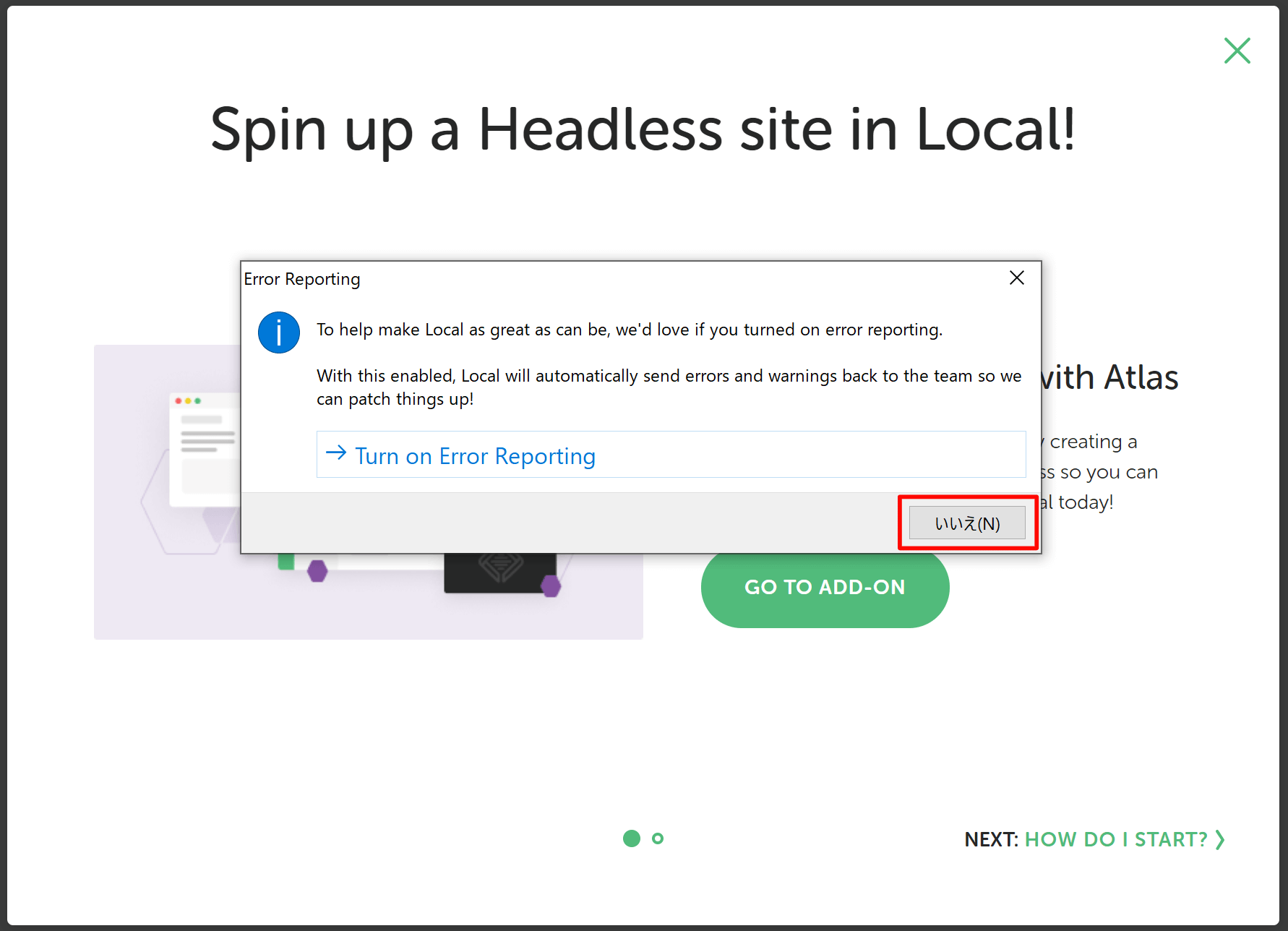
不具合発生時にレポートを送信するかの確認が表示されるので『いいえ』をクリック


※初回起動時のみ表示されます
STEP
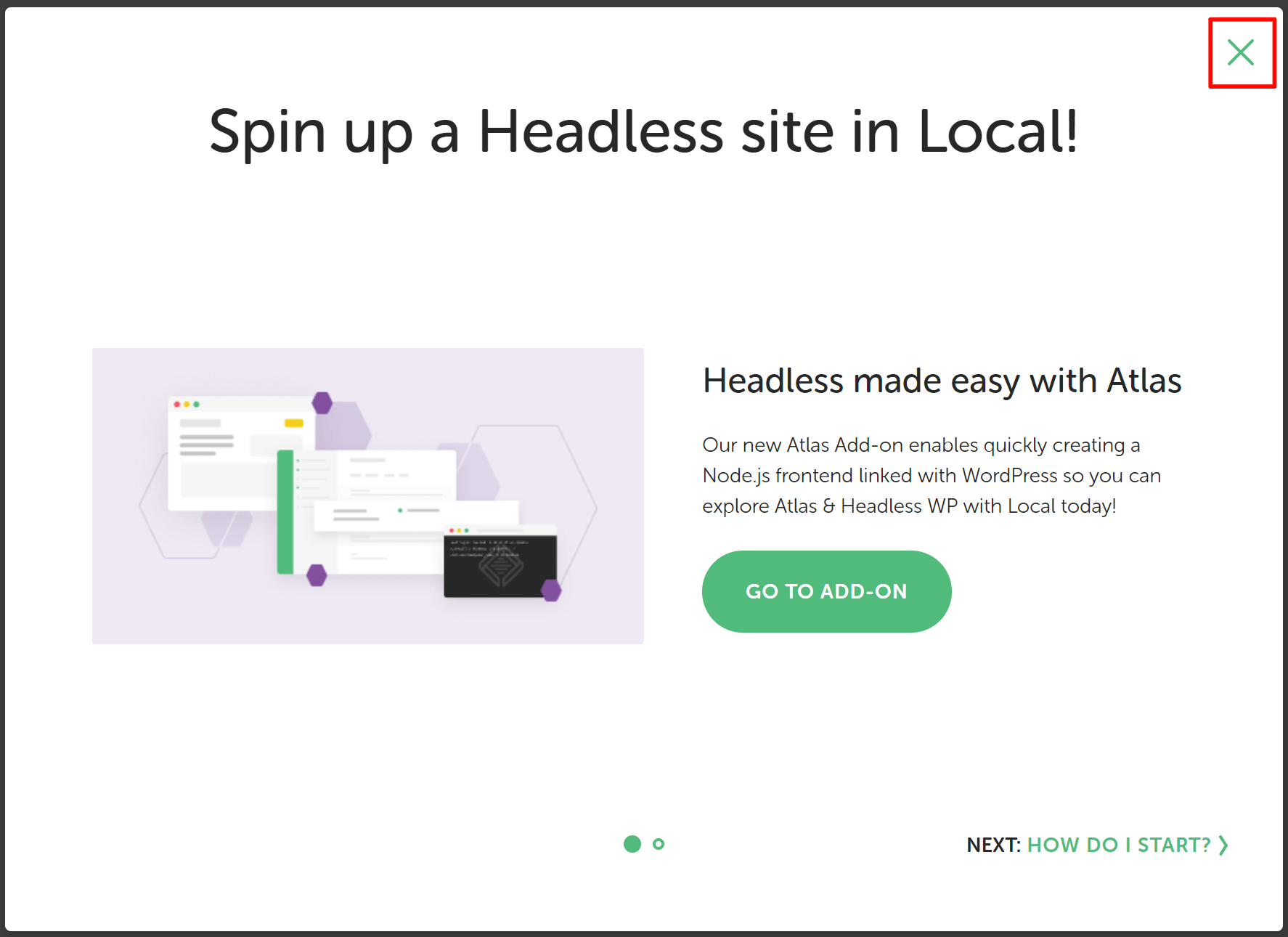
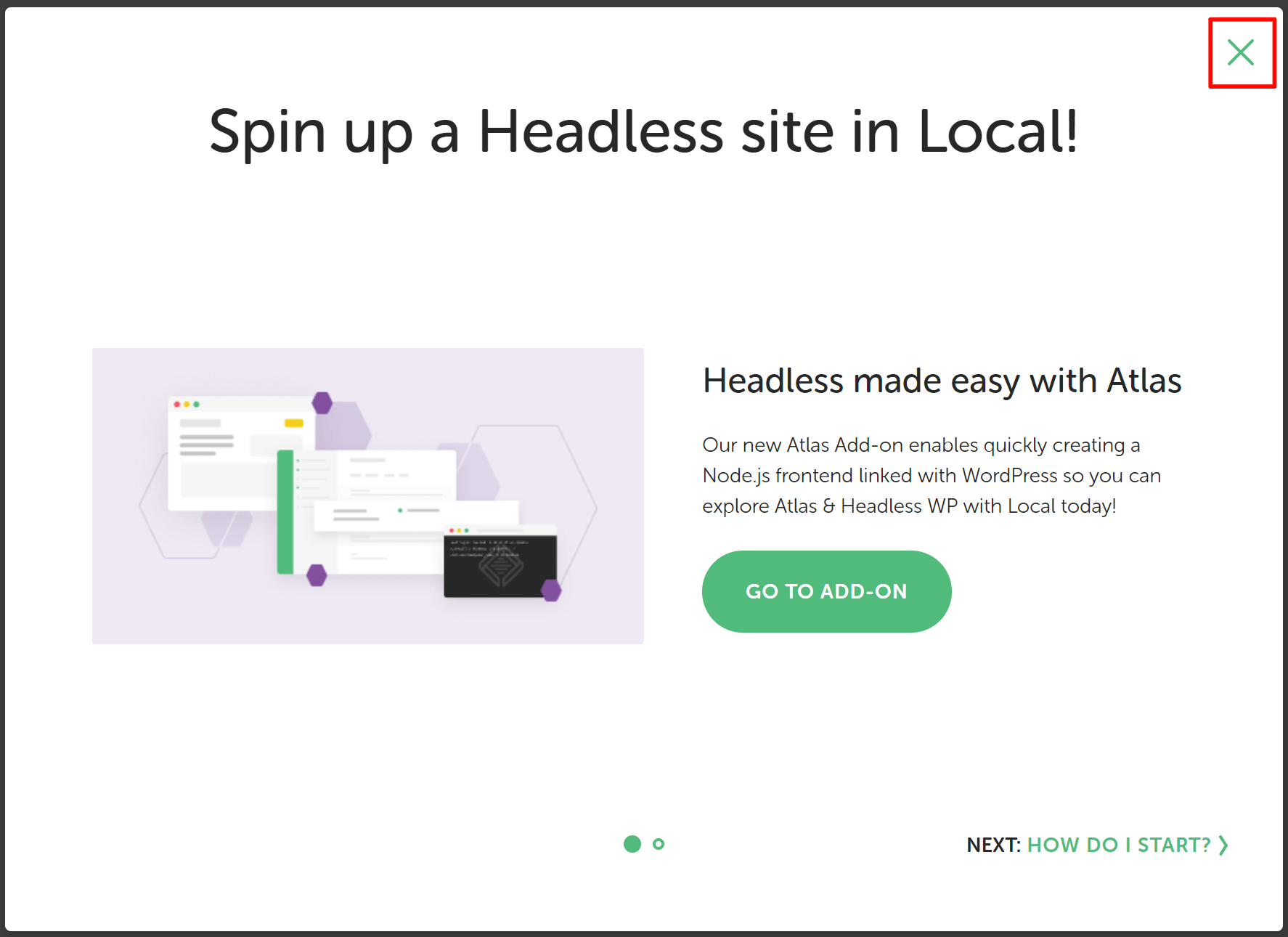
案内が数ページ表示されるので閲覧もしくは『×』で閉じます





インストールはこれだけ!
次はサイトの作成をしてみましょう。
Localの環境設定手順
新規サイトの作成
それでは、ローカル環境に新規サイトを構築してみましょう
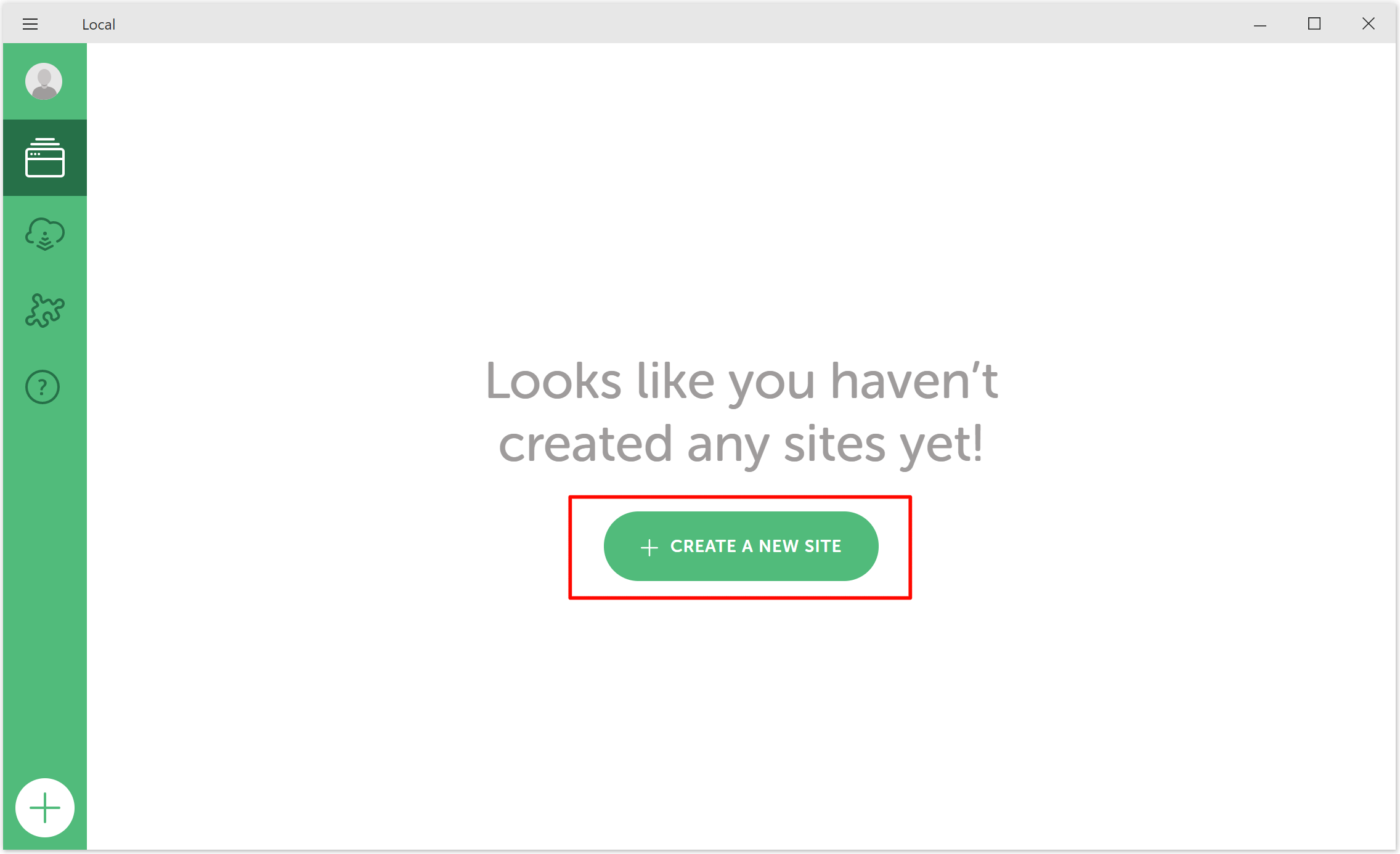
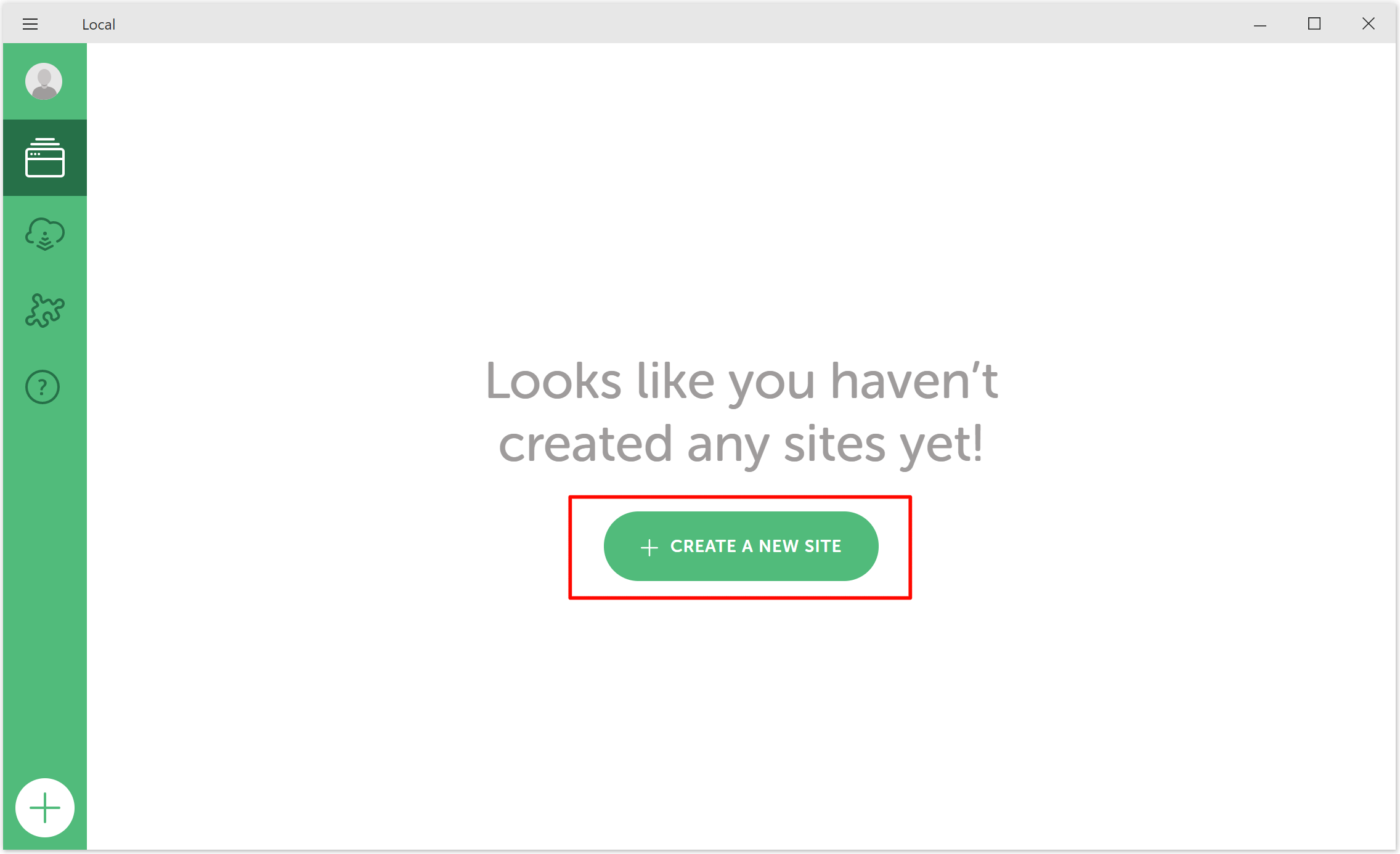
STEP
『CREATE A NEW SITE』をクリック


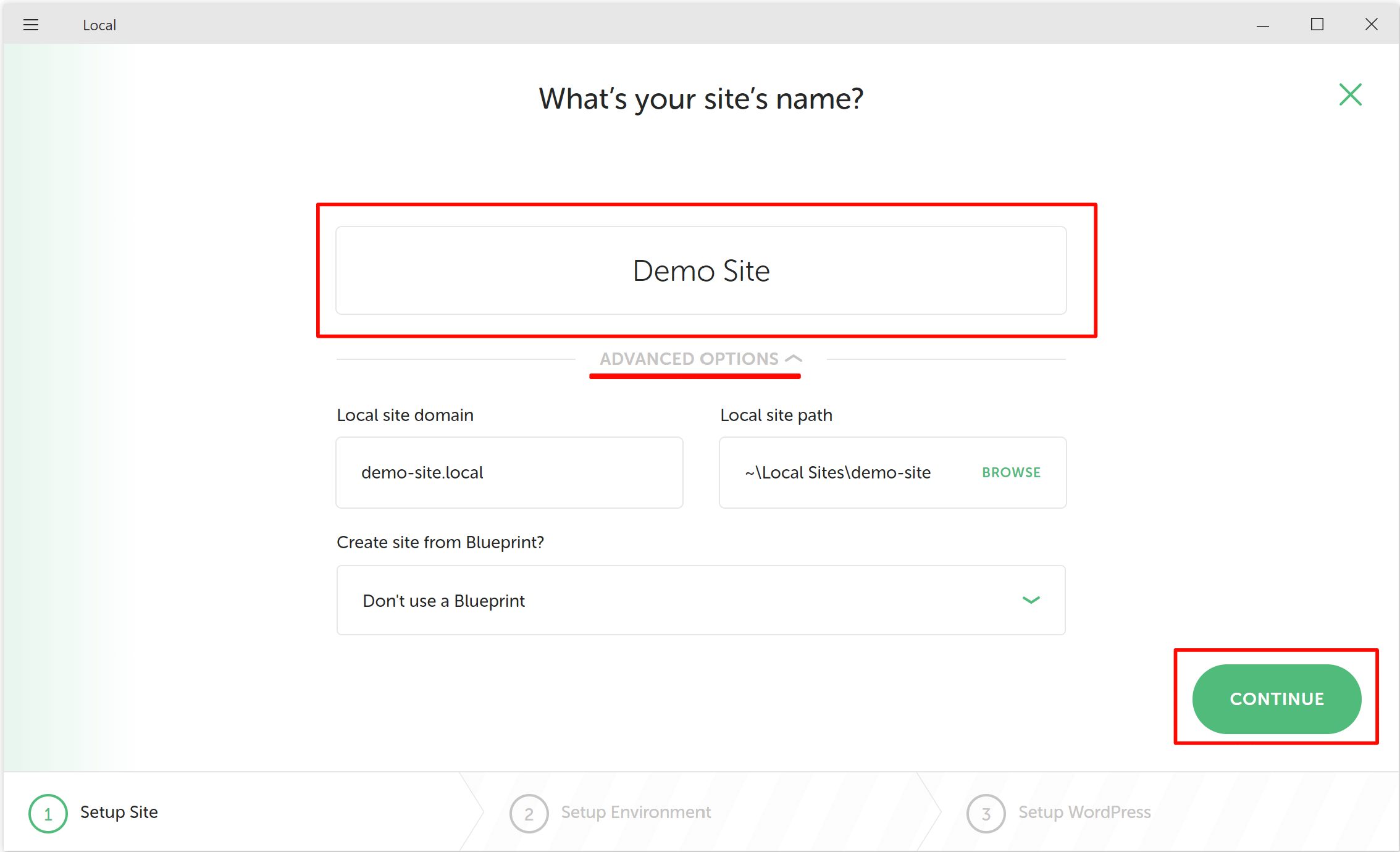
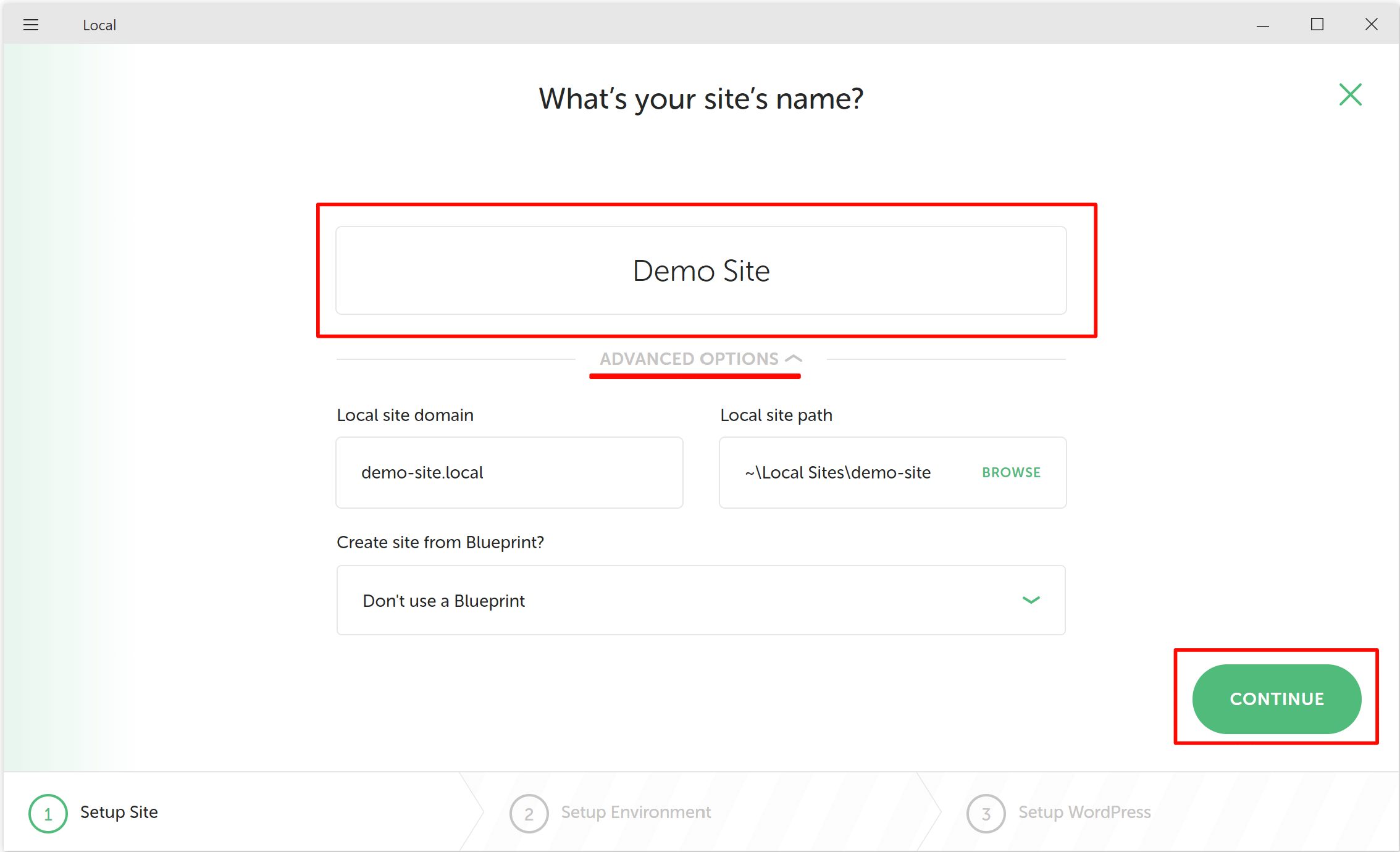
STEP
『サイト名(任意)』を入力して、『CONTINUE』をクリック


『ADVANCED OPTIONS』をクリックすると入力したサイト名(英語入力時のみ)でドメイン・保存先パスが設定されます。変更したい場合のみここで設定を行います。『Blueprint』というのは一度作成したサイトの環境を複写できる仕組みですがここでは使用せずに進めます。
※サイト名は英語をおすすめします。海外のソフトウェアは日本語を考慮していない場合が多く、不具合の原因となることが多いので
STEP
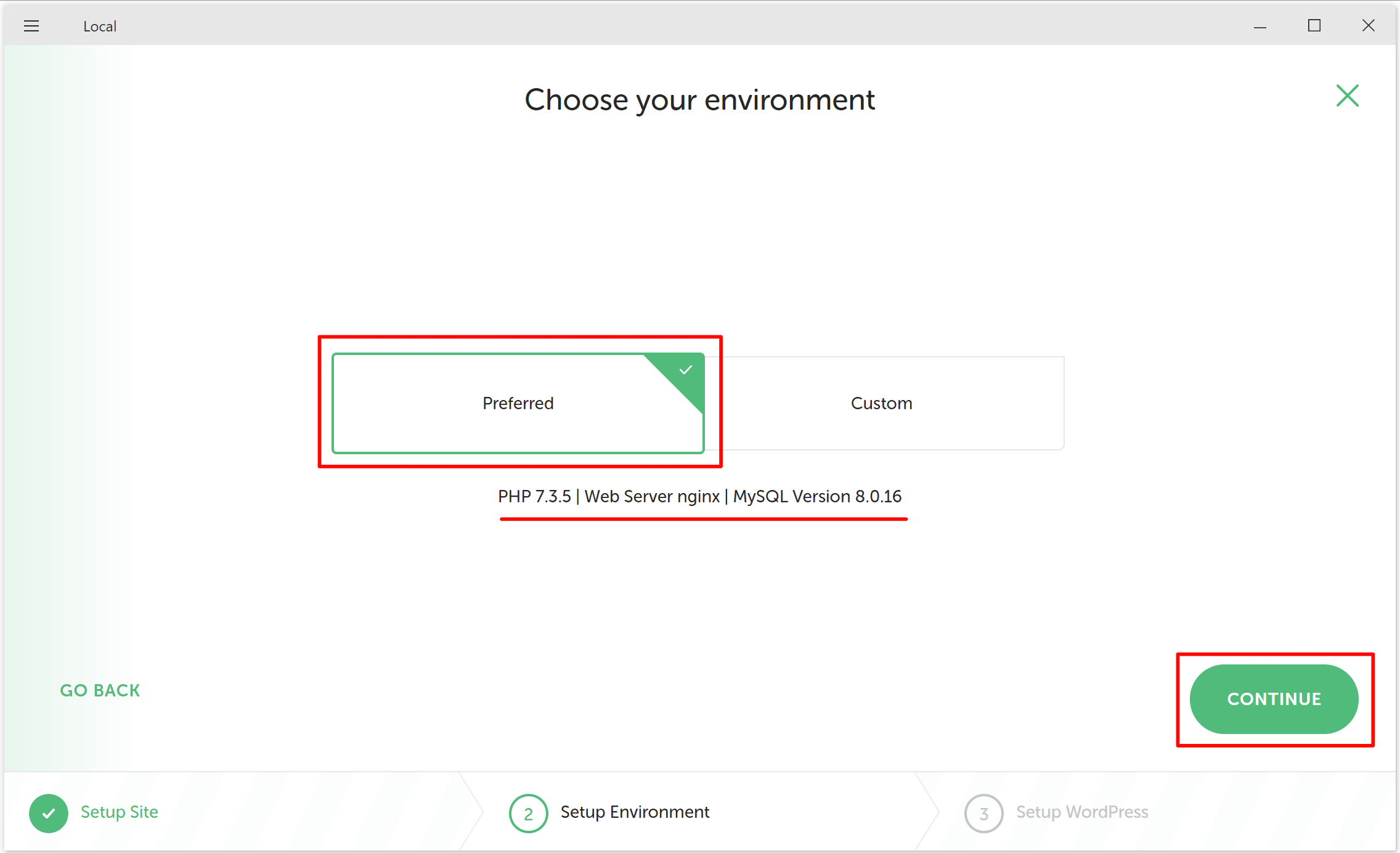
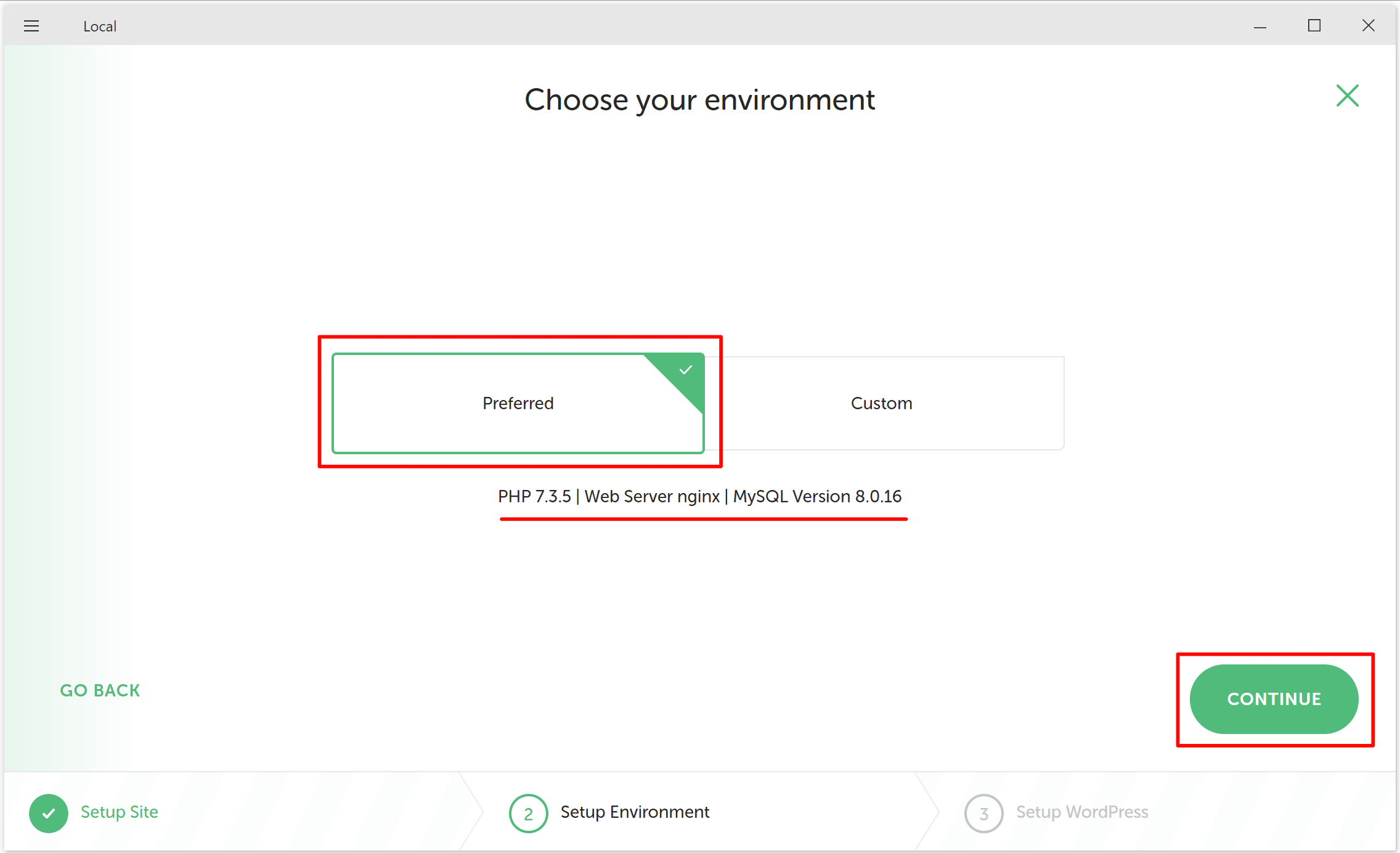
サーバー環境を選択して、『CONTINUE』をクリック


『Custom』を選択するとPHP・Web Server・データベースの種類、バージョンを指定することが可能です。今後レンタルサーバーと契約する予定があれば環境を合わせると良いかと思いますが、特にこだわりがなければ『Preferred』のまま、『CONTINUE』をクリックします
まさぱぱのちょこっと解説
- PHPってなに?
-
Web開発でよく使用されるプログラミング言語の1つです。
WordPressのコア部分はPHP言語で書かれているのでなくてはならない存在!
- Web Serverってなに?
-
WEBブラウザから送られたリクエストに対してHTML、CSS、画像などの情報を返すサーバーをいいます。
- データベースってなに?
-
『データの集まり』のことをいいます。WordPressを利用するために必要な情報(設定情報・記事情報等々)を格納します。
STEP
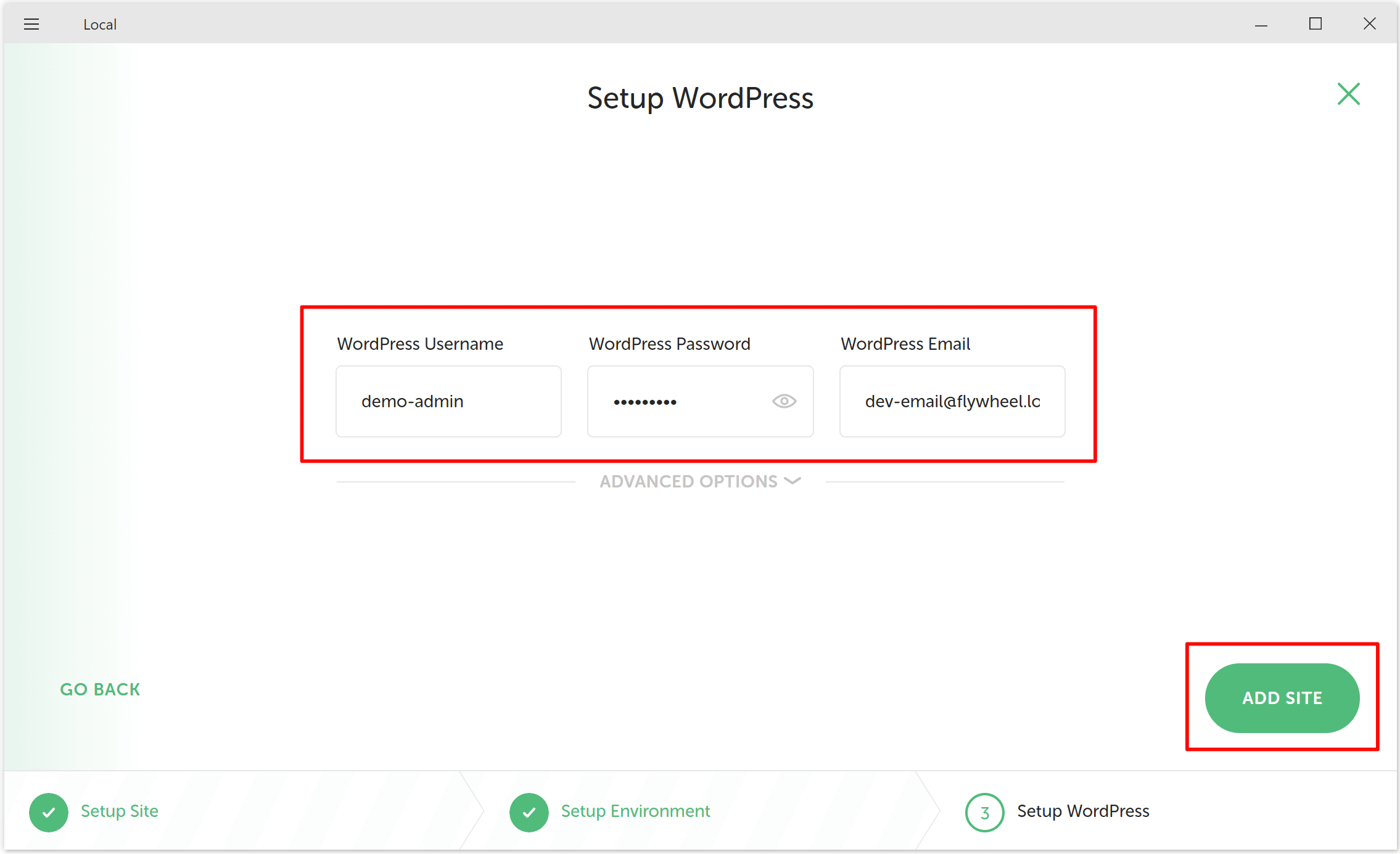
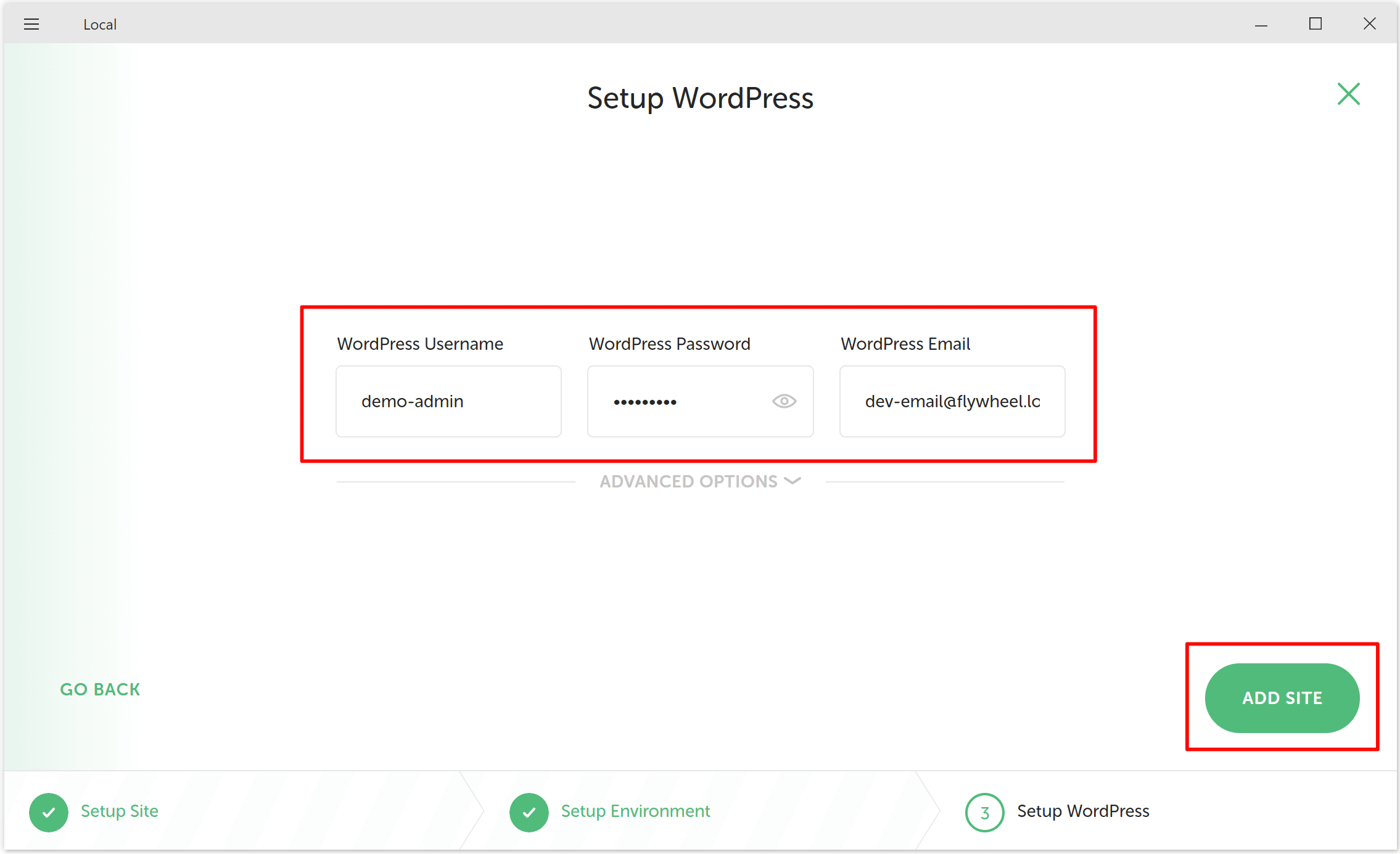
WordPressにログインするユーザー・パスワードを入力して、『ADD SITE』をクリック


Emailについてはデフォルトのままで問題ありません。
STEP
サイト作成完了


サイトが作成されるまで5分ほどかかるかと思います。こちらの画面が表示されると完了です。
サイトの起動と停止方法
サイトの作成が完了すると自動的に起動しますが、手動での切り替えも可能なので説明しておきます。
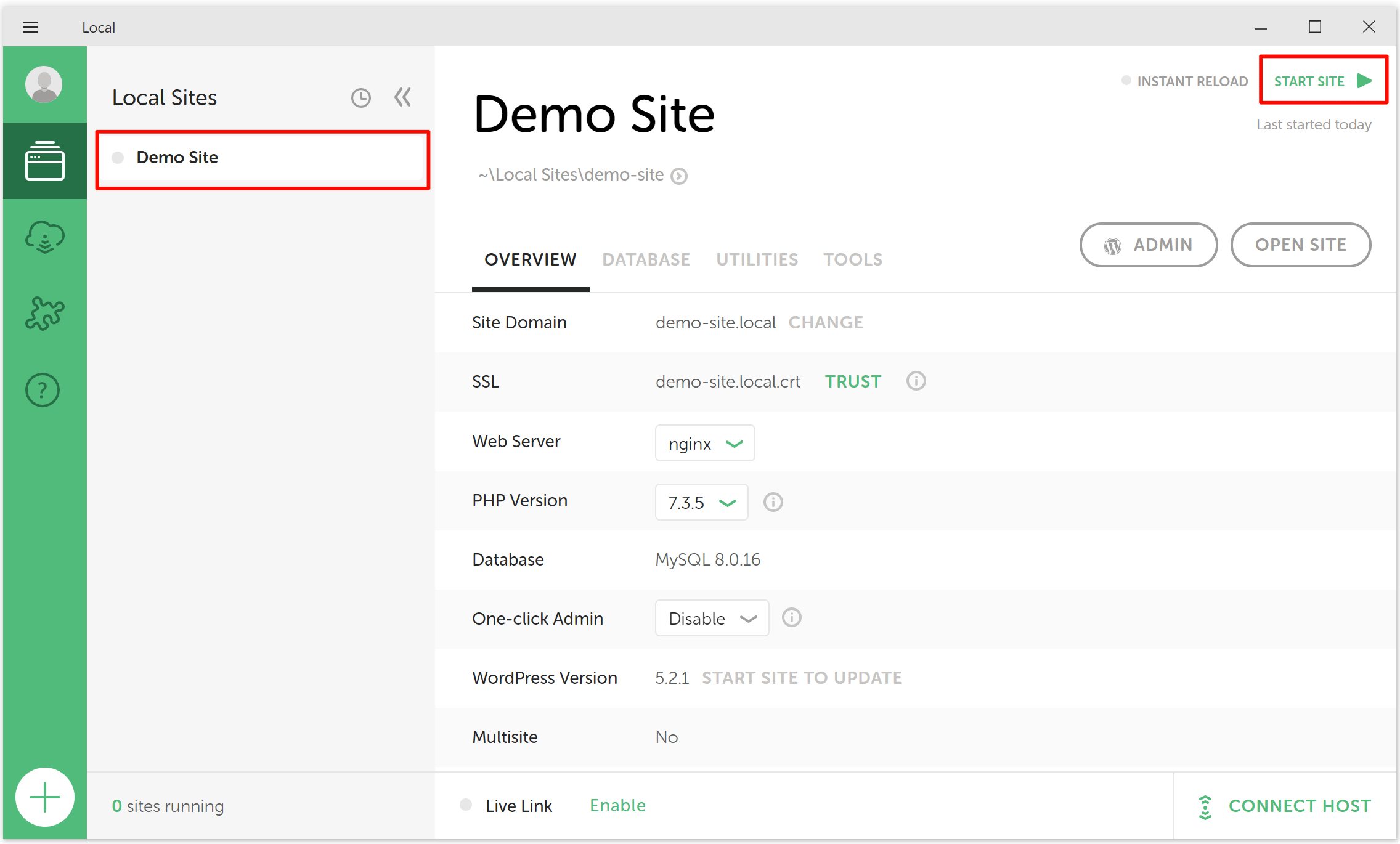
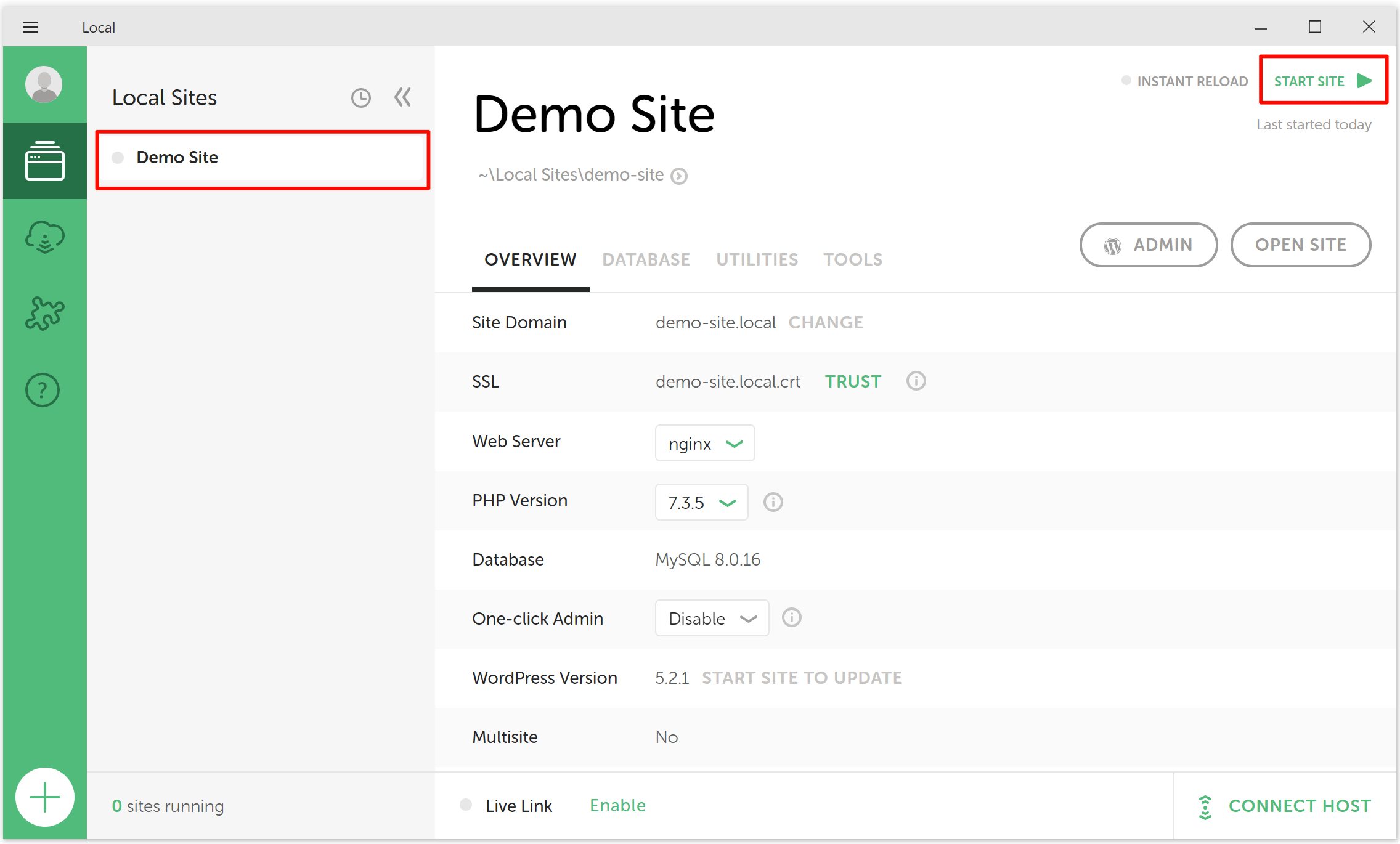
サイトの起動


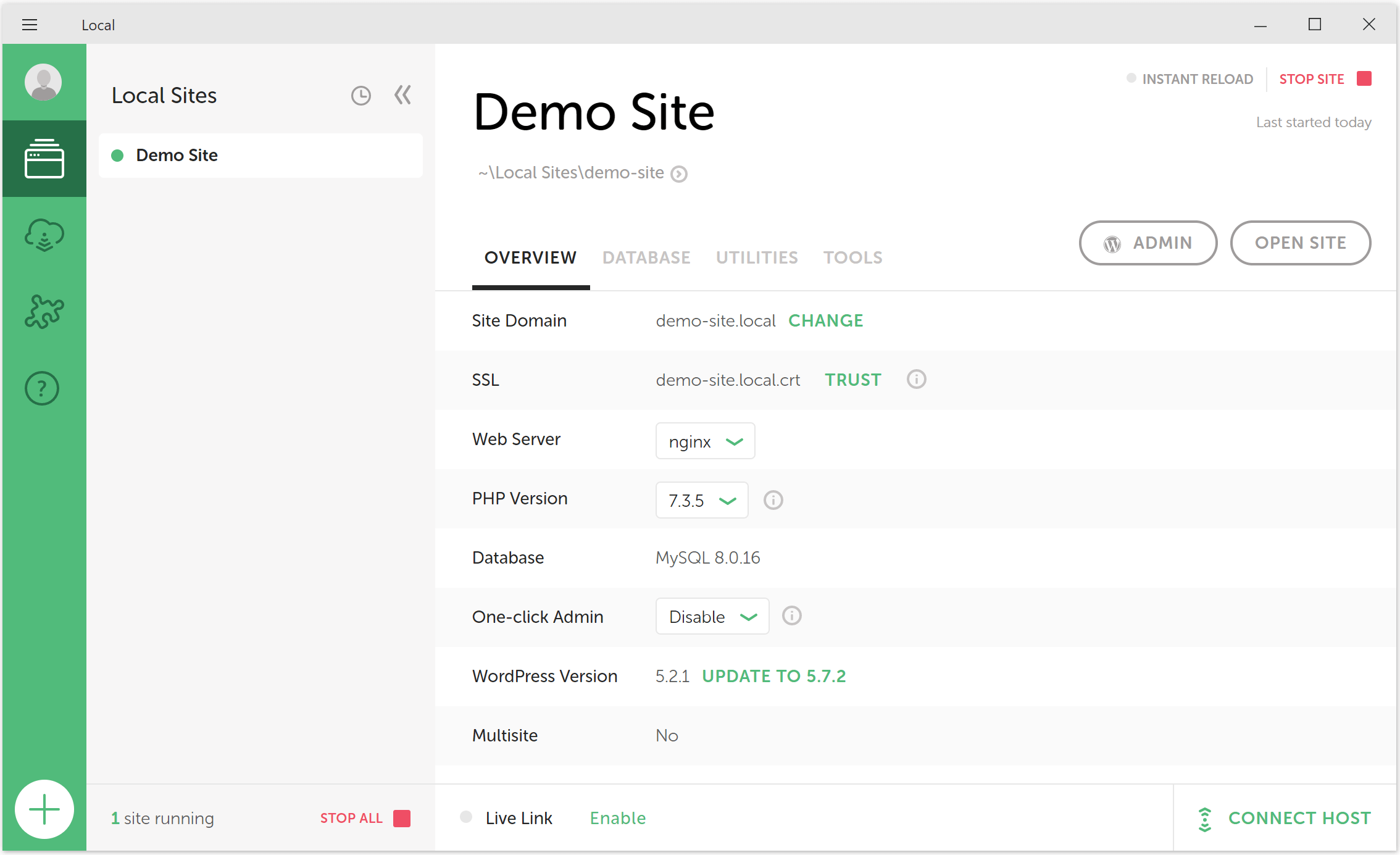
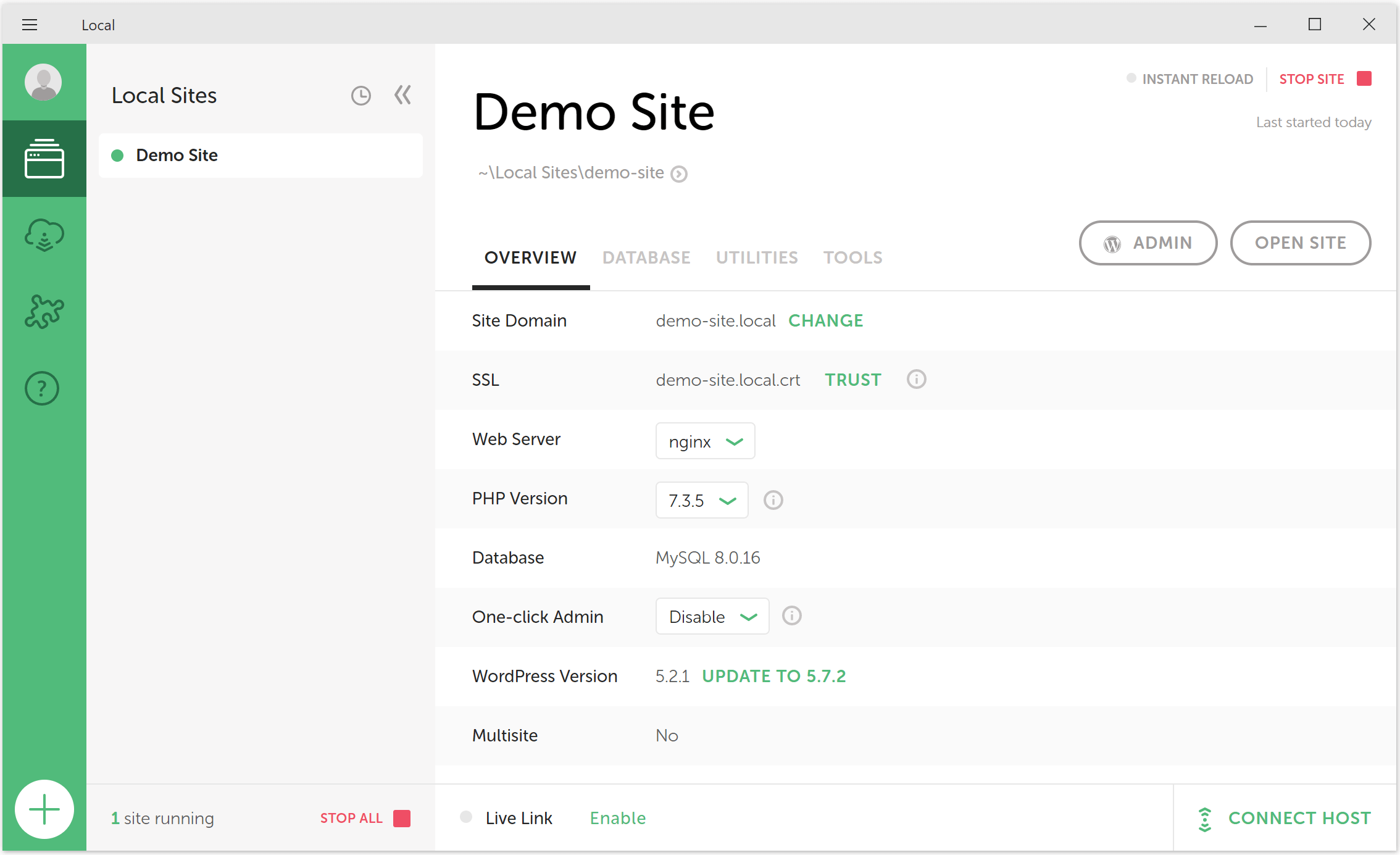
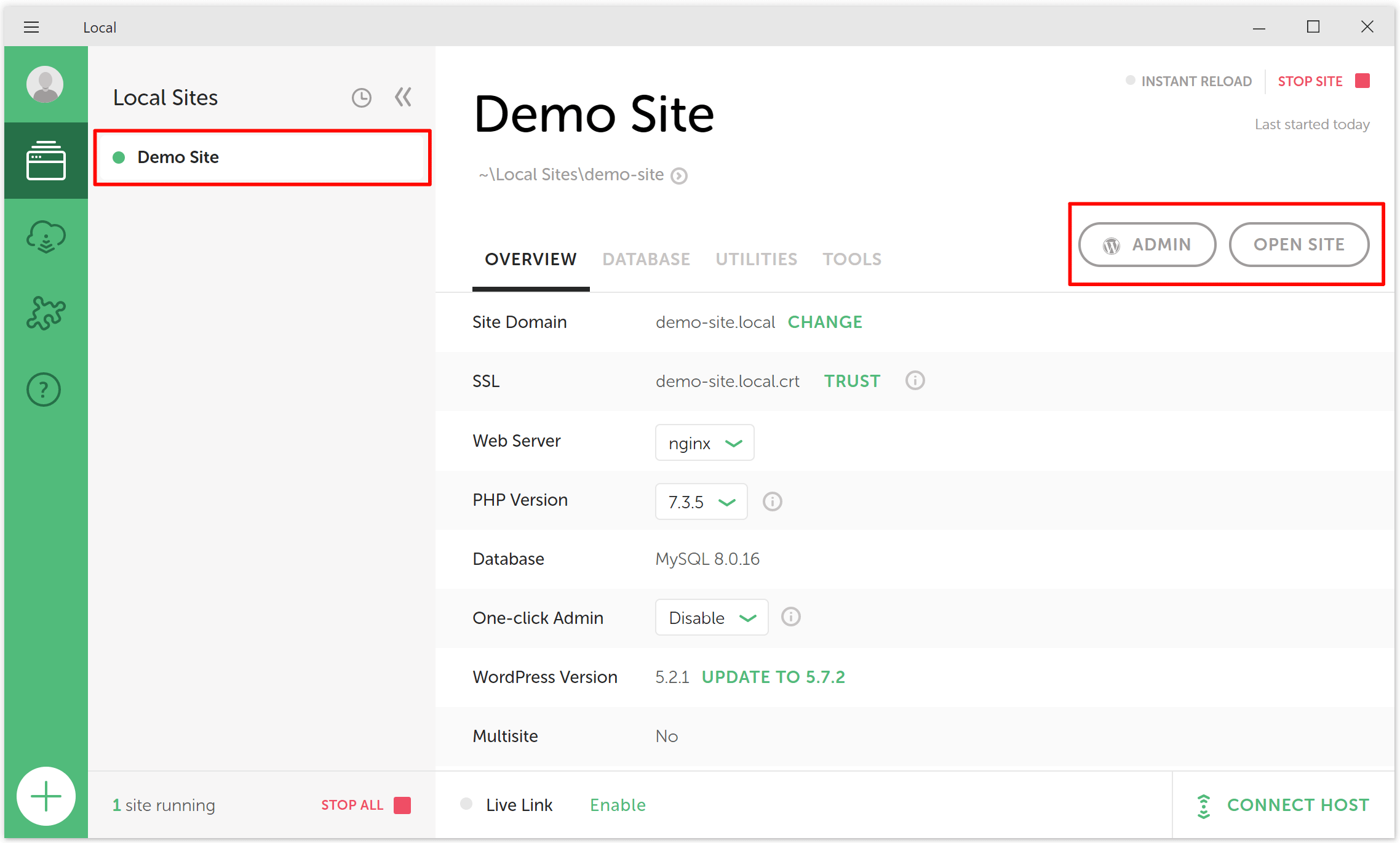
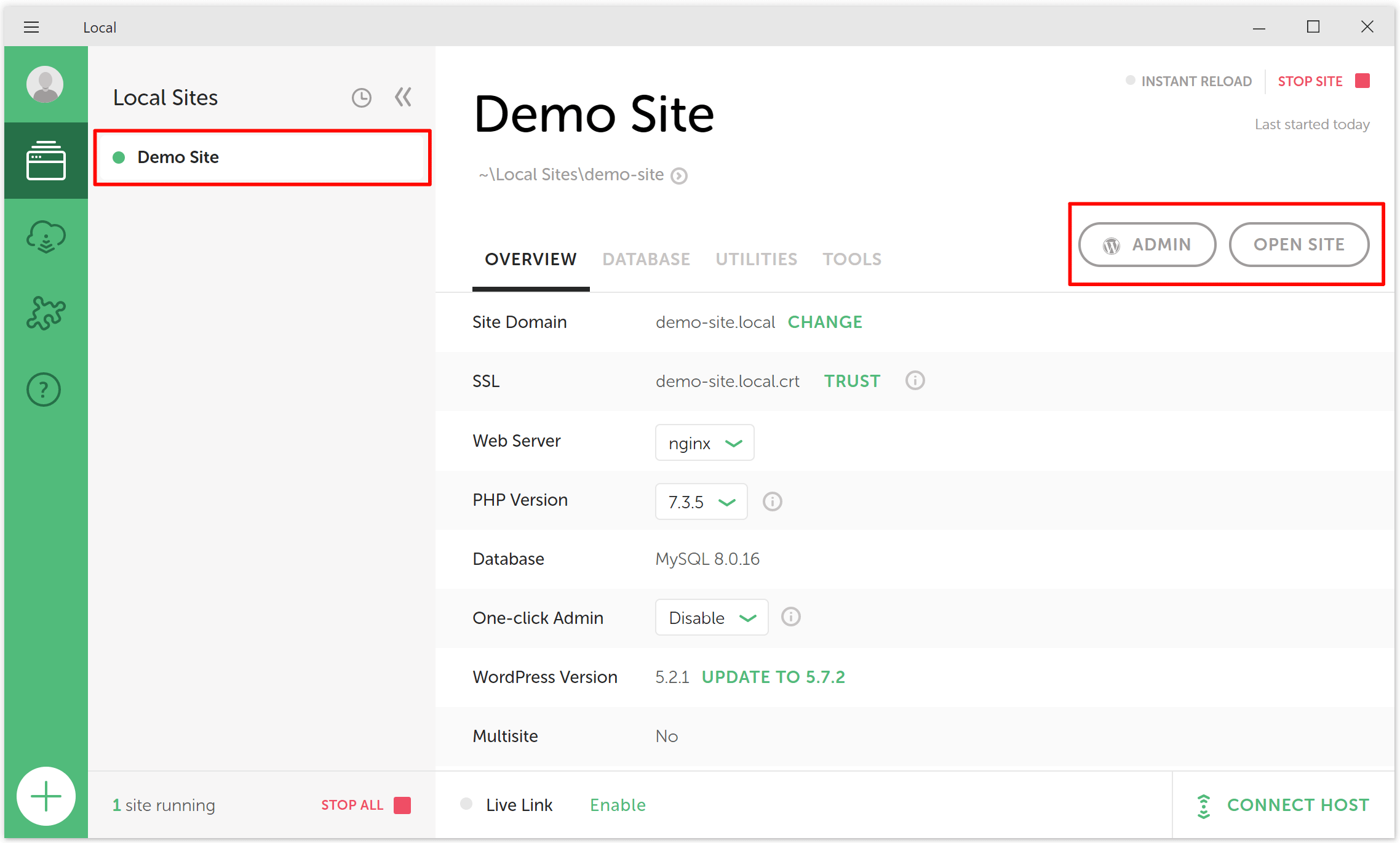
左端のサイト一覧(上図は1つのみの図)から該当のサイト名を選択し、右上の『START SITE 』をクリックすると起動します。
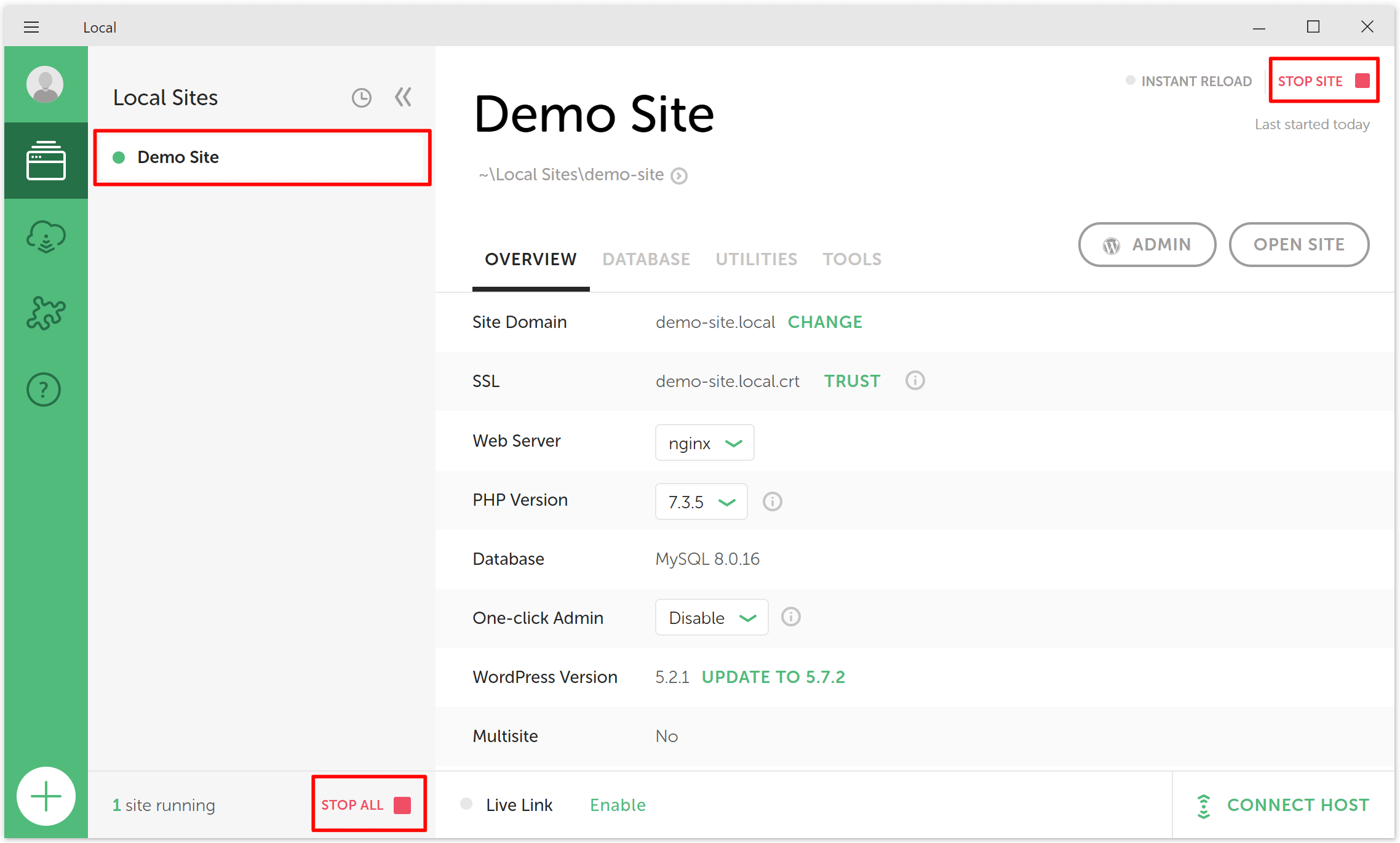
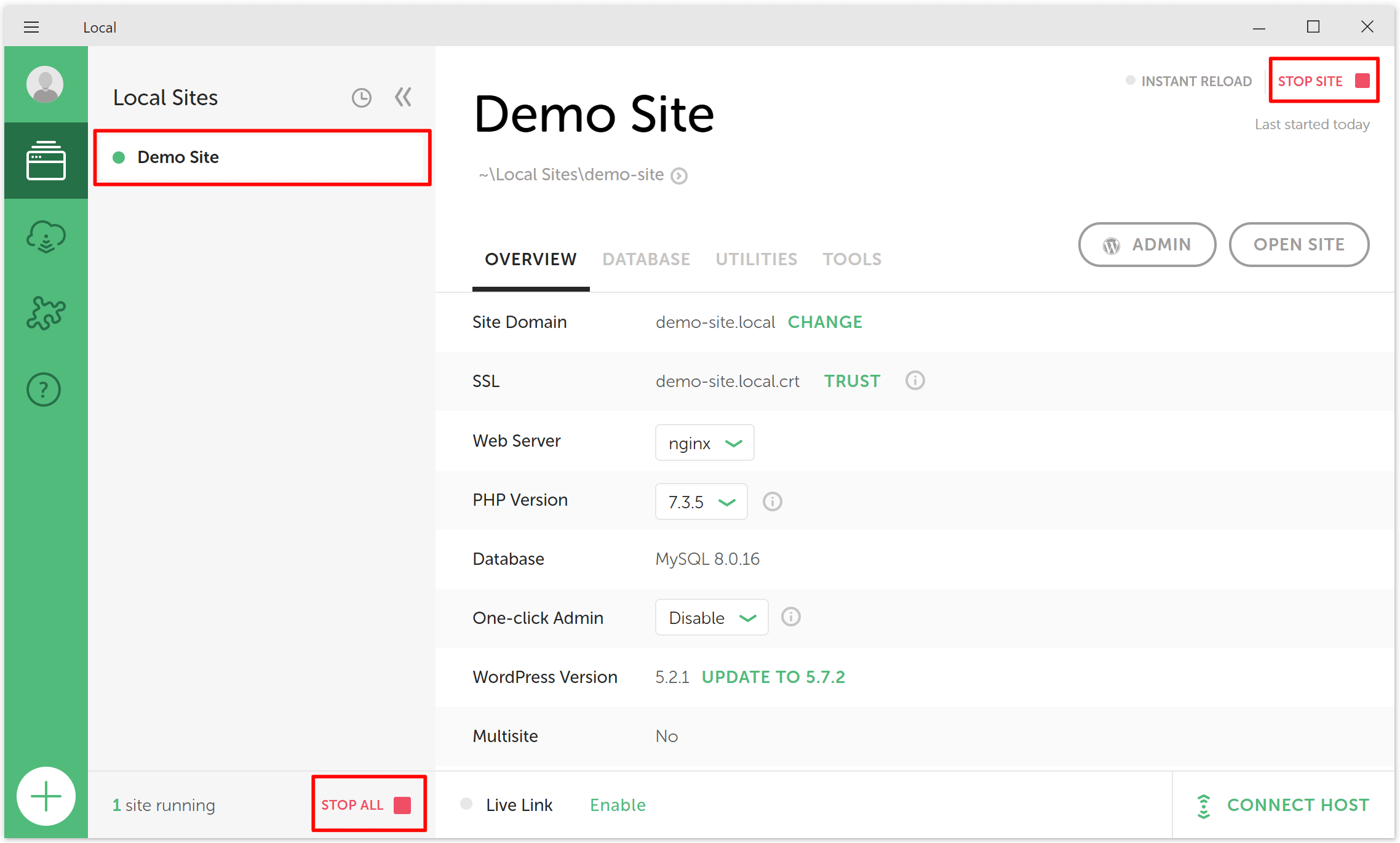
サイトの停止


左端のサイト一覧(上図は1つのみの図)から該当のサイト名を選択し、右上にある『STOP SITE』をクリックすると停止します。作成したサイトが複数ある場合ですべてのサイトを停止したい場合は中央下の『STOP ALL』をクリックします。
WordPressの初期設定手順
WordPress管理画面の表示とログイン
サイトの起動が完了したら、WordPressの管理画面にログインしてみましょう。
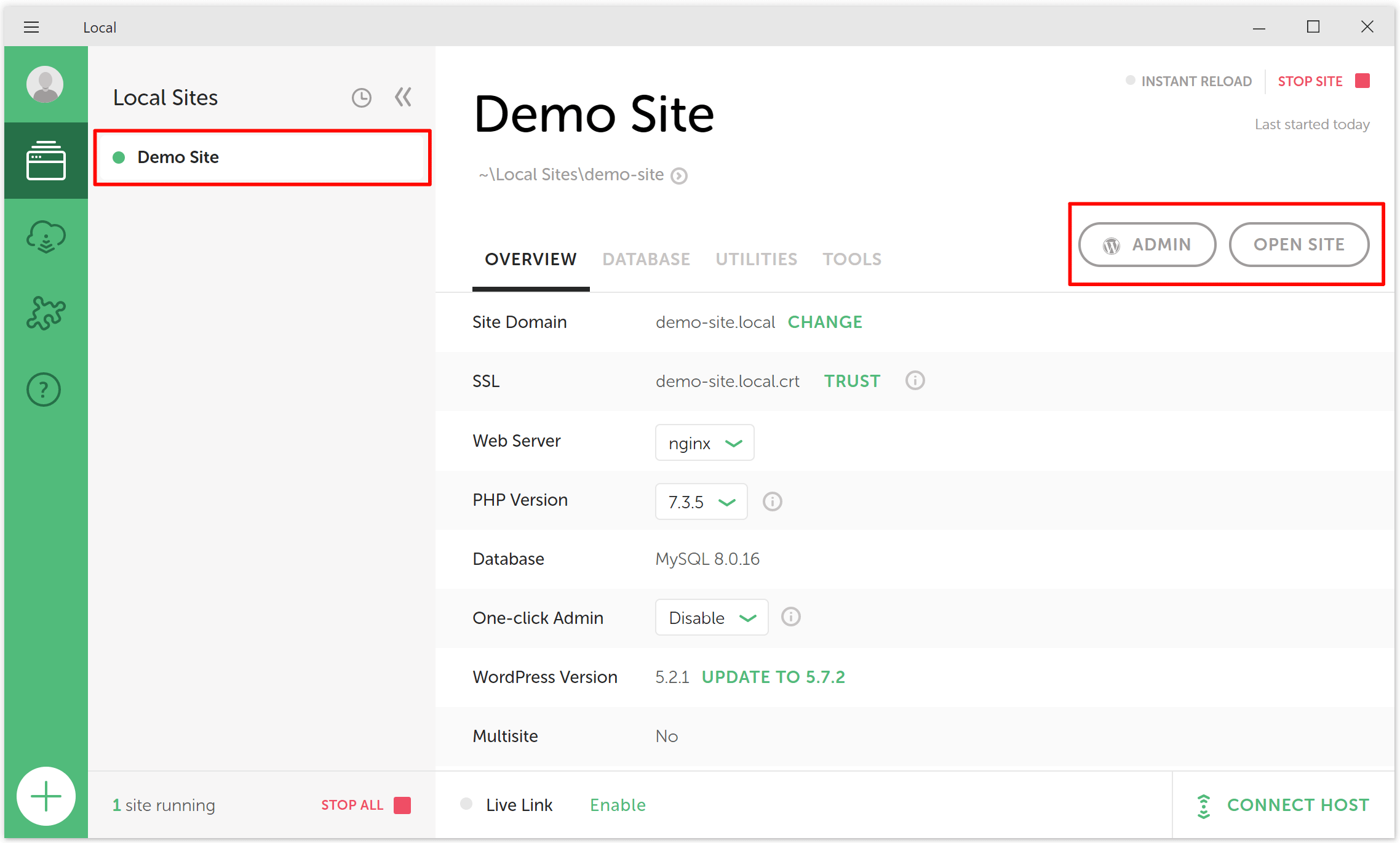
STEP
左端のサイト一覧から該当サイトを選択し、右上の『ADMIN』をクリック


『OPEN SITE』をクリックすると作成したサイトをブラウザで確認できます。
STEP
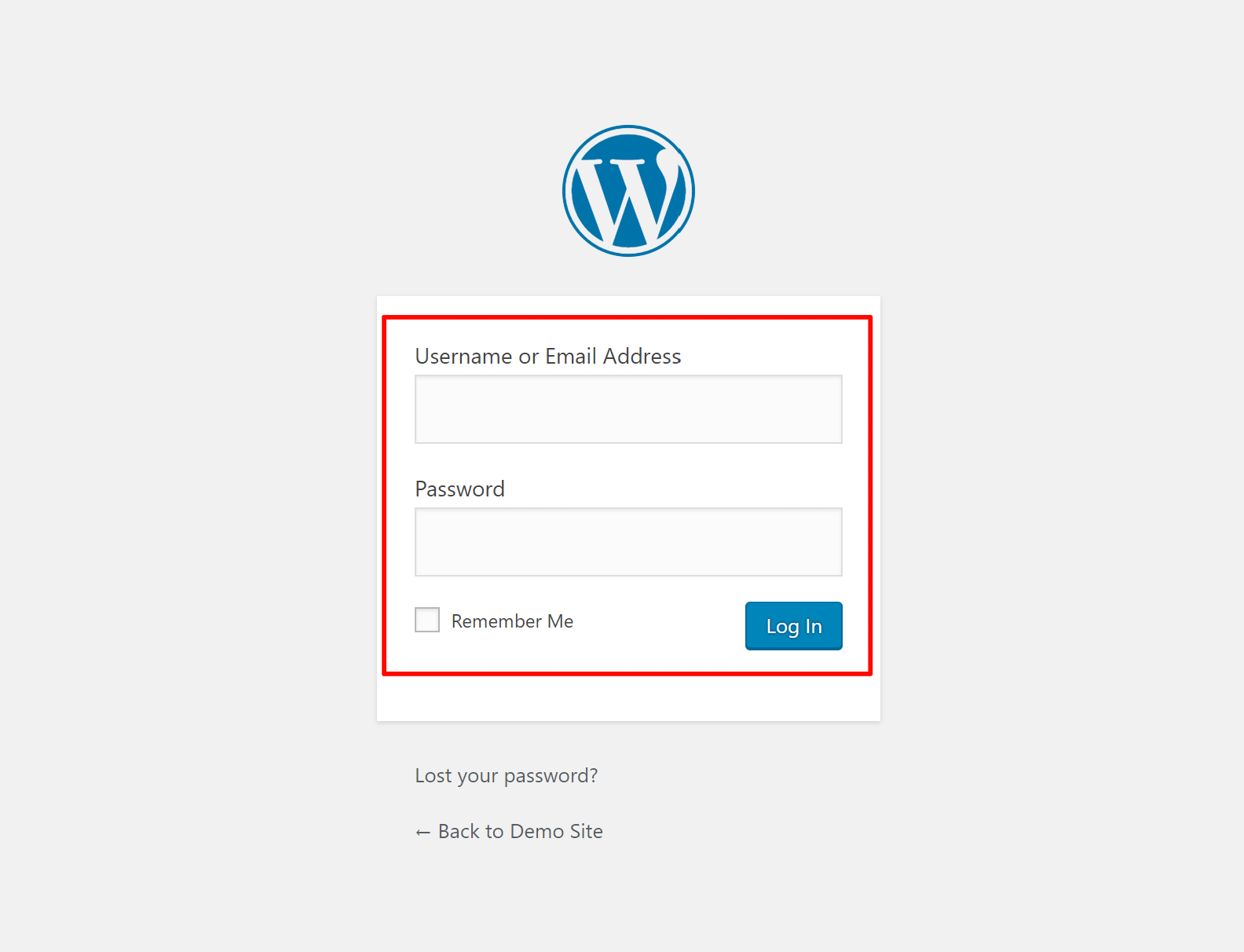
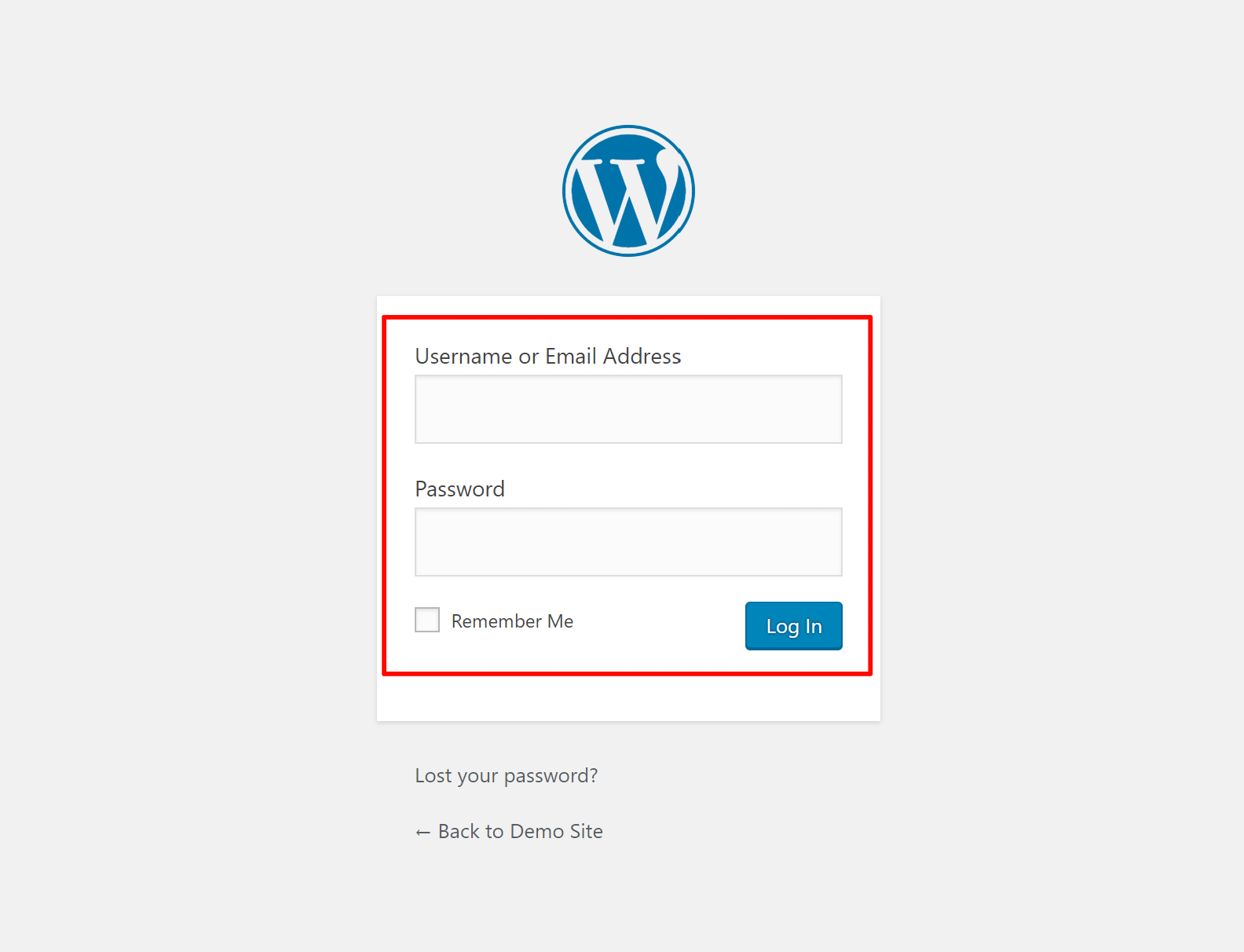
サイト作成時に設定した『Username』と『Password』を入力してログイン


STEP
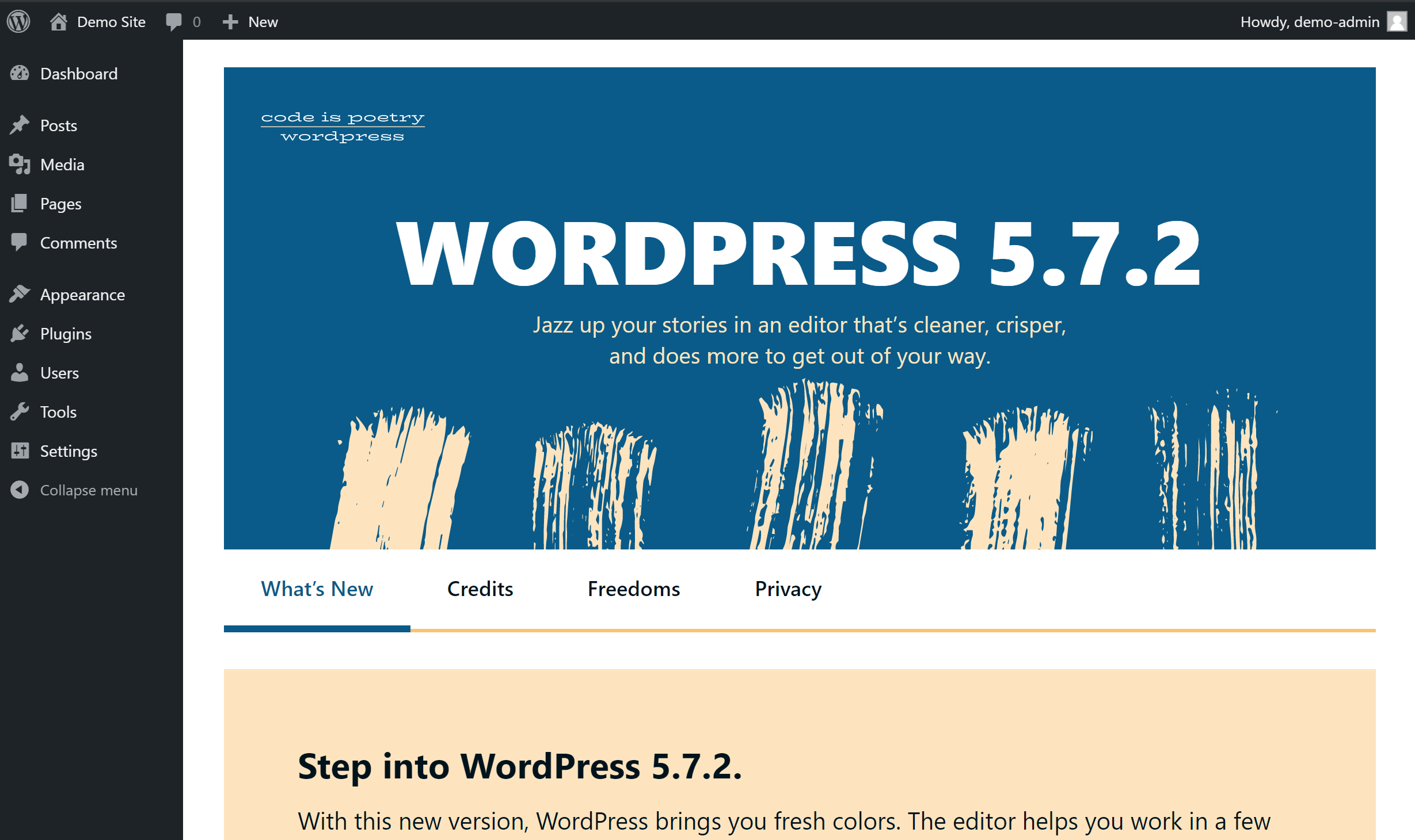
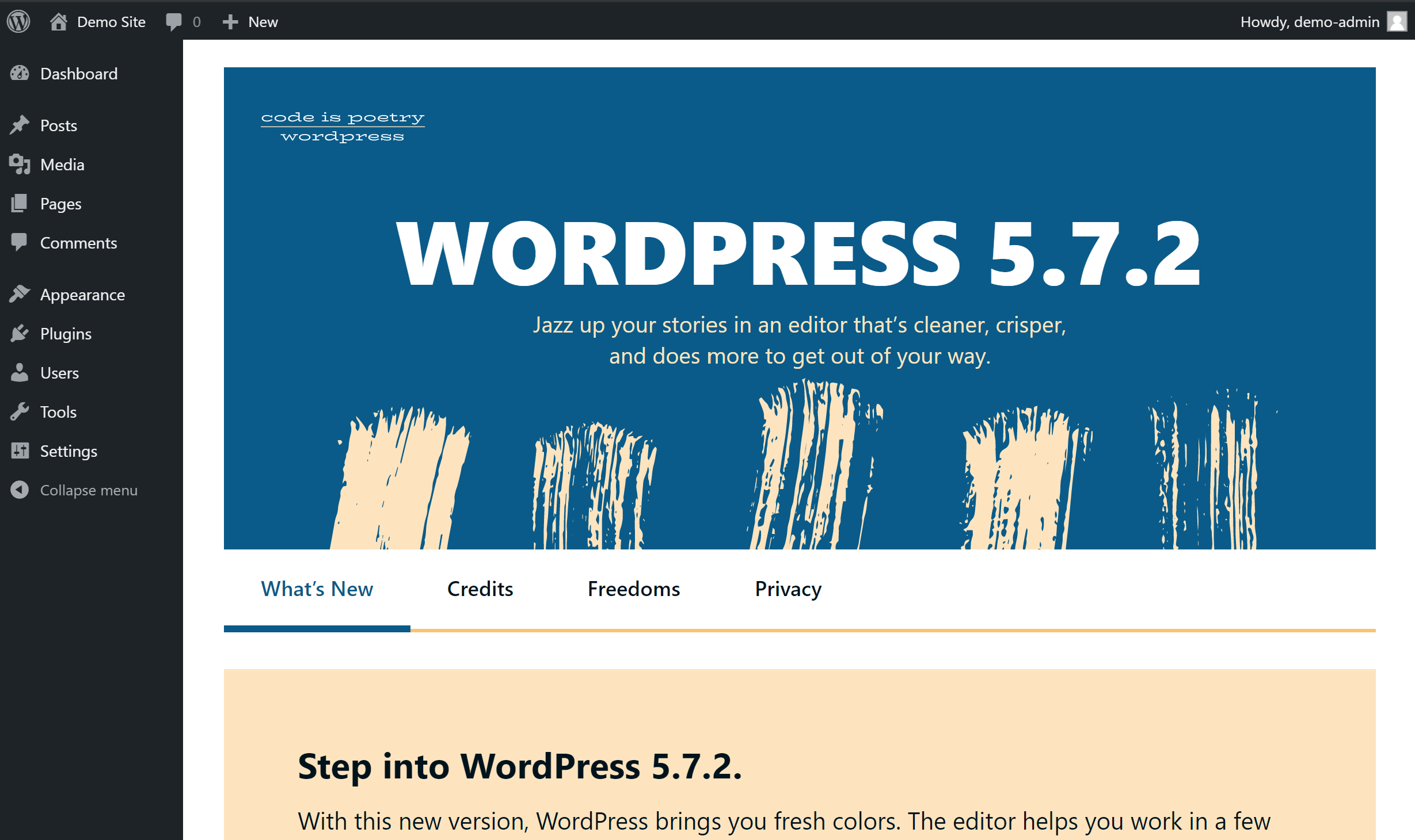
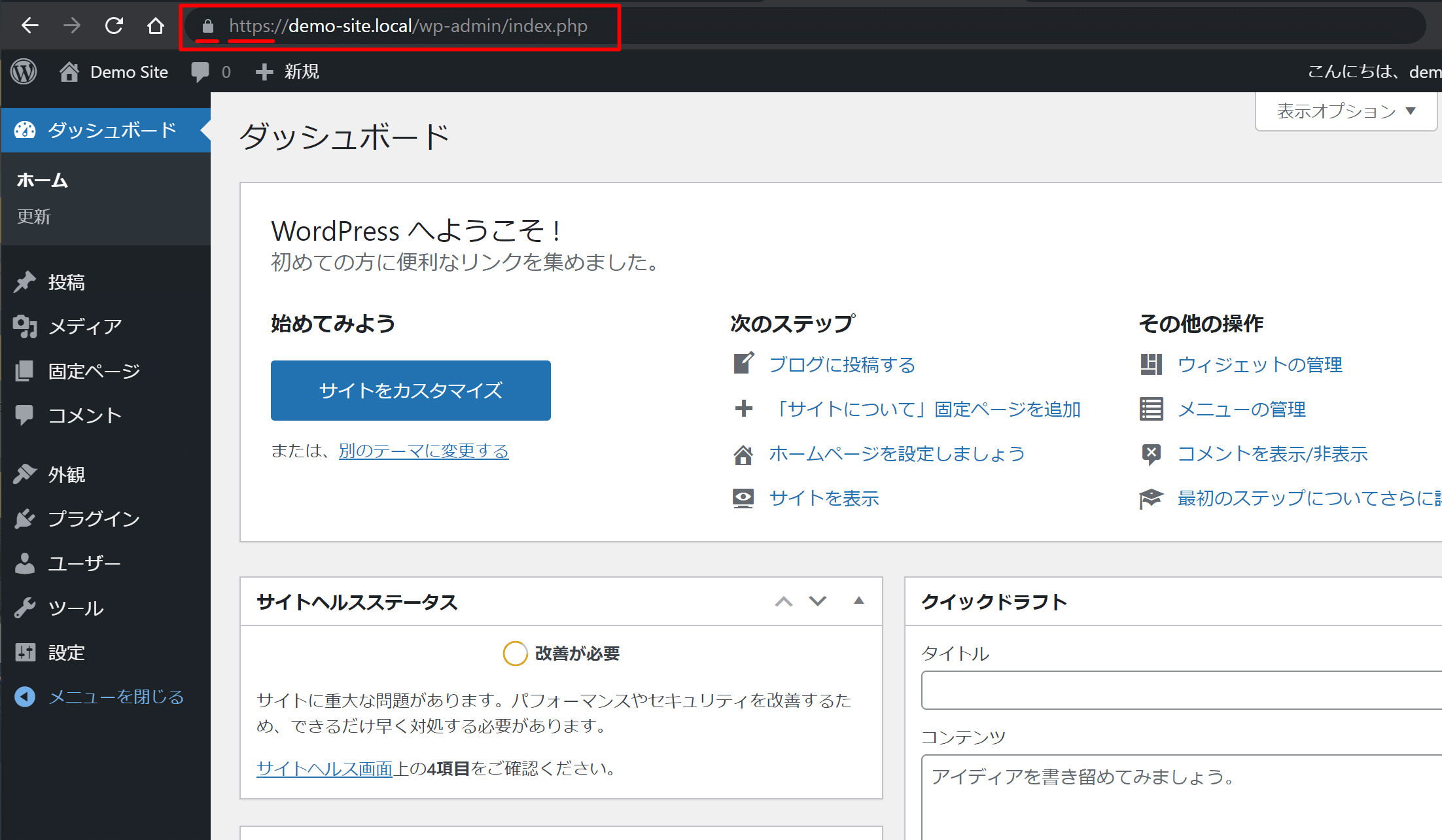
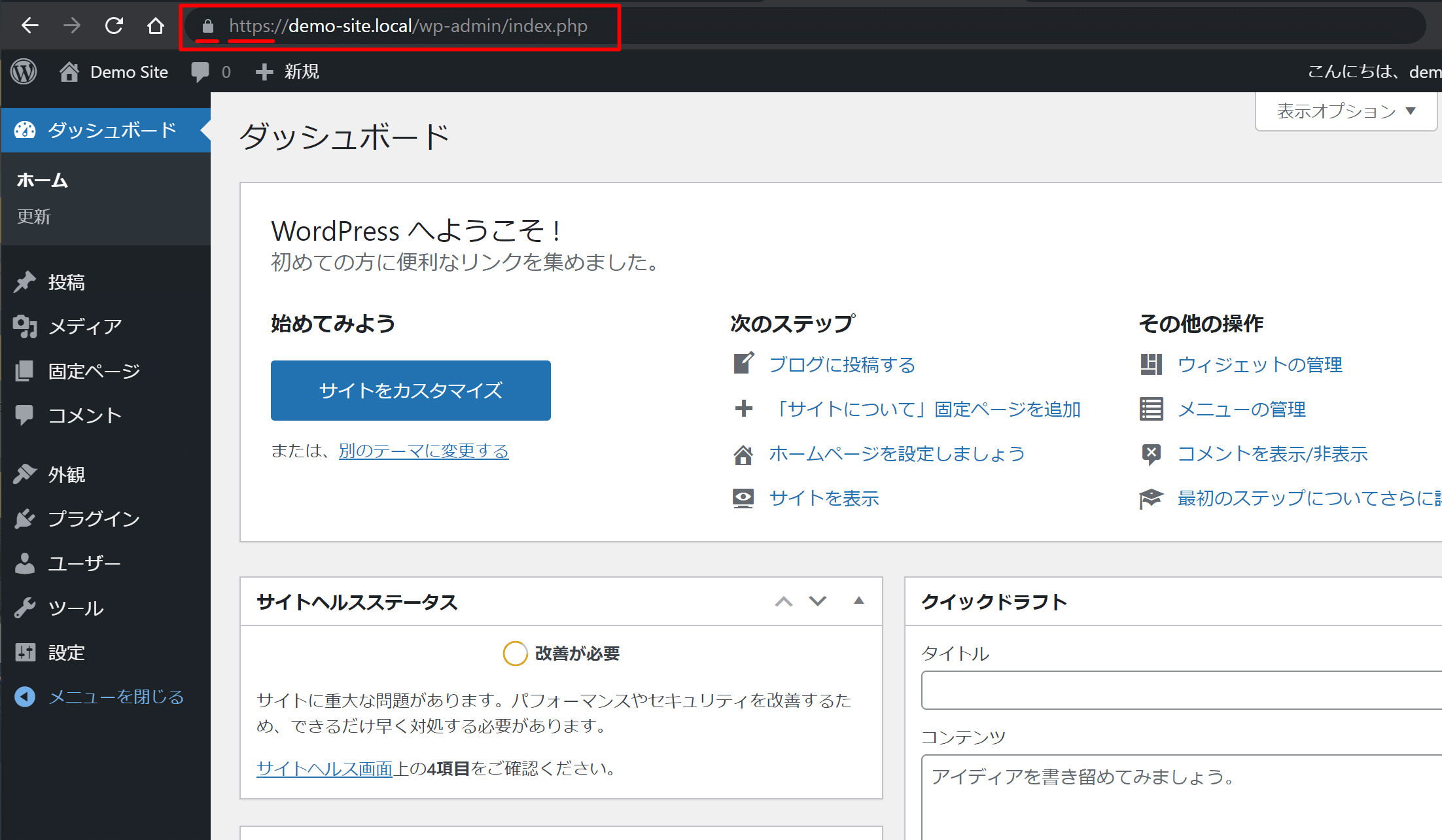
ダッシュボードが表示されたらログイン完了


WordPressの言語とタイムゾーンの設定
初期状態は英語に設定されているので日本語に変更を行います。
STEP
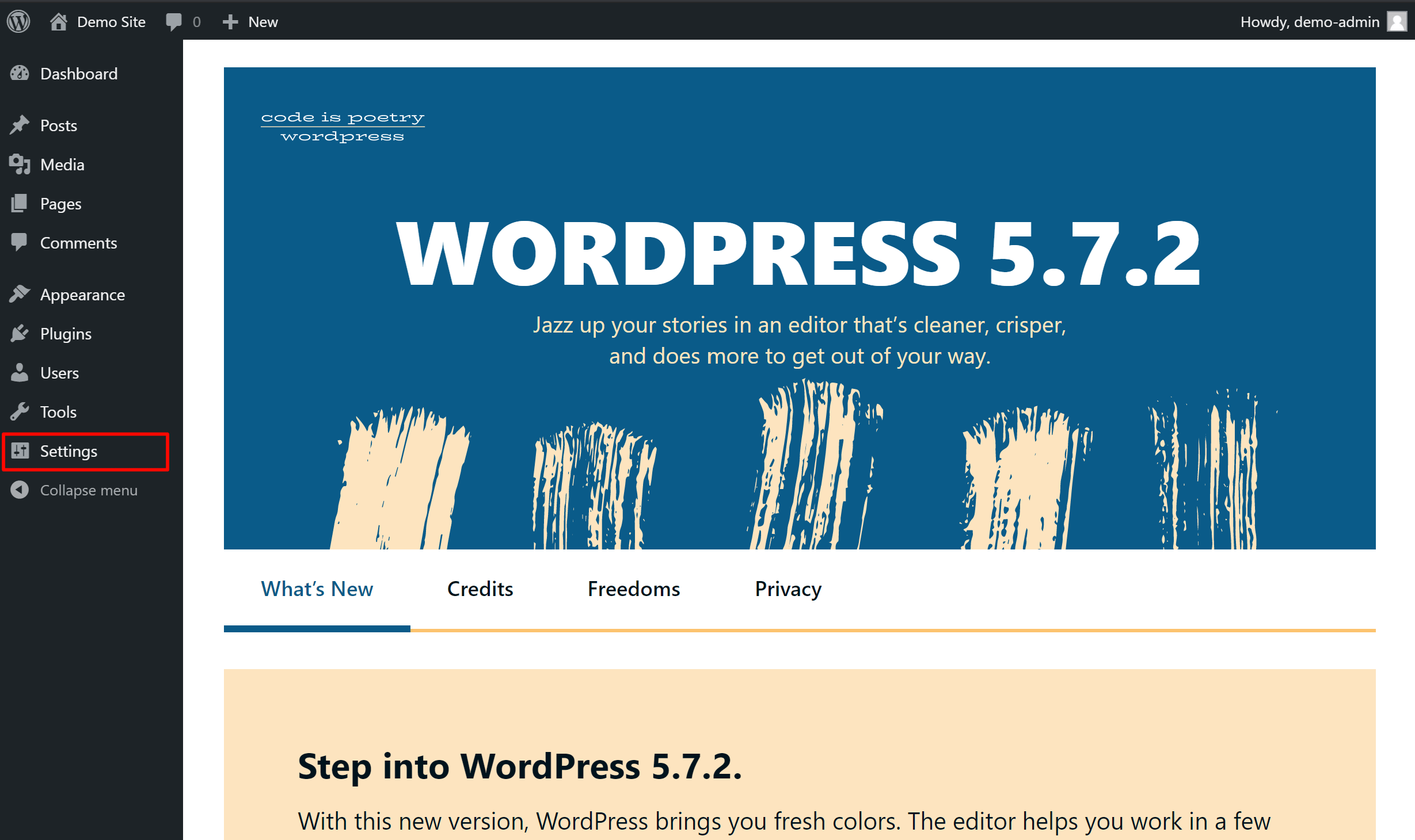
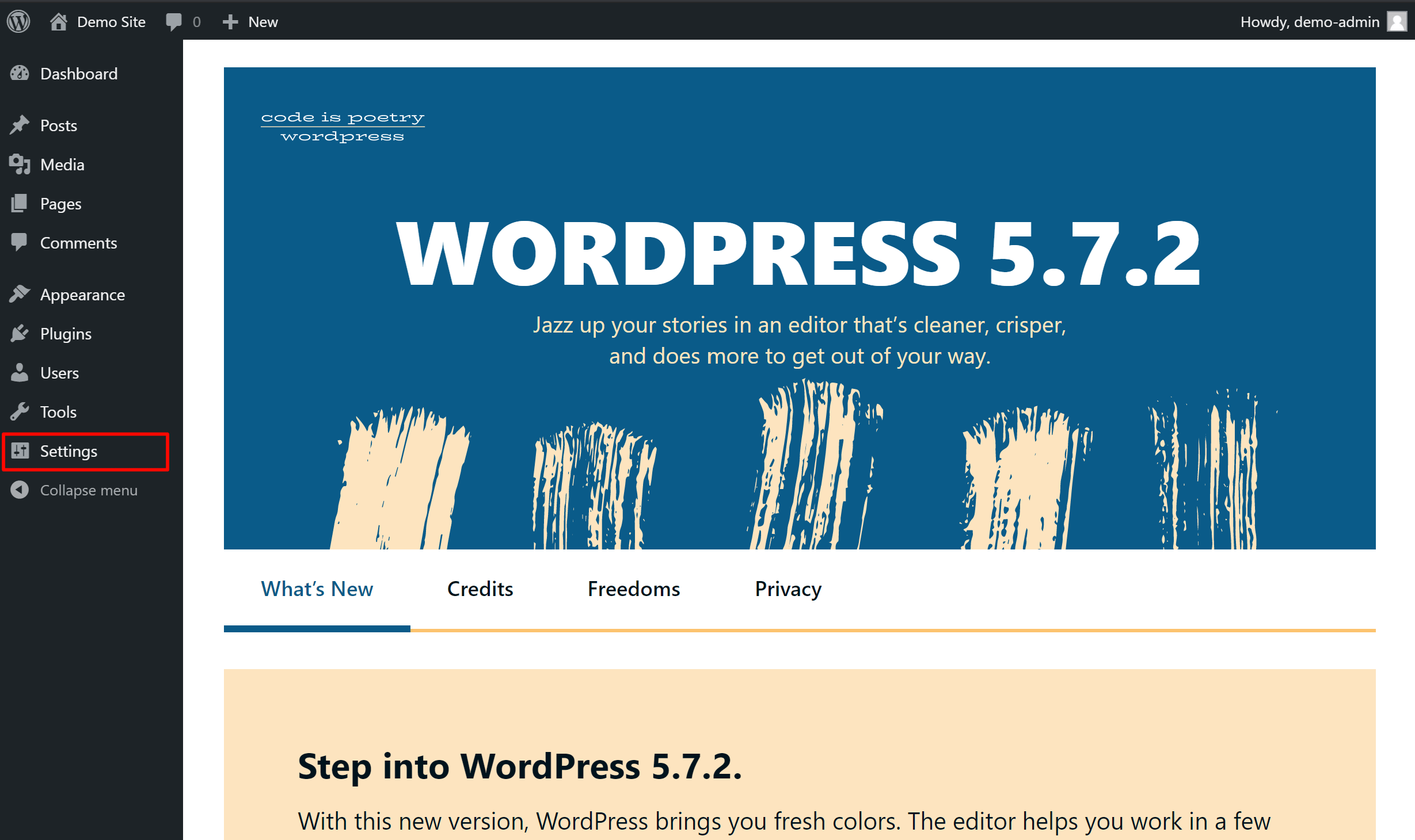
左端のメニューにある『Settings』をクリック


STEP
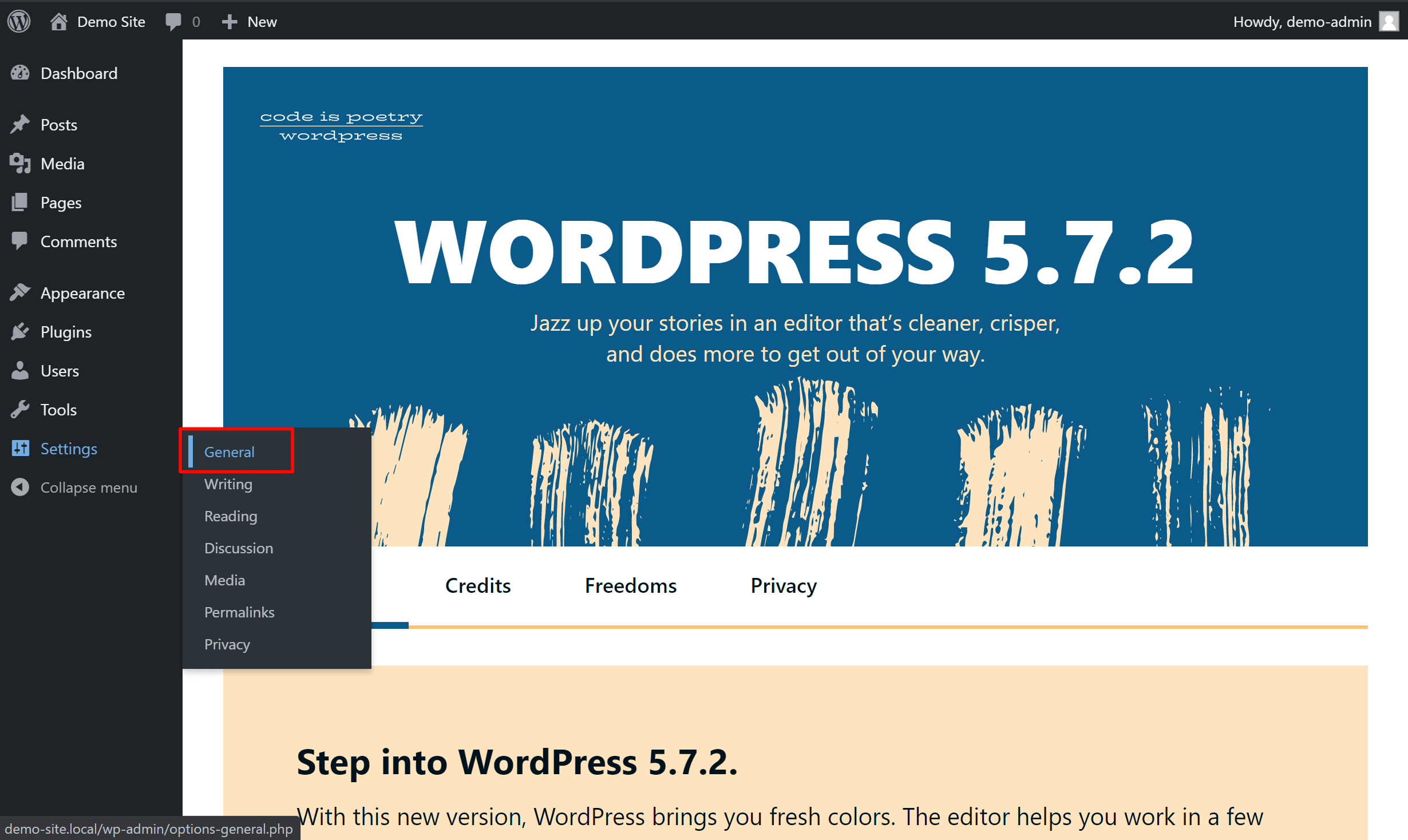
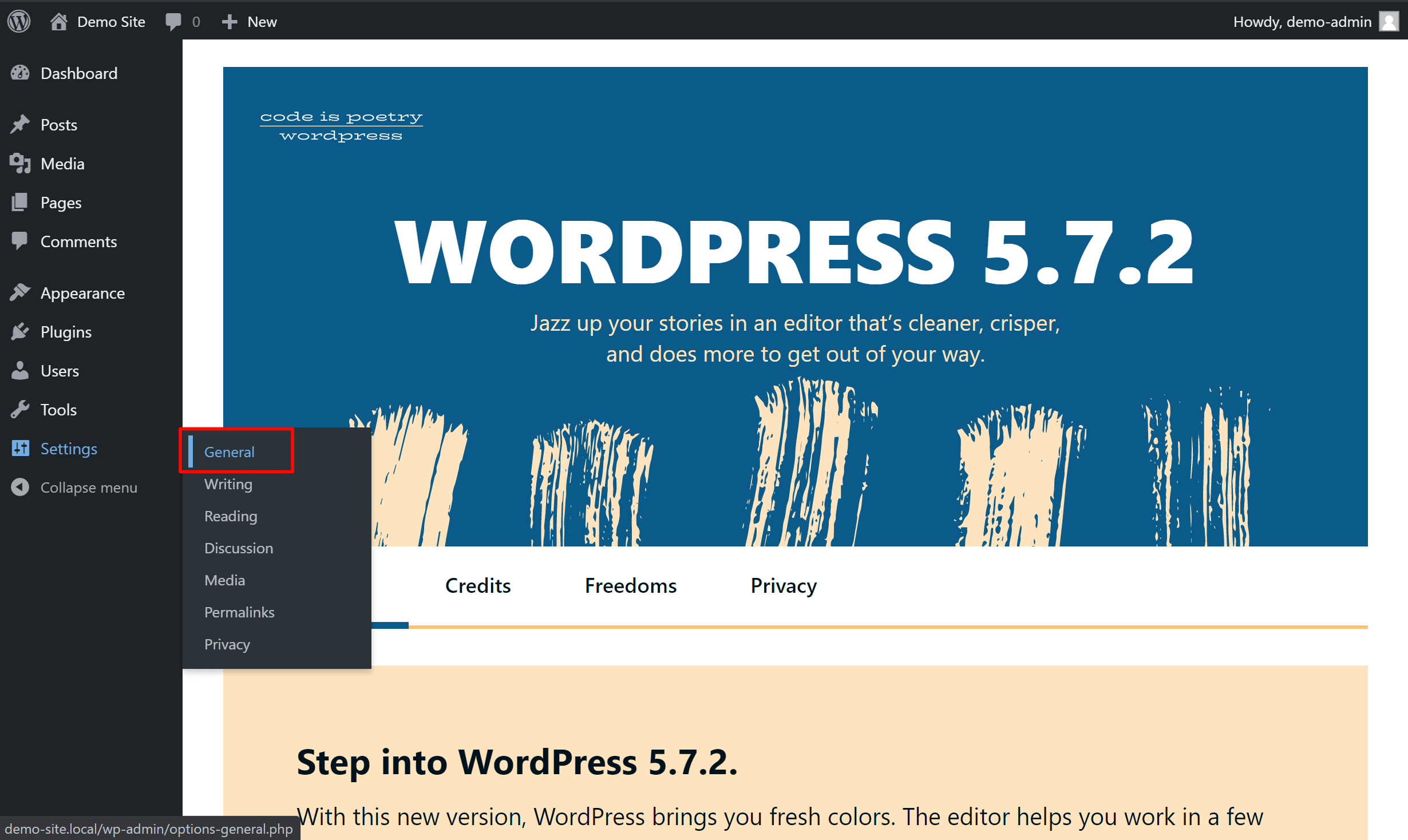
表示されるサブメニューから『General』をクリック


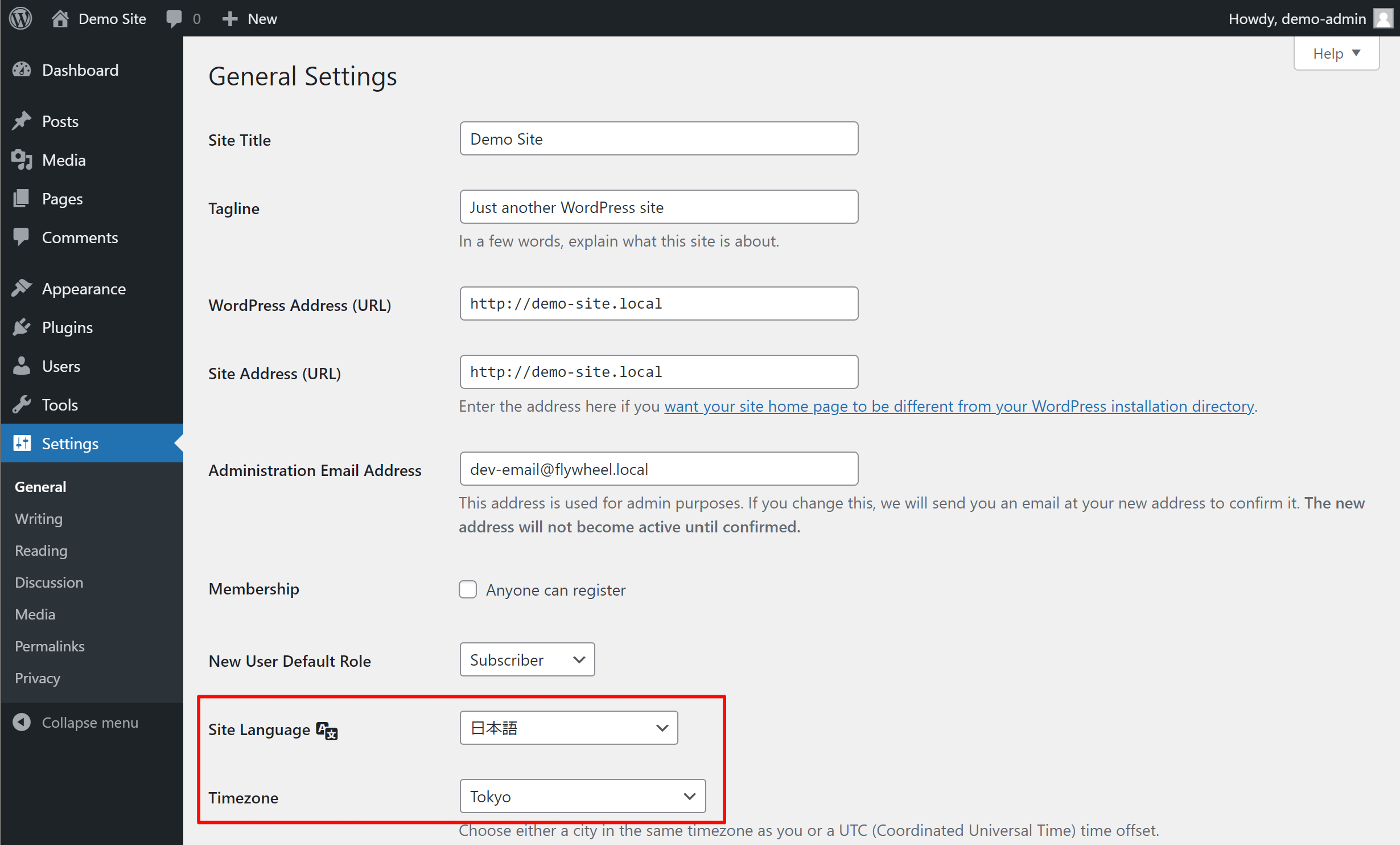
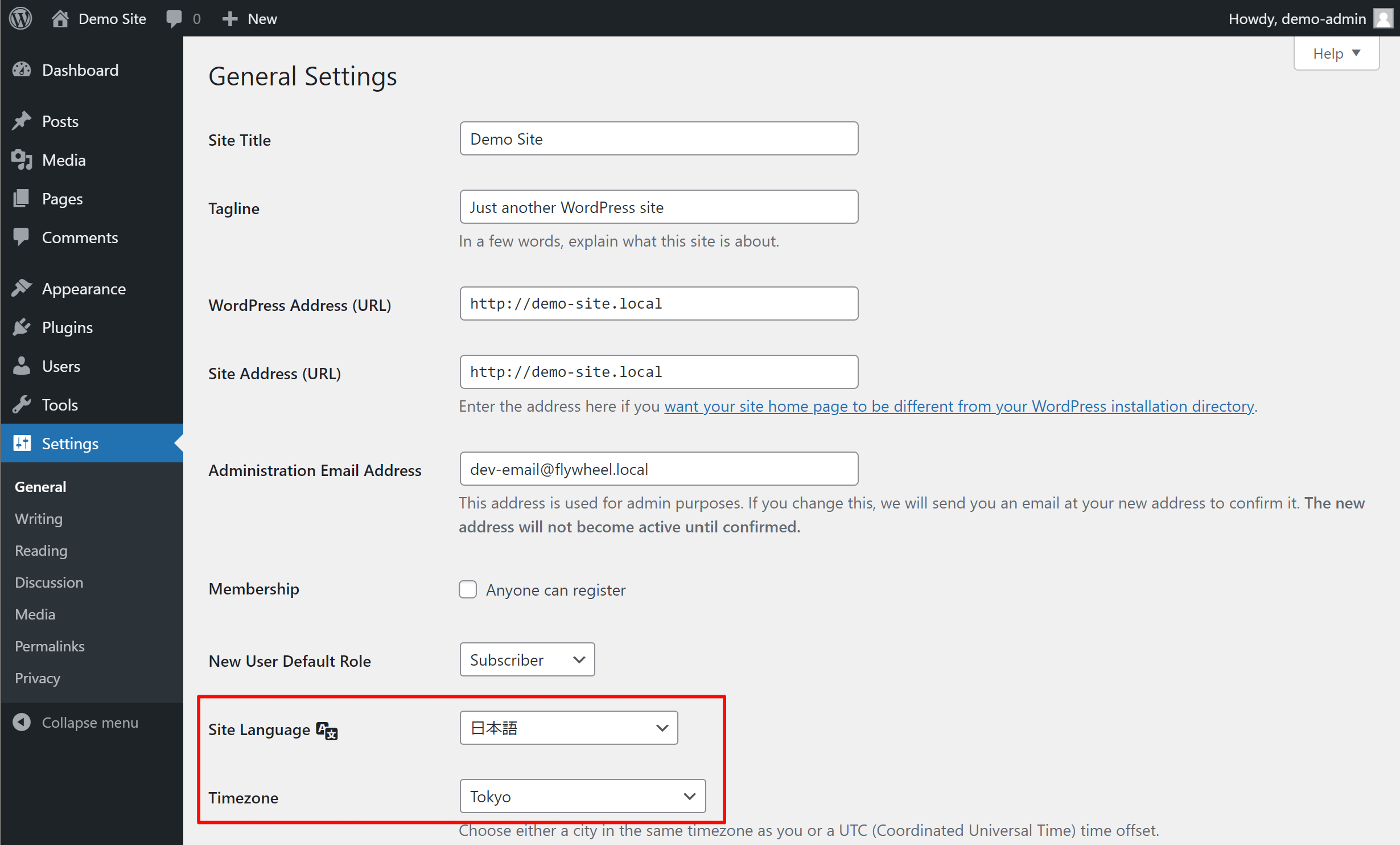
STEP
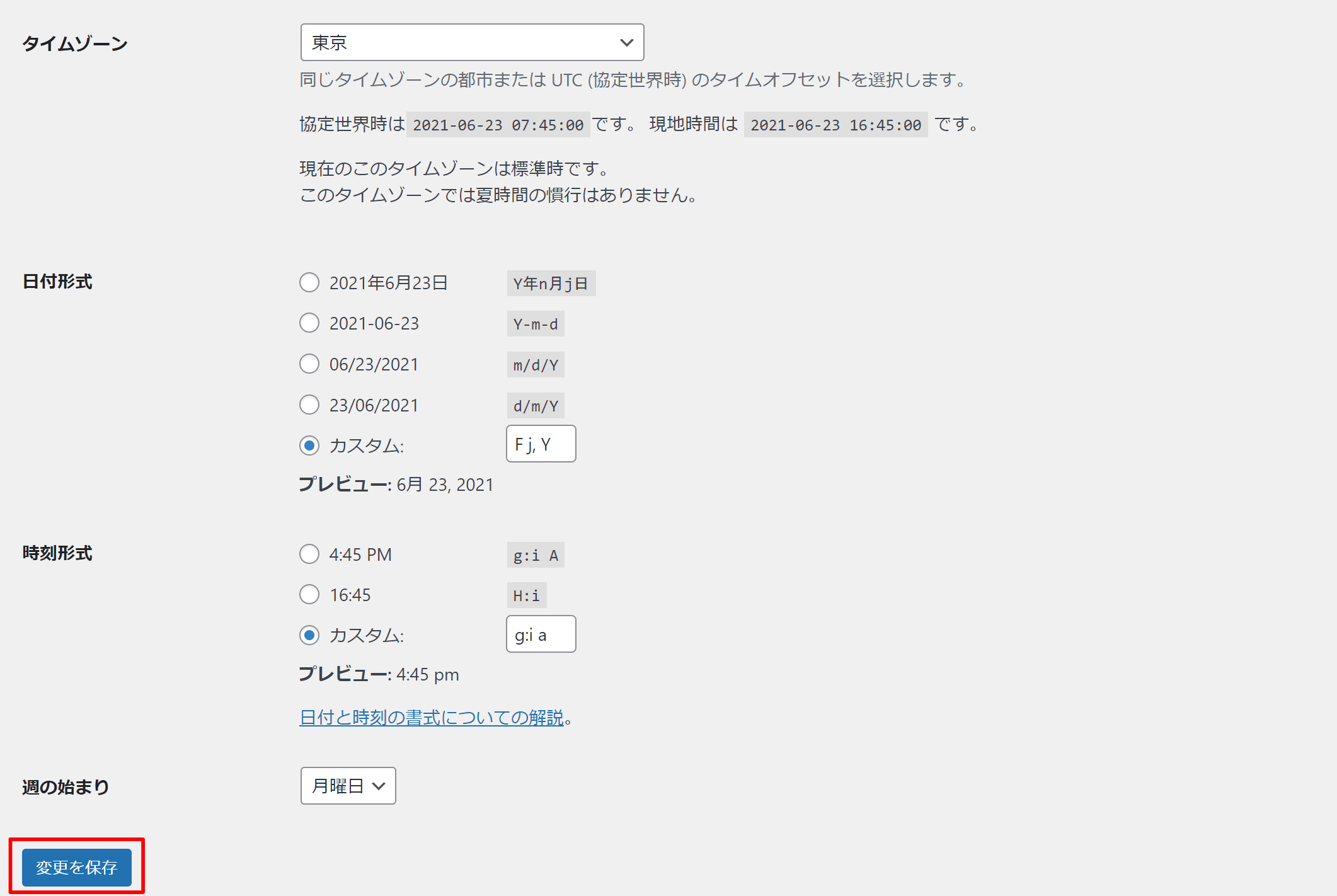
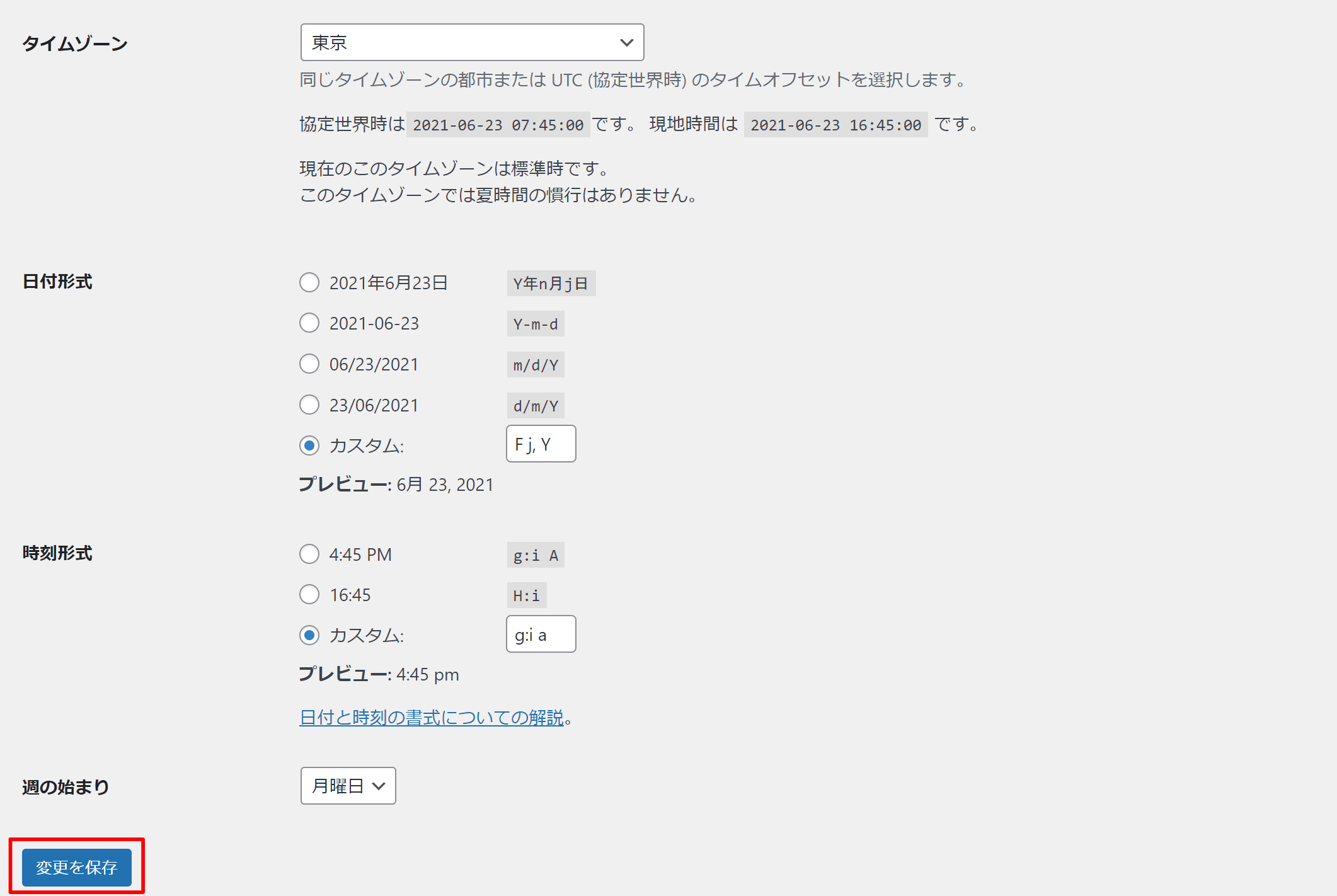
『Site Language』を『日本語』、『Timezone』を『Tokyo』に変更


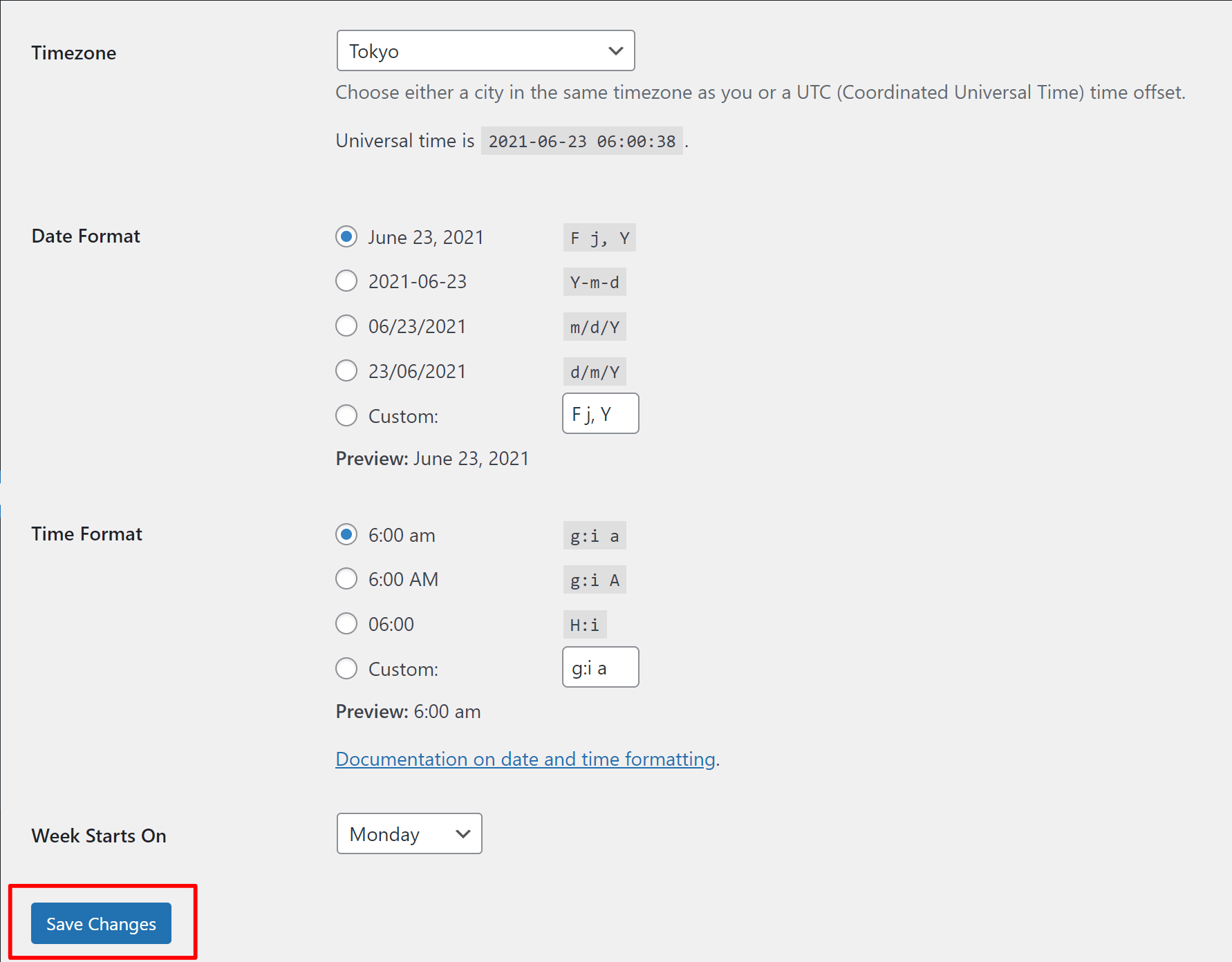
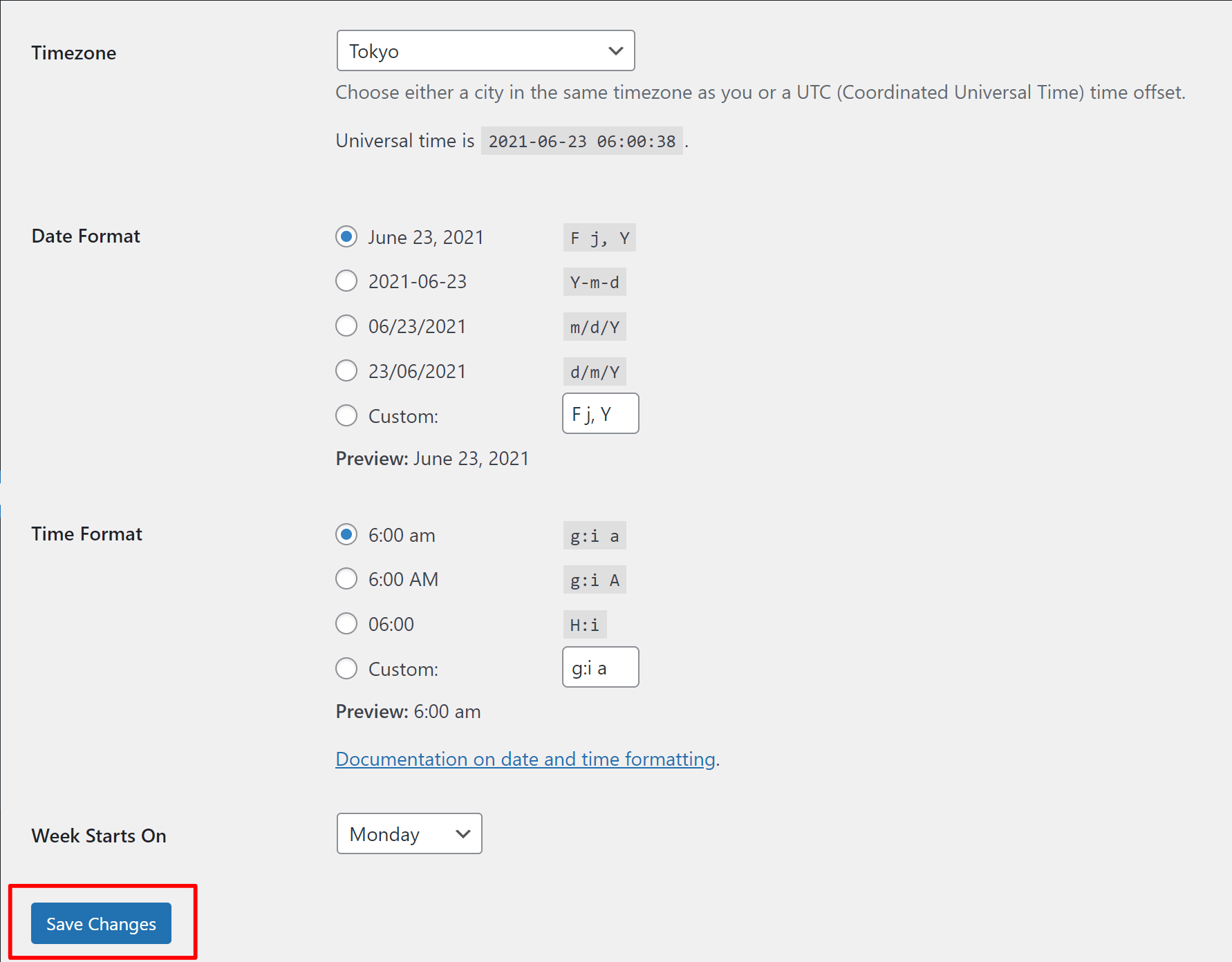
STEP
『Save Changes』をクリックすると完了


サイトのSSL化
Localでサイトを作成するとSSL化されていない状況(通信が暗号化されていない)で構成がスタートします。ローカル環境の運用だけであれば特に問題はありませんが、Localで作ったサイトを本番環境に移行する可能性がある場合はSSL化することをおすすめします。SSL化はSEO的に優遇されるだけでなく、ブラウザによってはSSL化していないと警告が表示されてしまいます。
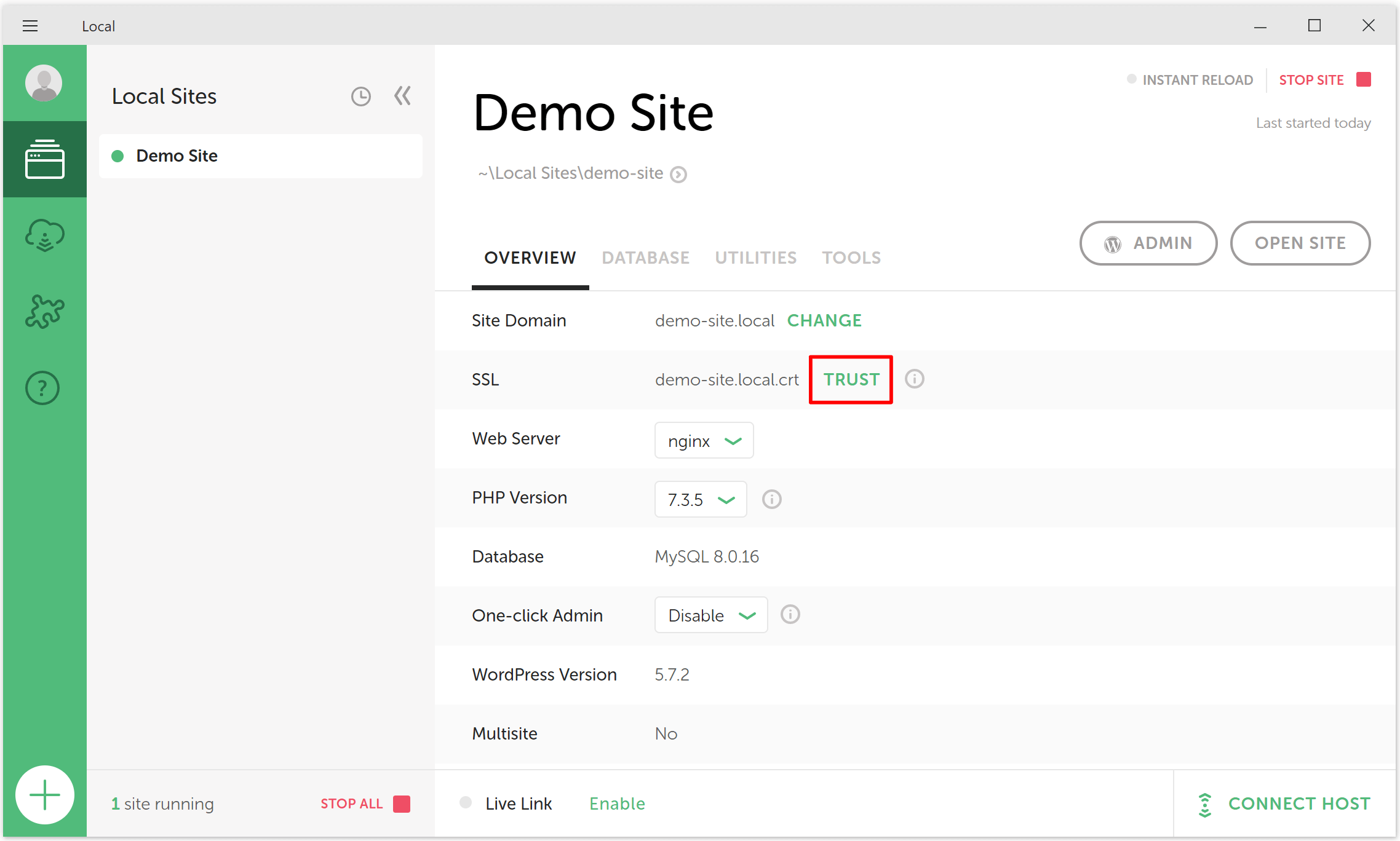
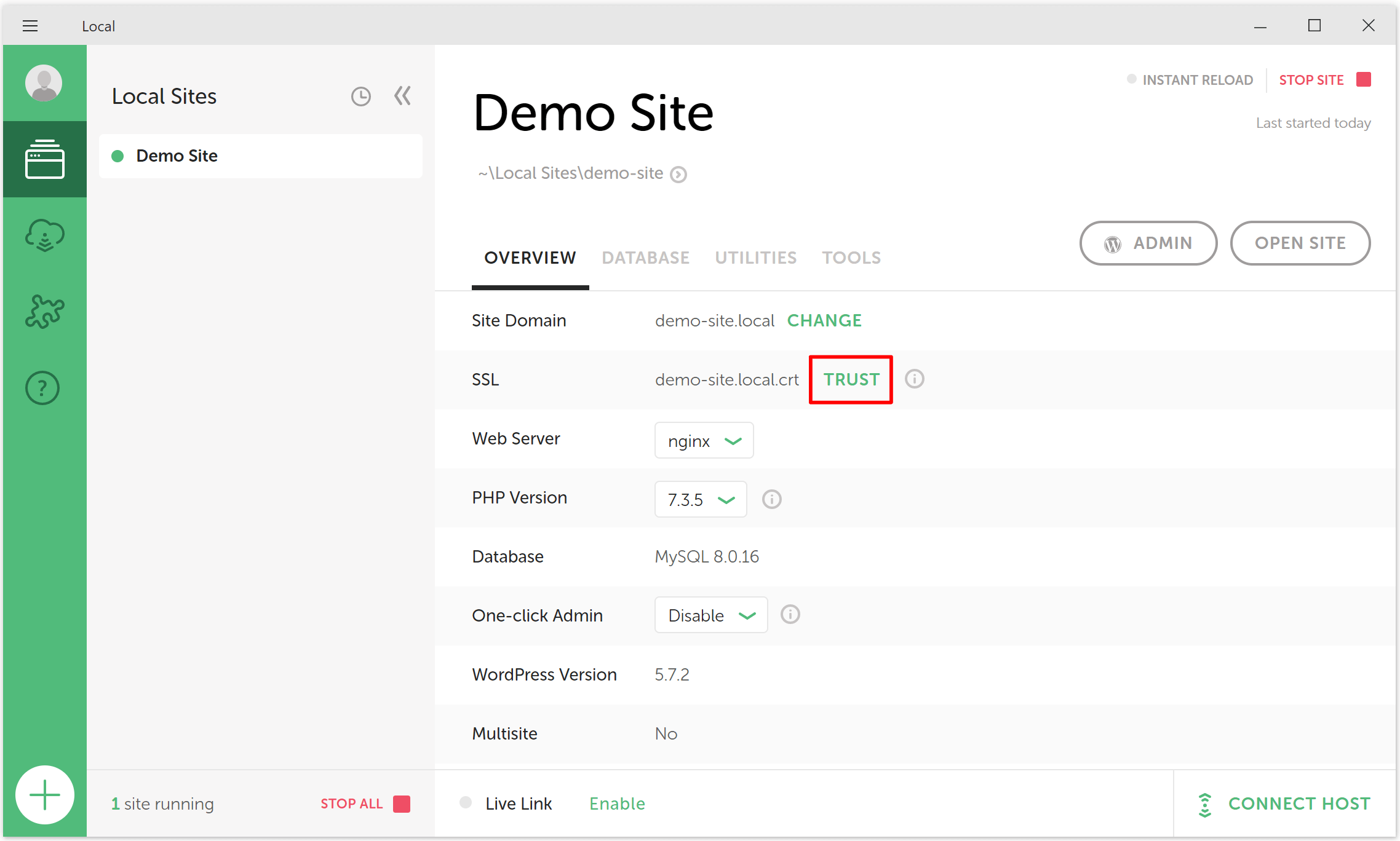
STEP
SSL項目の右端にある『TRUST』をクリック


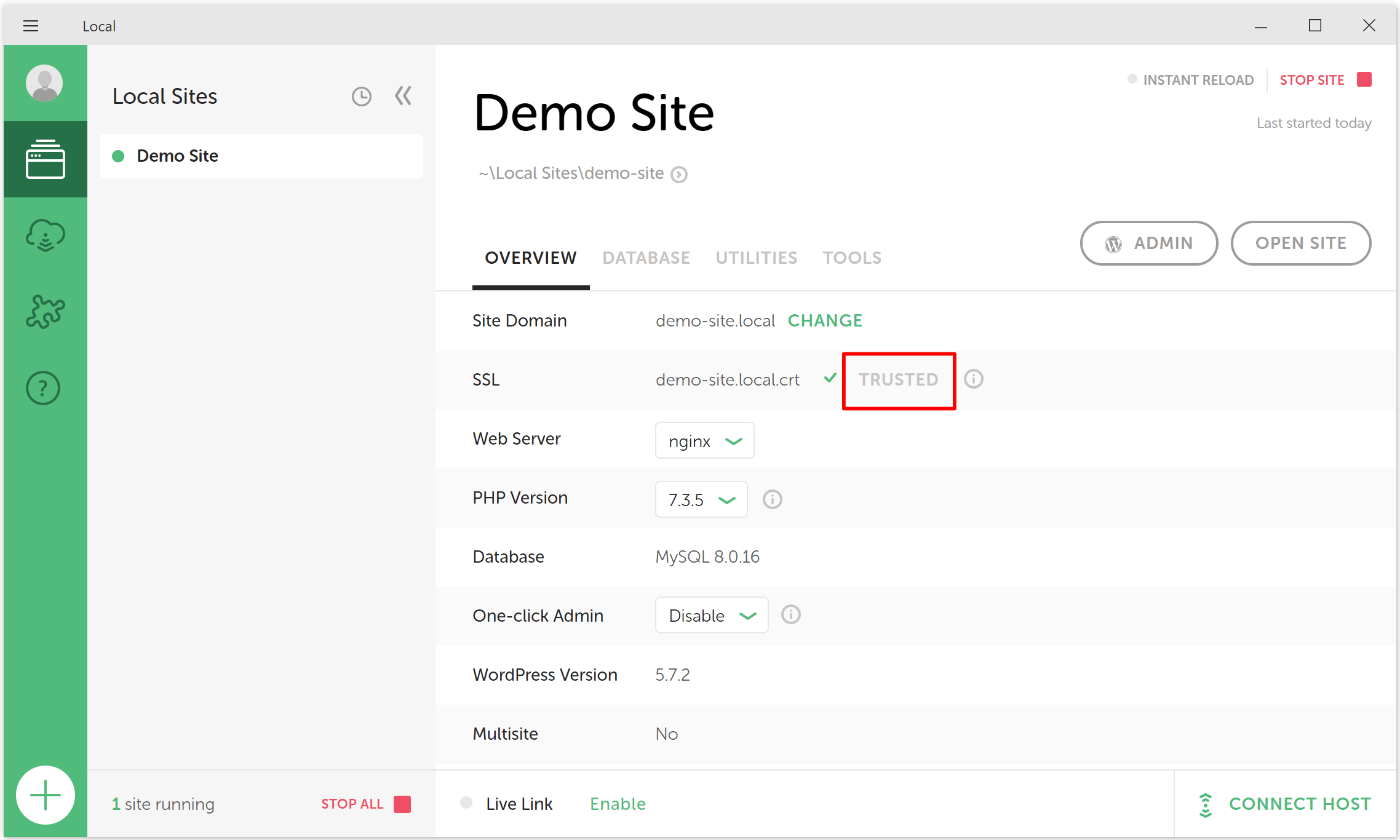
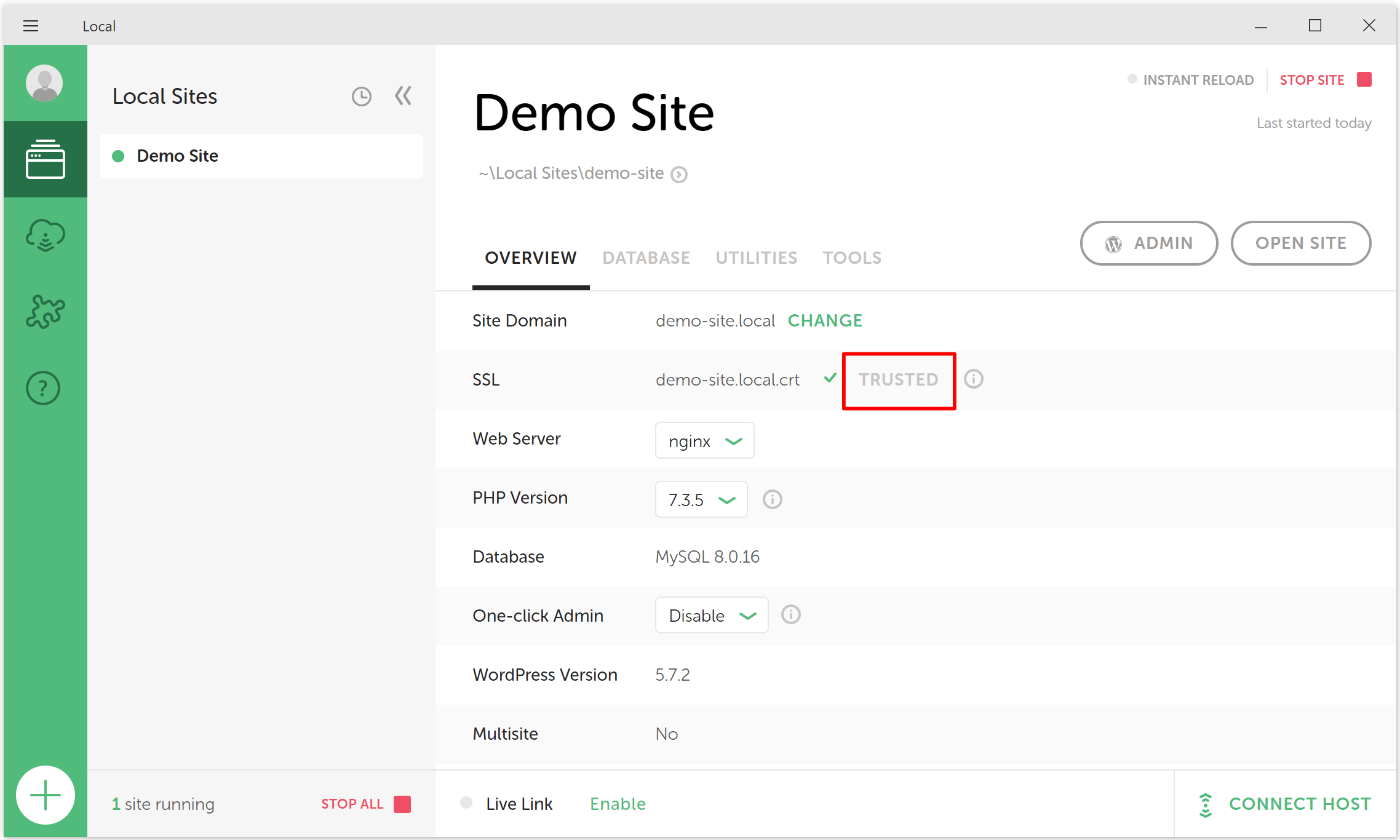
STEP
『TRUSTED』になっているのを確認し、WordPressの管理画面を開きます


STEP
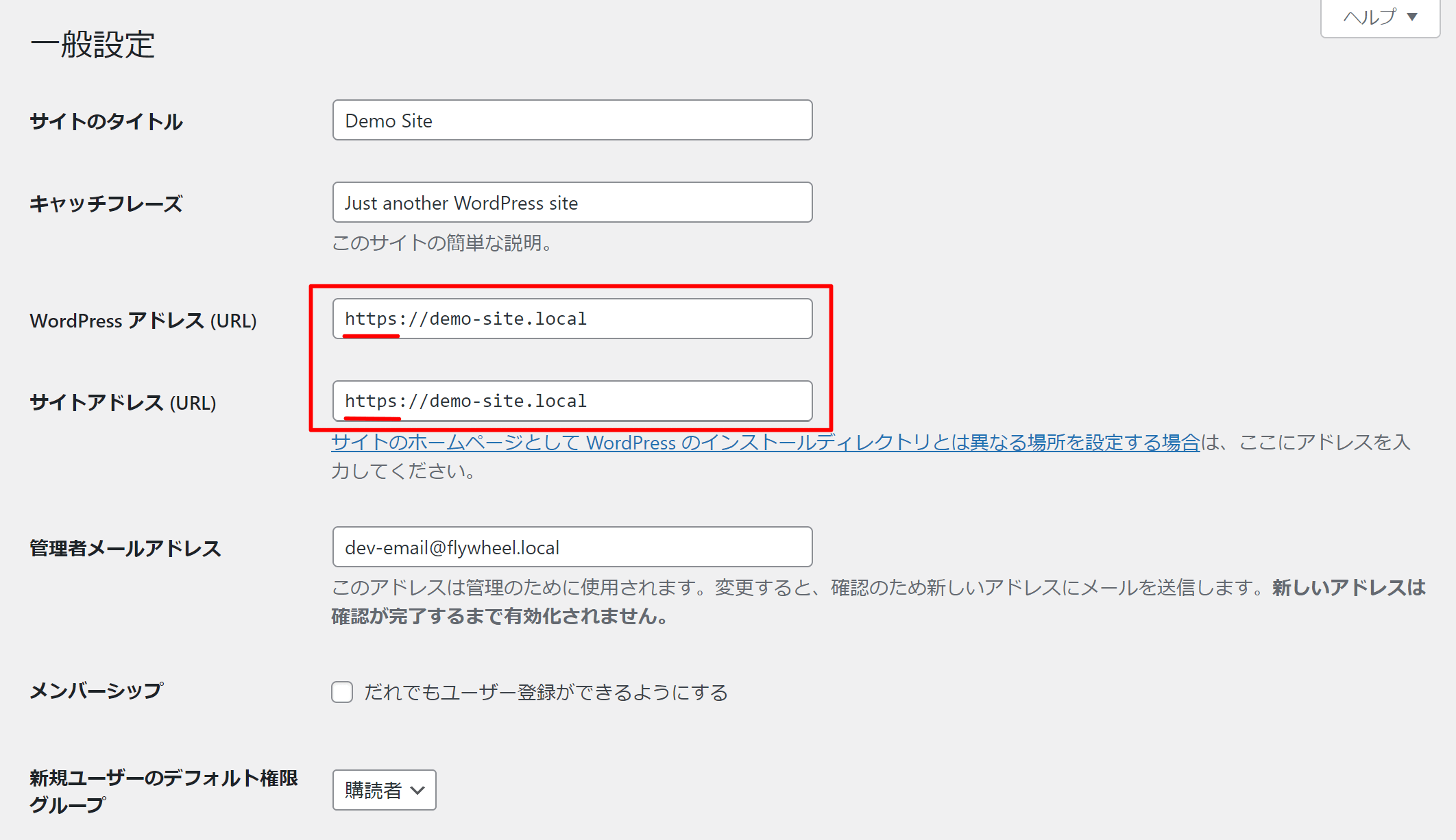
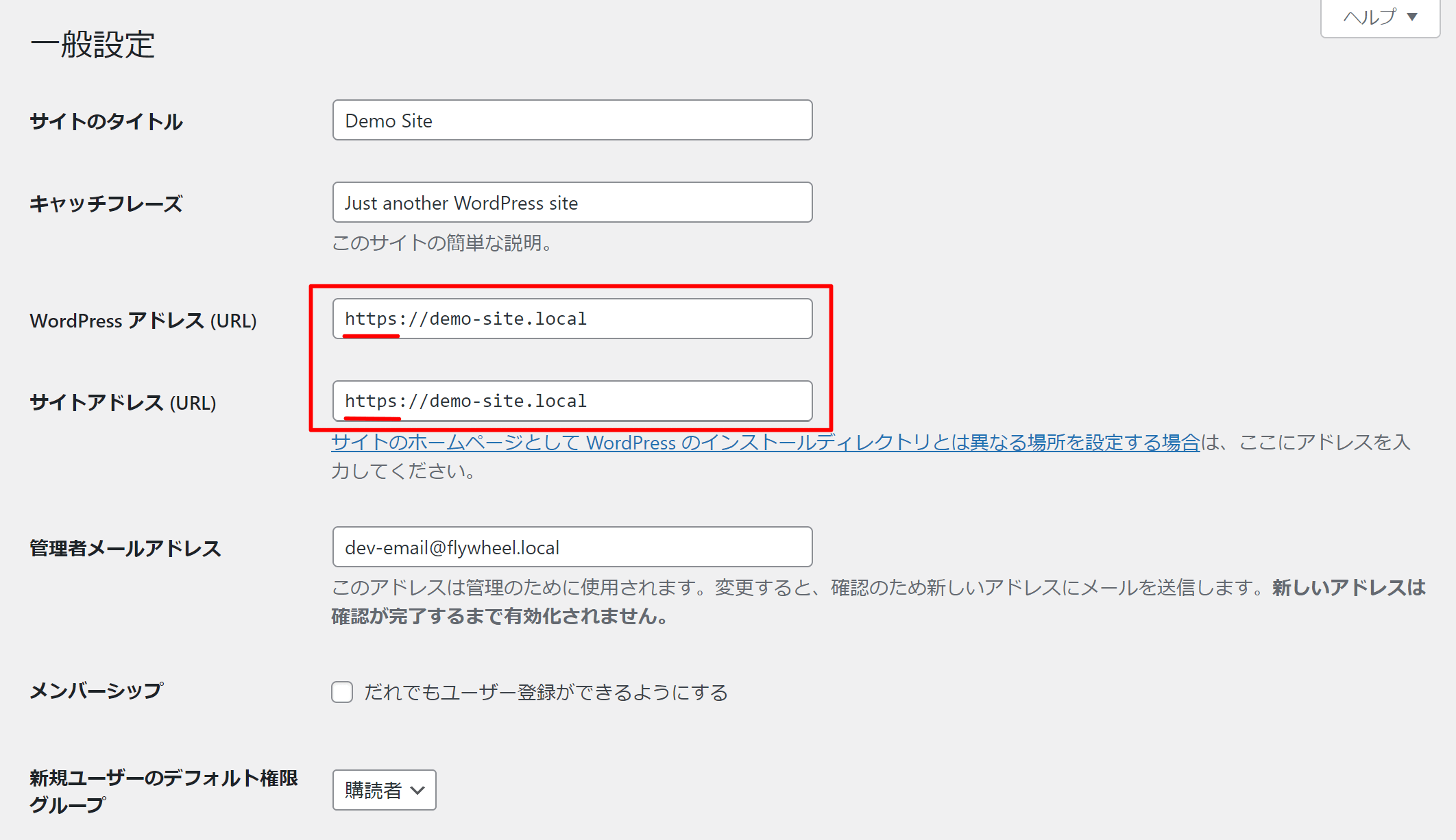
『設定』⇒『一般』をクリック


STEP
『WordPressアドレス』『サイトアドレス』のURLを『http』⇒『https』に変更


STEP
『変更を保存』をクリック


保存が完了するとログアウト状態となりますので再度ログインしてください。
STEP
ブラウザのURLが『https』になっていれば設定完了


サイトの表示
初期設定が完了したら、サイトを表示してみましょう。デフォルトテーマとして『Twenty Nineteen(2021.6月時点)』が選択されているので、実際の動きをブラウザで見ることができます。表示は以下2つの方法があります。
Localのコントロールパネルから表示する方法
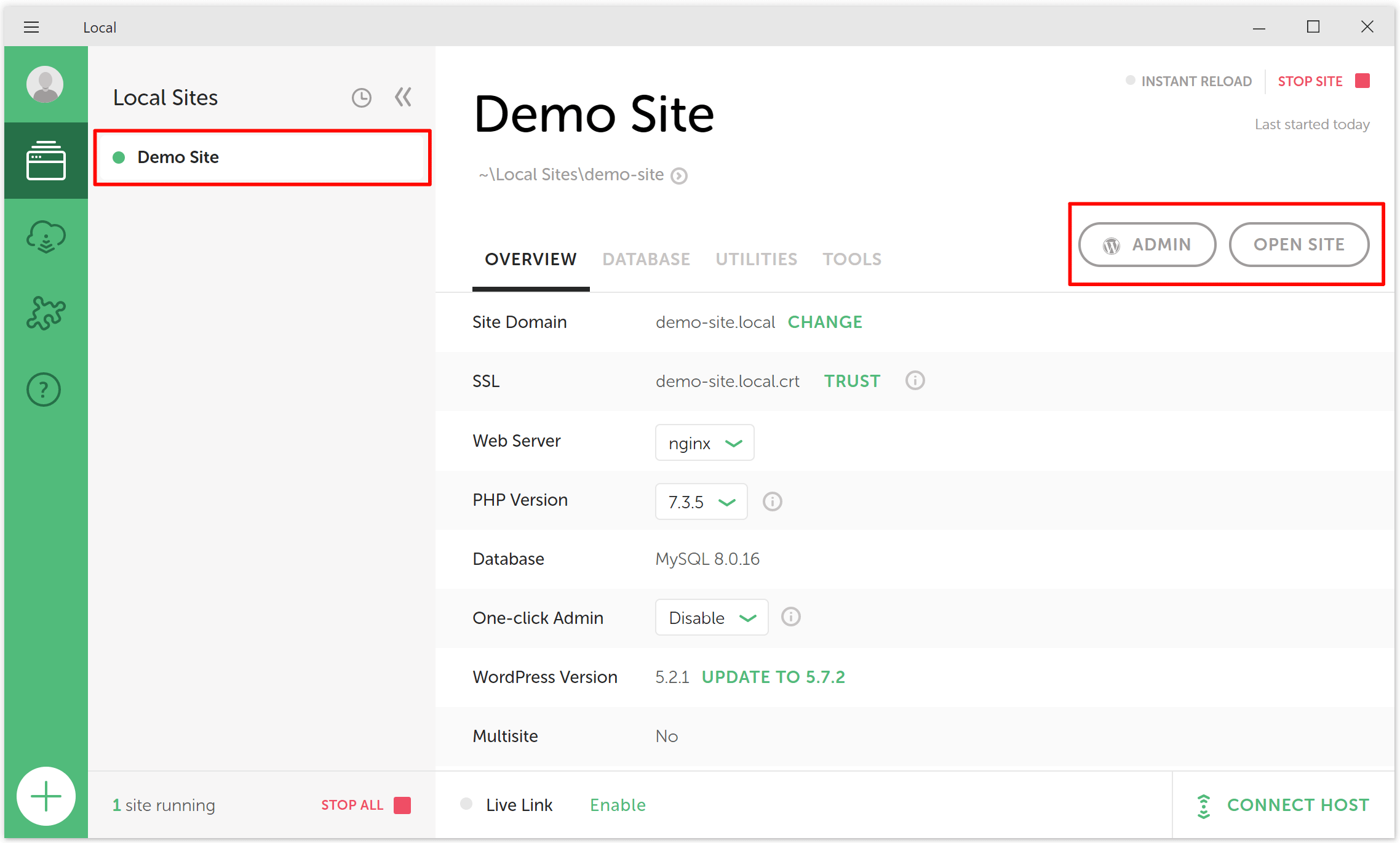
左端のサイト一覧から該当サイトを選択し、右上の『OPEN SITE』をクリック


STEP
STEP
WordPress管理画面から表示する方法
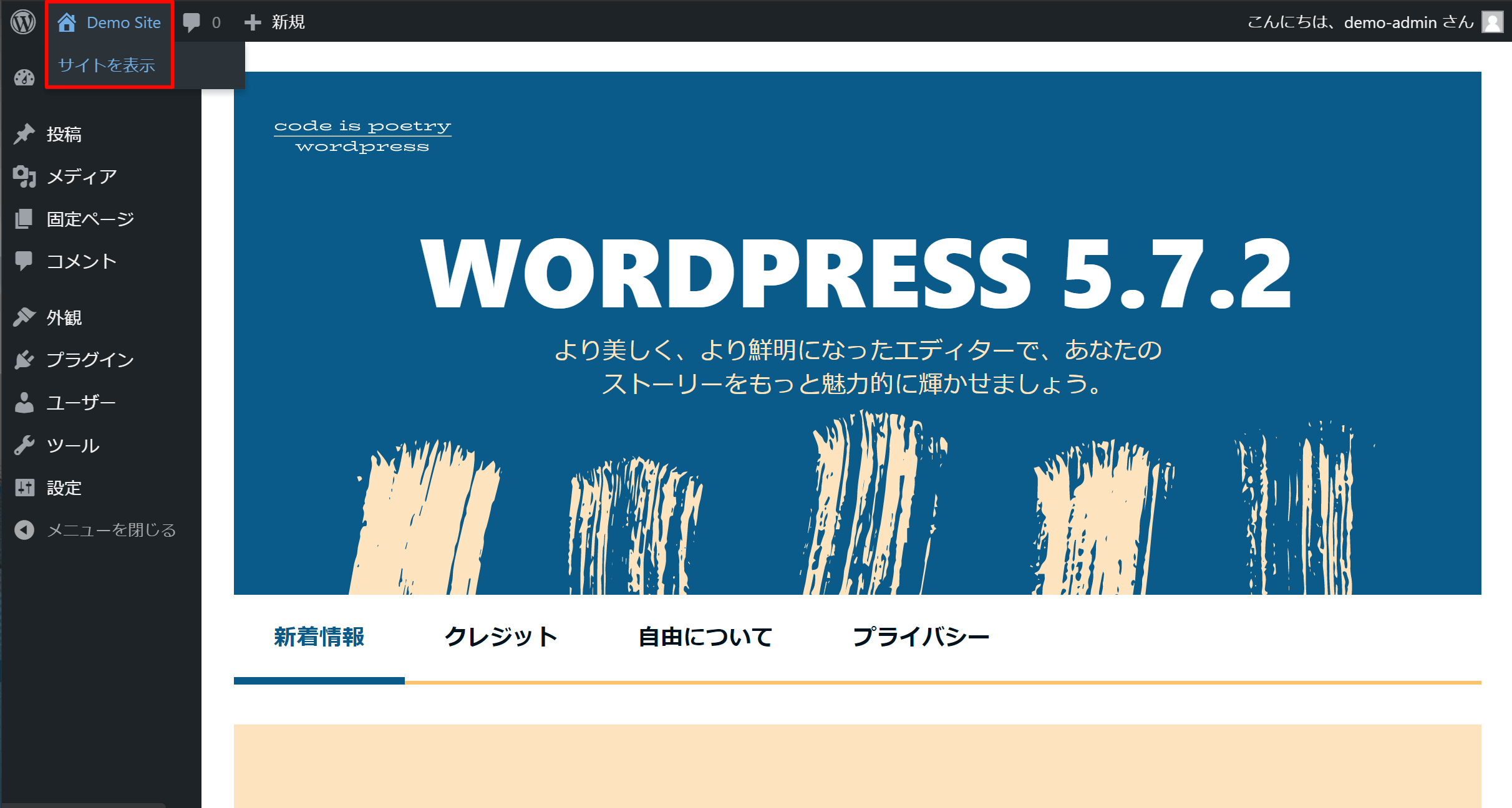
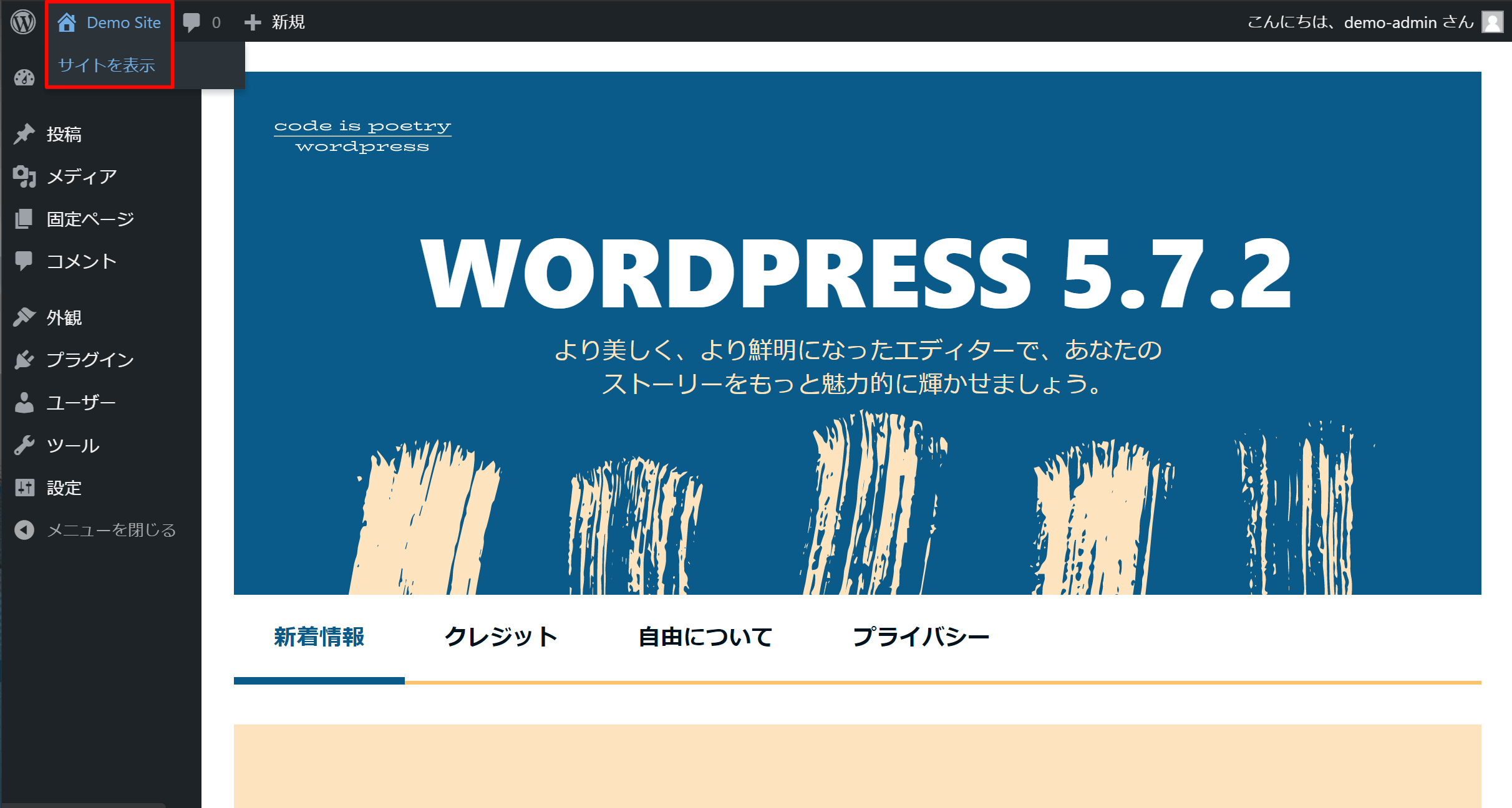
左上の『Demo Site(作成したサイト名)』を選択し、『サイトを表示』をクリック


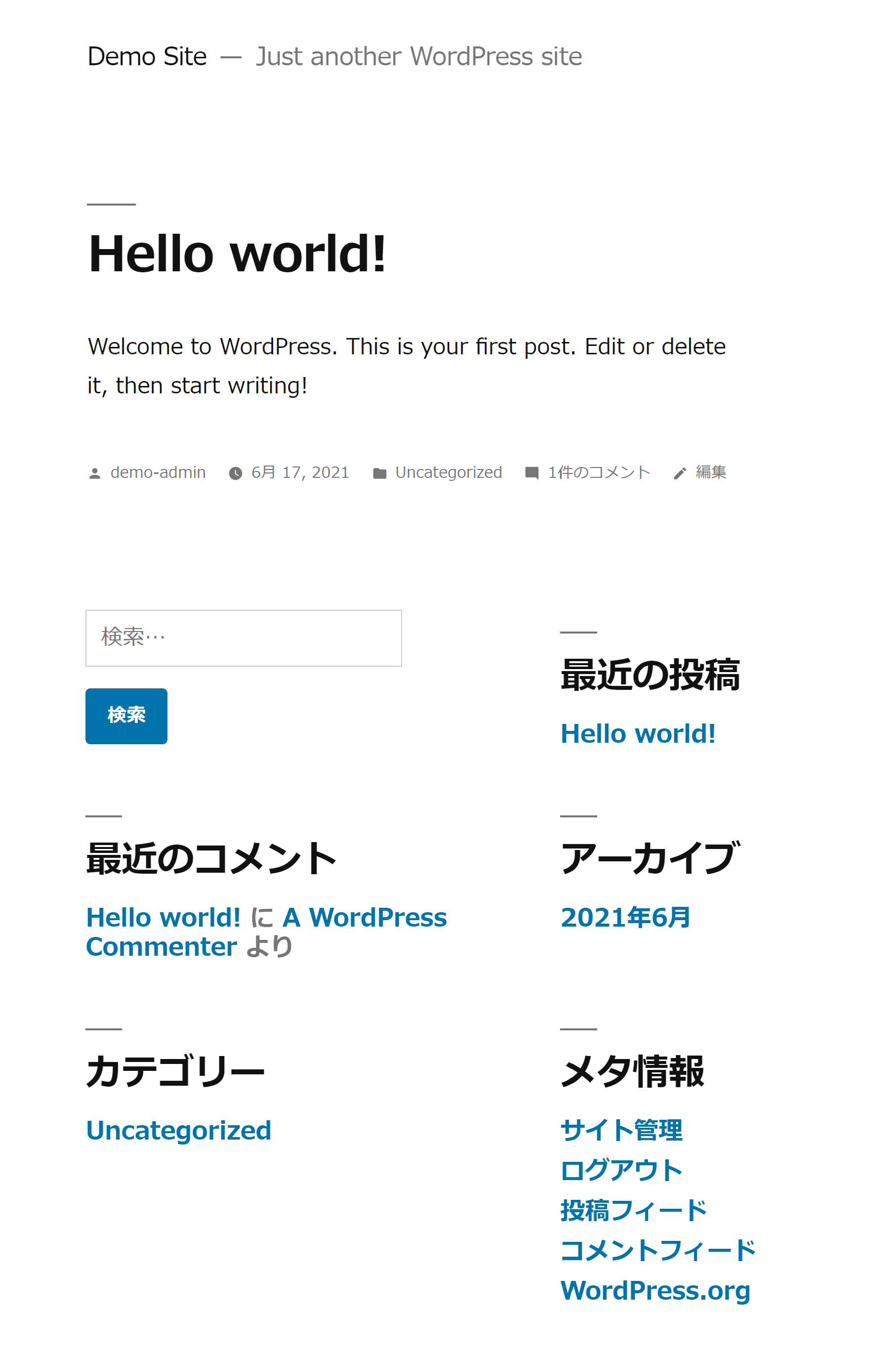
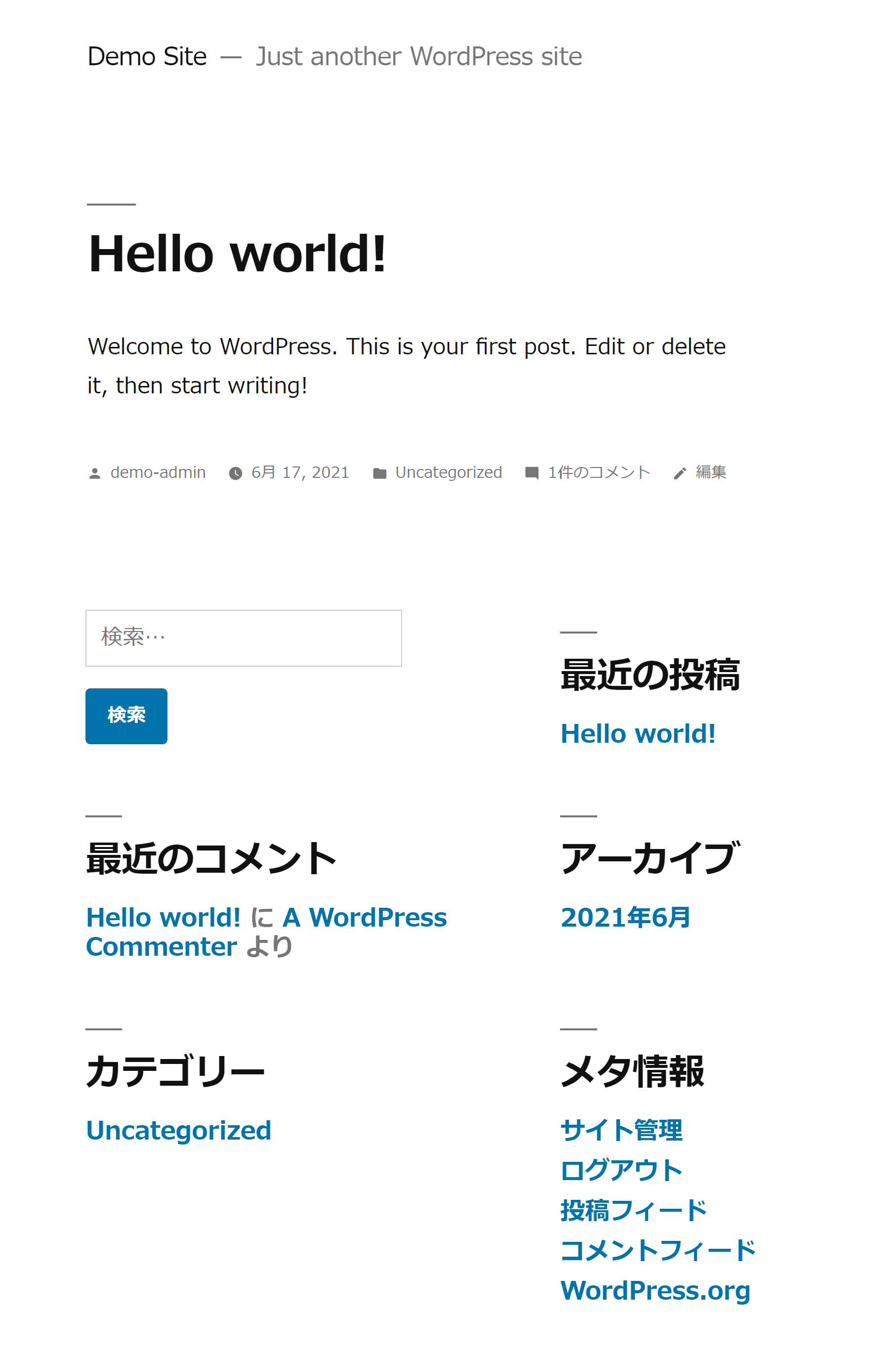
サイト表示(サンプル)
デフォルトテーマ『Twenty Nineteen』だとこのような表示となります。


今回は『Local』を使用して、WordPressのローカル環境を構築する方法をご紹介しました。
説明は長くなりましたが、慣れるとここまでの作業は10分もかからず終えることができます。何個でもサイトを作成することができるので、サイト毎にテーマを変えてみたり、プラグインを比較してみたりとカスタマイズを楽しむことができます。
『Local』を使用して、もっと本格的にWordPressの勉強がしてみたいという方は少し前の本ですがテーマの構成がよくわかるこちらの本がおすすめです。
プロに学びたいという方は『TechAcademy』のWordPress講座がおすすめです。下手な人に教えてもらうより、プロから教わると身につく力が大きくかわります。自身もまだまだですが、PHPのコードを読むのが好きになれました。



受講終了者を対象とした副業案件紹介や支援サービスもあります!
今後も楽しいWordPressライフをお過ごしください。




コメント